ペライチは「紙一枚だけ」の由来通り、ランディングページ(縦長1ページのWebサイト)に特化した作成ツールとして2015年にリリースされた。
現在では様々な機能が追加され、数十ページの大型Webサイト構築まで可能になっている。
そんな素晴らしいペライチを使用して無料でホームページを作成・公開するまでの手順と注意点を解説したいと思う。
- ペライチ利用前に覚えておくべき注意点
- ペライチの使い方と作成手順
- ペライチ以外の作成ツールの選択肢
 Man
Manお、ちょっと勉強してみようかな!
 woman
woman珍しく勤勉だね
実際に本記事を読みながらペライチ作成作業を進めていただければ10分程度で形が出来上がると思うので、じっくりと読み進めてほしい。
ペライチを使う前に覚えておくべき3つの事
ペライチを使えば簡単にランディングページやホームページを作れるものの、注意点や欠点も存在する。
作成後に後悔しないよう以下の3点は必ず理解しておこう。
- 無料プランでは機能がほぼ使えない
- 利用開始時は有料プランが適用される
- JIMDO・WIXという選択肢もある
無料プランでは機能がほぼ使えない
ペライチでは5つの料金プランが用意されており、プランによるサービスの違いは下記のとおり。
| プラン名 | 月額料金 | 作成可能ページ数 | 広告非表示 | フォーム設置 | 予約機能 | タグ埋め込み |
|---|---|---|---|---|---|---|
| スタート | 0円 | 1ページ | × | × | × | × |
| ライト | 1,465円 | 3ページ | 〇 | 〇 | × | × |
| レギュラー | 2,950円 | 5ページ | 〇 | 〇 | × | 〇 |
| ビジネス | 3,940円 | 20ページ | 〇 | 〇 | 〇 | 〇 |
| ビジネス+ | 6,910円 | 20ページ | 〇 | 〇 | 〇 | 〇 |
ご覧の通り、無料プラン(スタートプラン)で作れるのは1ページまでとなっている。
ランディングページを作るなら問題ないと思われるかもしれないが、無料プランでランディングページを作ると下記2点の問題が発生する。
- 問い合わせフォームや予約フォームが使えない
- タグの埋め込みができないので広告の効果測定などもできない
 Man
Man問い合わせフォームが使えない・・・だと?
 woman
woman少し不便かもね
利用開始時は有料プランが適用される
またペライチでは新規登録を行うと自動的に「ビジネスプラン」の無料30日間お試しが適用される。
そのため、開始30日間は無料であっても複数ページの作成や予約フォーム設置ができてしまう。
「あれ、無料なのに何でもできるじゃん」と勘違いされる方が多いが、これはあくまで30日間のみ利用可能であり、その間に正式に有料プラン申し込みを行わなければそれらの機能は全て使えなくなってしまう。
JIMDO・WIXという選択肢もある
ここまでの説明でペライチの無料プランでできることには限界があるとご理解いただけたはずだ。また、有料プランを使うにしてもその他の無料ホームページ作成ツールに比べて割高でもある。
ホームページ作成ツールにも様々なサービスが存在するが、その中でもJIMDO・WIXの2つは選択肢として覚えておいて損はない。
 Man
ManJIMDO・・じむどー?
 woman
womanジンドゥーです
JIMDOとWIXは両方ともが無料プランであっても複数のページが作成可能であり、問い合わせフォームなども設置することができる。
ペライチの使い方(流れ)
ではここから実際にペライチを使ったサイトの作り方を紹介する。
本記事ではあくまで無料プランで使用できる機能の範囲内でランディングページを作ってみたいと思う。有料プランで複数のページのサイトを作る場合も手順は変わらないので、どのような目的の方でも参考にして頂けるはずだ。
ペライチのホームページ作成手順は大きく分けると以下の通りだ。
- 新規アカウント作成
- デザインテンプレートの選択
- デザインのカスタマイズ
- ホームページの公開
では次の項目でそれぞれ詳しく見ていこう。
また、以下の動画でも詳しく解説されているので予習として見ておくと理解が深まるだろう。
ペライチでアカウントを作成する
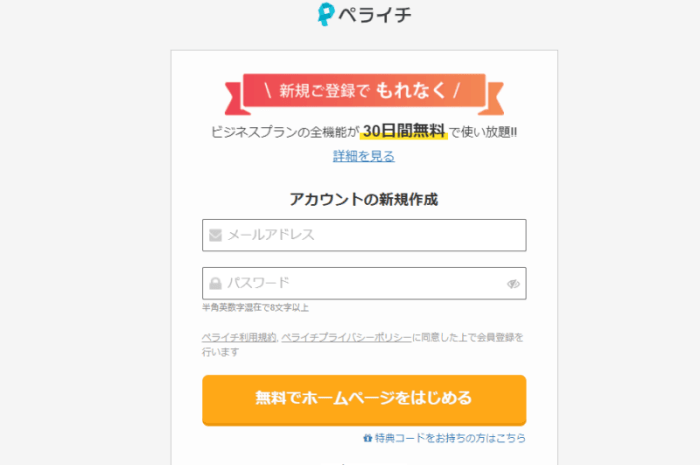
まずはペライチの新規登録ページよりアカウント作成をおこなう。
メールアドレス・パスワードの2つを入力してから[無料でホームページをはじめる]をクリックしよう。

また、登録したメールアドレス宛に認証メールが届くので必ず認証作業を完了しておこう。この認証作業をしていないと作成したホームページが公開できないので注意が必要だ。
デザインテンプレートを選択する
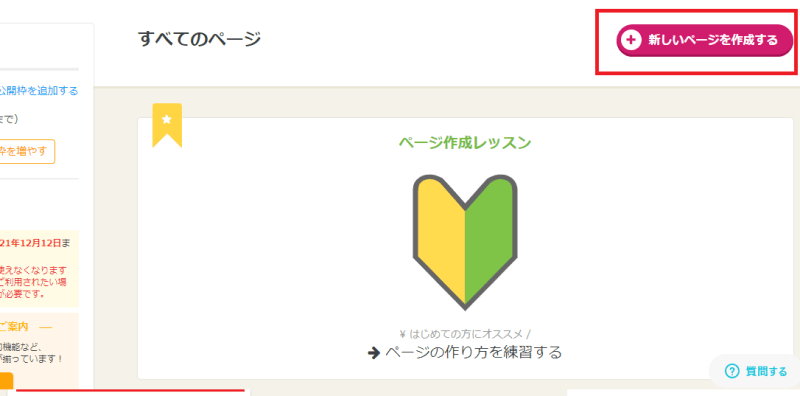
メールアドレス認証後、マイページ(https://peraichiapp.com/landing_pages)から[新しいページを作成する]、続いて[テンプレートから作成]をクリックする。

すると400種類近いテンプレートが一覧で表示されるはずだ。また、テンプレートの中には有料の素材もあるので注意すること。
基本的には左側の[無料]にチェックを入れて絞り込んだ上で、気に入ったテンプレートの[使う]をクリックしよう。

 Man
Manテンプレがセミナー用ばっかじゃんw
 woman
womanちょっと気になるな
デザインをカスタマイズする
ここからは実際にホームページの外観をカスタマイズ編集していくことになる。
ペライチのカスタマイズでは以下4つの作業を覚えるだけでホームページを完成させることができる。
- ブロックの追加と削除
- ブロックの編集(画像・テキストの変更)
- リンクの設定
- プレビューのチェック
逆に言えばこの4つを理解していないとホームページは作れないのでじっくり読み進めてほしい。
また、編集画面左上には[保存する]というボタンがあるのでカスタマイズ時はマメに保存を行おう。
ブロックの追加と削除
まず最初に覚えて頂きたいのが「ブロック」という概念である。
ペライチでは画像やテキストなど全てが「ブロック」という単位で区切られており、「ブロックの追加」と「ブロックの編集」を繰り返すことでホームページをカスタイマイズしていく。
まずは練習でブロックの追加&削除をしてみよう。
何か画像やテキストなどのパーツを作りたい際、任意の場所の[+]をクリックすることでブロックが追加できる。

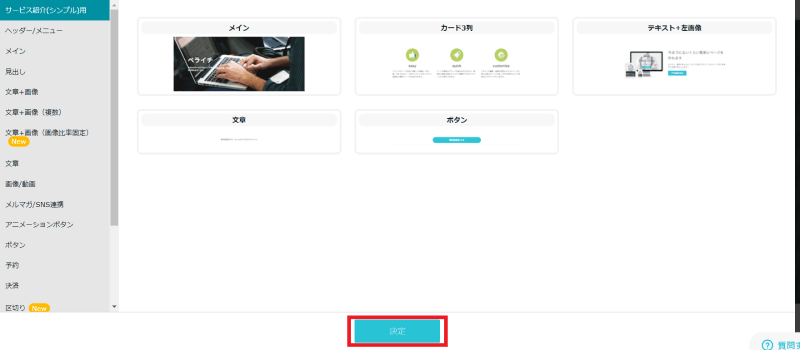
すると「何のブロックを追加したいのか」の選択画面が表示されるので選択後に[決定]をクリックしよう。
シンプルなテキストから動画、予約フォームまでがこれだけで簡単に設置することができる。

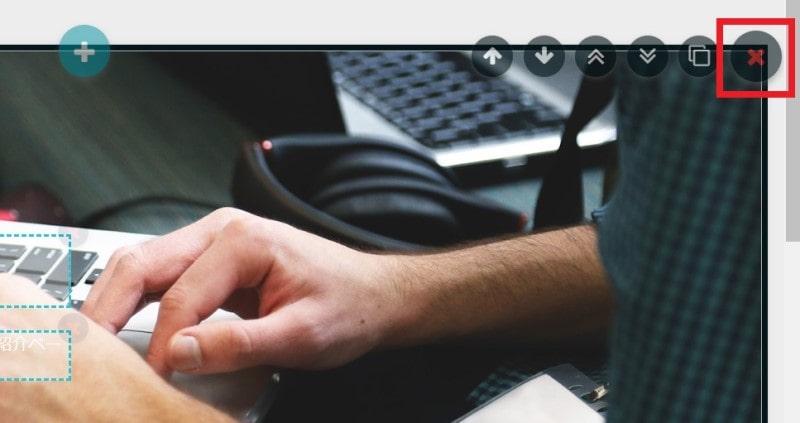
次に、もし削除したいブロックがある場合は画面右上の[×]をクリックするだけで良い。

また、誤って削除したくないブロックを削除してしまった時などは画面左メニューにある[操作を1つ戻す]をクリックすれば良い。

この[操作を1つ戻す]という機能があるため、安心して色々な機能を試してほしい。もしミスを起こした場合も[操作を1つ戻す]をクリックすれば元通りになる。
ブロックを編集する(画像・テキストの変更)
次はブロックの中にある画像やテキストを変更してみよう。
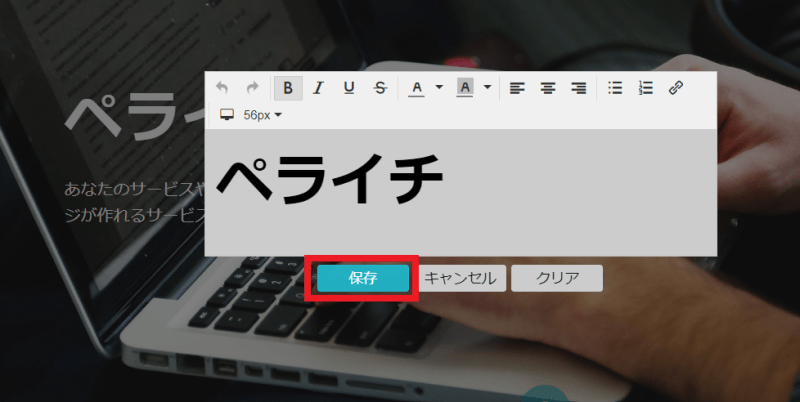
練習として下記画像箇所のキャッチフレーズ(テキスト)と背景画像を変更してみたいと思う。

まずテキストを編集する場合は該当箇所をクリックするだけで良い。
すると以下のような編集画面が表示されるので、テキストを変更してから[保存]をクリックで完了だ。

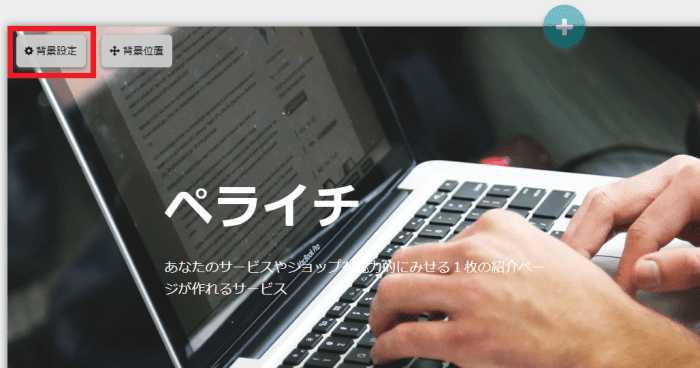
次に背景画像を変更する場合はブロックの左上にある[背景設定]をクリックする。
ちなみに、背景画像以外の画像を変更したい場合はその画像を直接クリックしよう。

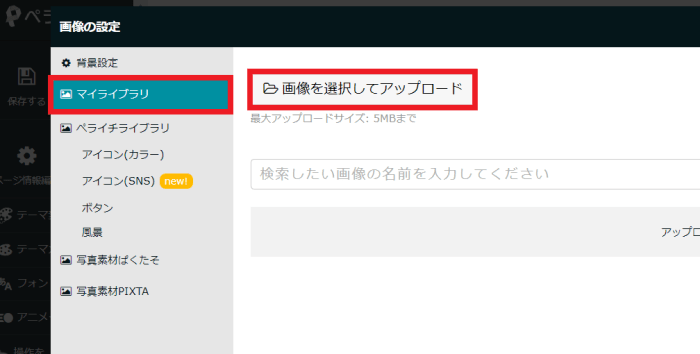
すると画像設定の画面が表示されるので[マイライブラリ]を選択してから[画像を選択してアップロード]をクリックする。
すると自身のパソコンに保存されている画像をアップロードすることができる。

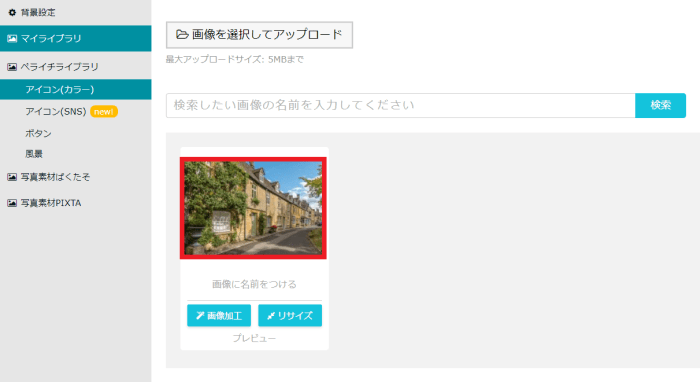
次に、アップロードした画像が表示されるので、その画像で間違いなければもう一度画像の上をクリックすることでホームページ上に反映することができる。

ペライチは、画像素材サイト「ぱくたそ」「PIXTA」と提携しており、これらの画像を使用することもできる。
「PIXTA」は有料だが、「ぱくたそ」は完全無料で利用できるため自分でアップロードする画像をお持ちでない場合は使ってみよう。
 Man
Manぱた糞と提携してるんだ!
 woman
woman余計な漢字変換すんな
リンク設定を行う
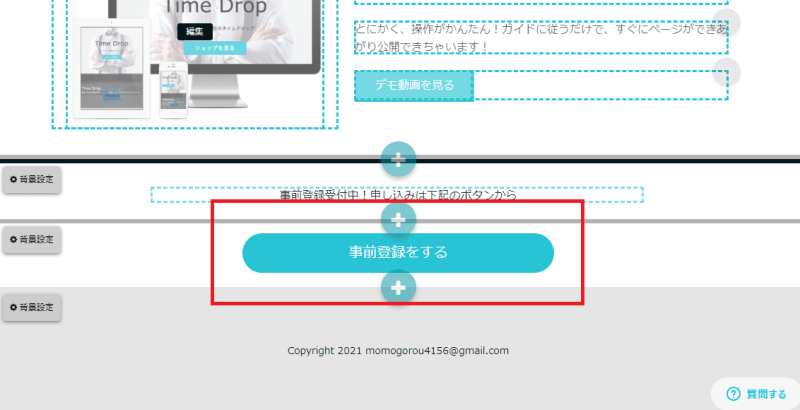
次に、ボタンなどをクリックした時に別ページへ移動させるためのリンク設定を行う。
まずはリンク設定をしたい箇所を直接クリックしよう。

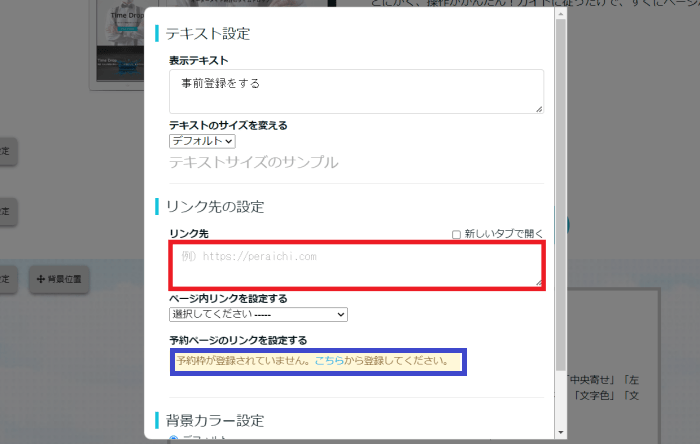
するとリンク設定画面が表示されるので、赤色枠内にリンク先のURLを入力してから[保存]をクリックする。
ちなみに、予約ページを作りたい場合は青色枠内の[こちら]をクリックすることで予約ページ作成画面に進むことができる。

また、冒頭でも説明したように予約ページや問い合わせフォームは無料プランでは使用することができない。
もしどうしても無料プランで問い合わせを獲りたい場合は電話番号かメールアドレスをリンクさせるのをお勧めする。
- メールアドレス:リンクをクリックするとメールソフトが立ち上がる。設定するURLは「mailto:ここに自身のメールアドレス」となる。
- 電話番号:スマホからリンクをクリックするとそのまま電話発信となる。設定するURLは「tel:ここに電話番号」となる。
プレビューのチェック
続いてプレビュー画面より確認作業を行う。
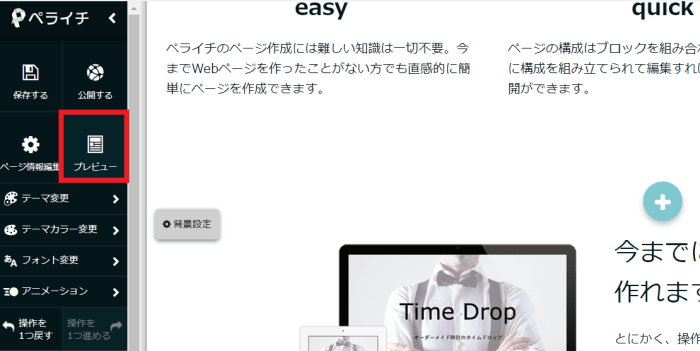
編集画面左側メニューの[プレビュー]をクリックする。

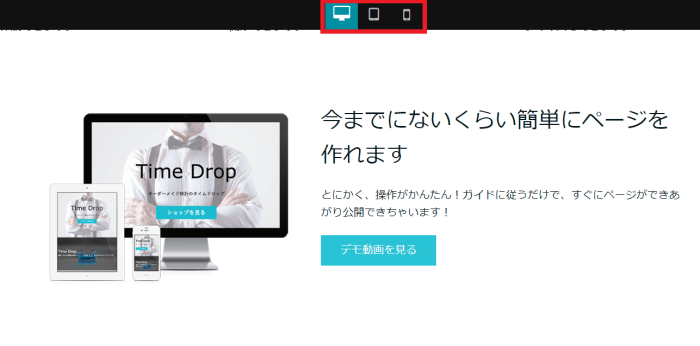
するとプレビュー画面が立ち上がり、実際にホームページがどう見えているかを確認することができる。
また、画面上のスマホアイコンをクリックすることでスマートフォンで閲覧した際のプレビューも確認可能となっている。

プレビュー画面ではリンク設定も確認できるので、実際にクリックをして動作チェックもしておくと良い。
ペライチではページを作ると自動的にスマホに対応した縦長のページも作成してくれる。スマホ対応のために特にすべきことはないので安心してほしい。
ホームページを公開する
プレビューに問題がなければ実際にホームページを公開することになる。
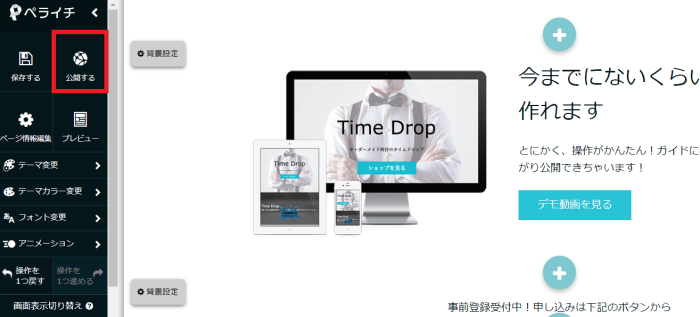
公開する際は左メニューの[公開する]をクリックするだけでよい。

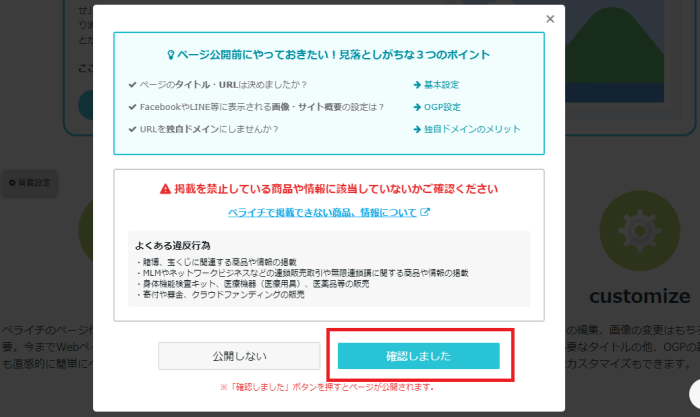
すると以下の確認画面が表示されるので[確認しました]をクリックで完了となる。
・・・が、少し待って欲しい。

画面内に表示されている「ページ公開前にやっておきたい!見落としがちな3つのポイント」が気になる方も多いだろう。
もちろんこのままホームページを公開しても問題はないが、あと3分この記事を読み進めて頂くことであなたのホームページ知識が圧倒的に高くなるだろう。
 Man
Man気にならないからもう終わろ!
 woman
woman黙って正座してなさい
では見落としがちなポイントについての解説に入りたいので、あと3分だけお付き合い頂きたい。
公開前に確認しておきたいポイント
前項では見落としがちな3つのポイントと表記されていたものの、より素晴らしいホームページを完成させるために下記5項目を設定したい。
- URL
- ページ名(title)
- ページの説明文(description)
- OGP
- Google Analytics
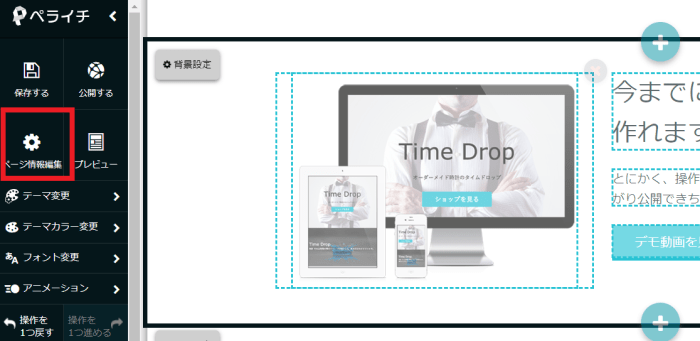
設定をおこなうためにはまず[ページ情報編集]をクリックする。

するとページ情報編集画面が表示されるので、URLから順番に設定を進めていきたい。
URL

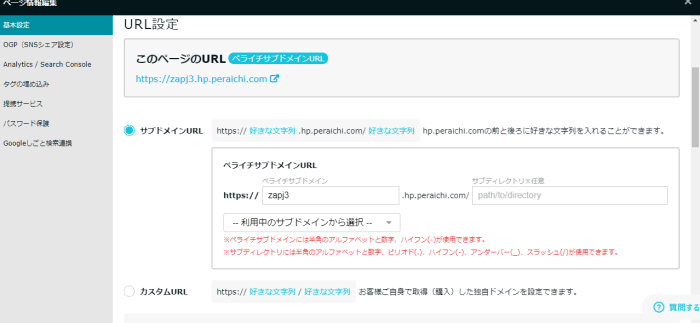
ペライチでは、公開するページのURLをサブドメインURLとカスタムURLの2つから選ぶことができる。
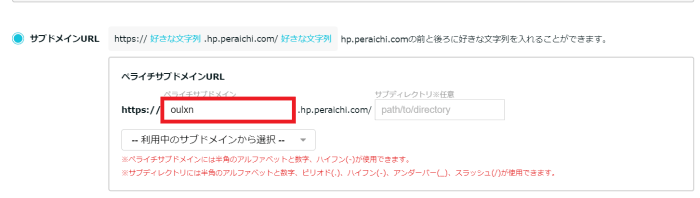
- サブドメインURL(無料)
-
「https://○○〇.hp.peraichi.com/」と表示される。無料で使えるもののペライチサイトだと判る。
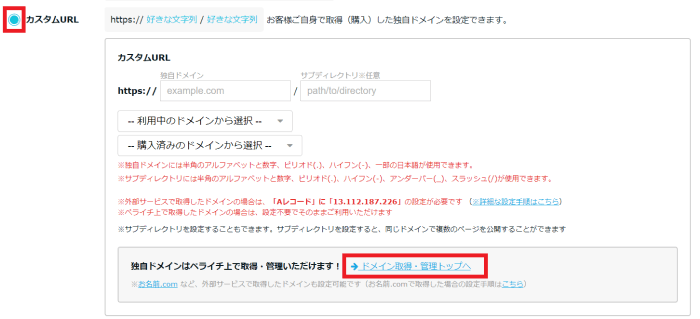
- カスタムURL(有料)
-
独自ドメインと呼ばれ、「https://○○〇.com」「https://○○〇.jp」と表示される。年間2千円程度掛かるがペライチサイトだと判りにくい。
ちなみに〇〇の部分に好きな文字(例えば商品やサービス名など)が入れられる。
無料のサブドメインを使用する場合は以下画面の赤色枠内に任意の文字列を入力してから画面下の[保存]をクリックしよう。

また、独自ドメインを取得する場合は[カスタムURL]にチェックを入れて[ドメイン取得・管理トップへ]をクリックすればドメイン購入画面に移動する。

また、ドメインはホームページにおいて重要な役割を持っている。
ドメインについてあまり詳しくない方は設定前に「ドメインの正しい決め方」をご覧いただきたい。
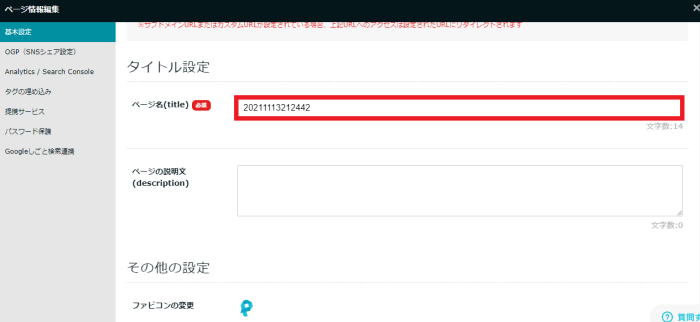
ページ名(title)
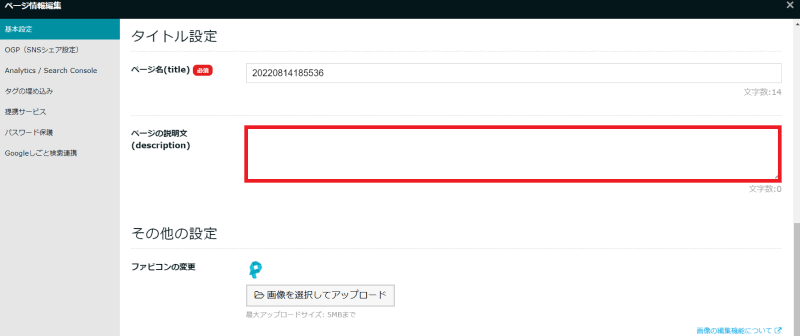
URLの設定欄を下にスクロールしていくとタイトル設定の箇所が出てくる。

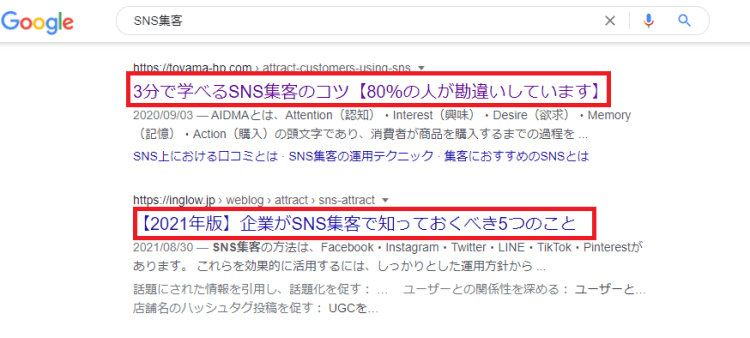
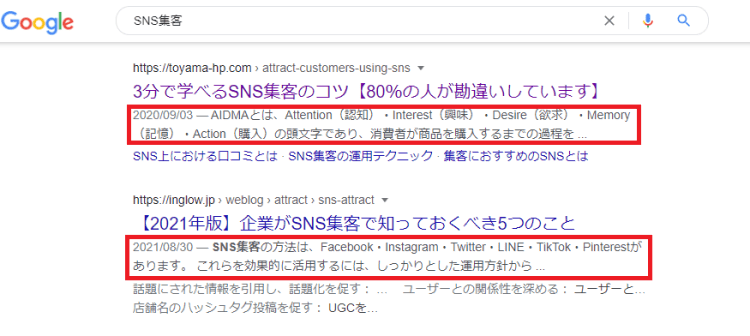
ページ名(title)とは、その名のとおり本の題名のようなものでありGoogleの検索結果画面で以下の箇所に反映される。

このtitleはホームページ作りにおいて非常に重要なものであり、下記2点に大きく影響してくる。
- クリック率:タイトルが魅力的だと検索結果上でクリックされやすくアクセス数が増える
- 検索順位:何というキーワードで検索をした際に自身のホームページが何番目に表示されるか
少しでもホームページのアクセス数を増やしたい場合は適切なtitleが必須になるので、もしマスターしたい方は「SEOに強いタイトルの書き方」をご覧いただきたい。
ページの説明文(description)
続いてページの説明文(description)の設定になる。

descriptionは日本語に訳すと「説明」という意味を持つ。
ホームページにおけるdescriptionとはページの説明文のことで、検索結果画面において以下の箇所に反映される。

デフォルトではdescriptionは空白となっているため公開前に記入すると良いだろう。
descriptionの書き方については特にテクニック等はなく、ページの内容を簡潔に120文字以内で伝えるのが好ましい。
OGP
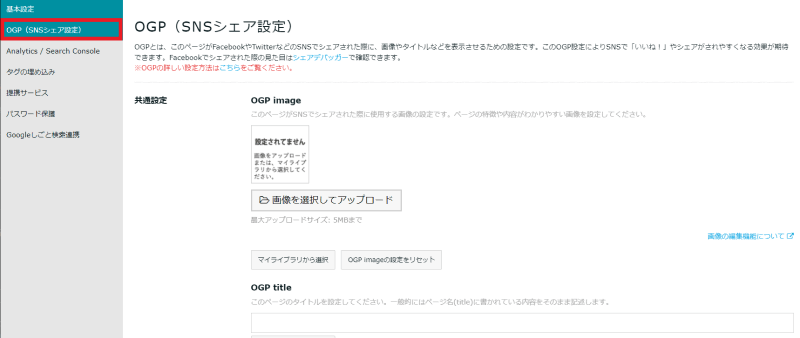
OGPとは「Open Graph protocol」の略で、TwitterなどのSNSでホームページがシェアされた場合に表示される見た目の設定である。設定をする場合は画面左上メニューの[OGP(SNSシェア設定)]をクリックしよう。

まずはSNSにシェアされた場合のイメージ画像となる「OGP Image」を設定したい。
[画像を選択してアップロード]をクリックして端末からアップロードをしよう。[マイライブラリから選択]をクリックすると過去にアップロードした画像を選択することもできる。

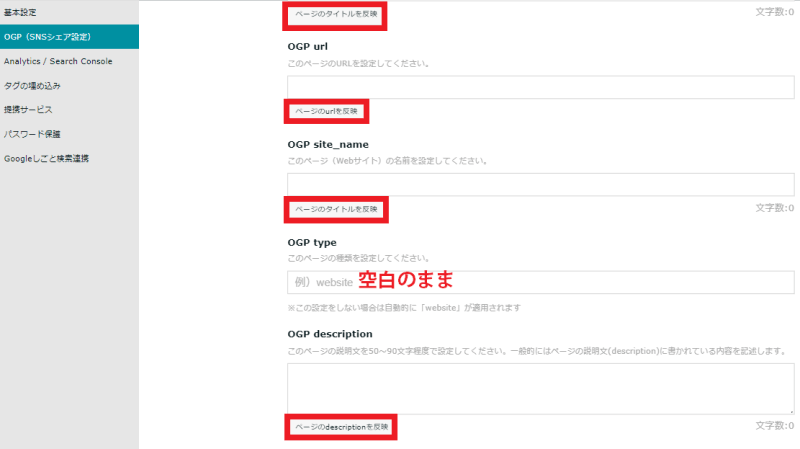
続いて下記5点の設定も進めていこう。
- OGP title:シェアされた時のタイトル、基本はページタイトルと同じ
- OGP url:シェアされた時のリンク先、作成したページのURLを貼り付ける
- OGP site_name:サイト名を指定する項目、OGP titleと同じもの(ページタイトル)を設定する
- OGP type:シェアされるコンテンツのカテゴリーを指定する項目、基本はWebsiteと設定する
- OGP description:シェアされた際にタイトルと共に表示される説明文、基本はページのdescriptionと同じ
 Man
Manなんかもう文字だらけで目眩が・・・
 woman
woman機械のくせに虚弱体質だな
上記5項目の設定は非常に簡単で、以下画面の赤色枠ボタンをクリックすれば既に設定しているホームページの情報がそのまま反映されるようになっている。

OGPに関するその他の箇所はとりあえず空白で問題ないので、ページ下部の[保存]をクリックして完了となる。
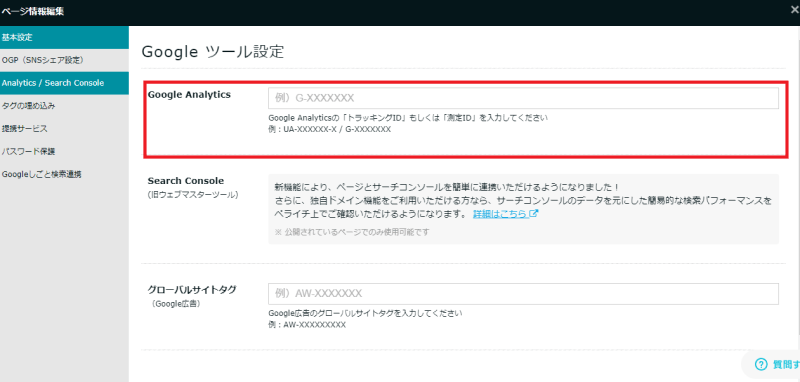
Google Analytics
Google Analyticsとは、Googleが提供している無料のアクセス解析ツールだ。
Googleのアクセス解析ツールを活用することで、そのページがどれくらいの回数見られているか、またどんな性別・年齢の人がどこに興味を持っているかなどが詳しく分析できる。
「Googleアナリティクス」よりサイトの登録を行い、発行されたIDを下記画面の赤色枠内にコピペすれば完了となる。

以上が、ペライチでのホームページ公開前にチェック・設定すべきポイントの説明となる。
ペライチなら誰でも簡単にホームページが作成できる!
以上、今回はペライチの使い方や基本設定のやり方、また料金プランの比較などについて解説させていただいた。
ペライチは使い方が簡単なので初心者の方でも安心してサイト作りができるものの、無料プランでは機能がほぼ使えないため結局はビジネスプラン(月額3,940円)に切り替えるユーザーが多い。
素晴らしいツールではあるが少し料金が割高のため、その他のホームページ作成ツールと比較検討されるのをお勧めしたい。
また、富山工房でも月額3,940円以下でホームページをお作りすることも可能なので是非お気軽にご相談いただきたい。
 Man
Man最後に自社CM挟んでます
 woman
womanそれを言うなよ

