
Jimdoとは、ドイツに本社を置くJimdo GmbH社が提供するWebホスティングサービスである。
Jimdoを使うことでHTMLなどの専門知識がなくとも誰にでも簡単にホームページが作れてしまう。
今回はこのJimdoを使ったホームページの作り方を解説したいと思う。
- Jimdoホームページのメリット・デメリット
- Jimdoホームページの作り方
- 有料プランと無料プランの違い
 Man
Man woman
womanJimdoを使う前に知っておくべきコト
無料で使えて便利なJimdoだが、ホームページの利用目的によっては適さない場合もある。
SEOに注力したい(検索上位を狙いたい)
こういった集客目的で使う場合はWordPressでの制作をお勧めする。
制作難易度は上がってしまうが、それでもWordPressを使うのが最良の選択だろう。
現に、富山工房でも市場調査のため毎日様々な[地域名 サービス名]というキーワードで検索をするが、1ページ目にJimdoホームページがランクインしていることはほとんどない。
逆に、検索上位の3~6割程度は毎回WordPressホームページが占めている。

有料プランと無料プランの違い
Jimdoには無料プランと2通りの有料プランの計3プランが用意されている。
無料プランと有料プランの大きな違いはこの2つだ。
- 独自ドメインが利用できる
- ホームページ内の広告が削除できる
無料プランの場合、Jimdoホームページのドメインは以下のようになる。
https://○○○.jimdosite.com
訪問者からJimdoで作ったホームページであることが解ってしまうため、それが嫌な場合は有料プランに加入しよう。
有料プランの詳細についてはこちらを参考にしていただきたい。
Jimdoでホームページを作成する流れ
ここからは実際にJimdoを使ったホームページの説明となる。
Jimdoでホームページ作成をする流れは大きく分けて5段階の流れとなる。
- Jimdoにアカウント登録する
- デザインテンプレートを選択する
- プラン&ドメインを選択する
- デザインをカスタマイズする
- ホームページの公開
上記を順に解説していきたいと思う。
Jimdoにアカウント登録する
まずはJimdo(https://www.jimdo.com/jp/)でアカウント登録を行う。
画面を開いて[無料ホームページを作成]をクリックしよう。

次画面でメールアドレス・パスワードを入力後、[アカウントを作成]をクリック。
すると下記のようなメールが届くので[確定する]をクリックして次に進む。

次に作りたいホームページの種類を質問されるので、[ホームページをはじめる]をクリック。

 Man
Man woman
woman続いて、あなたに合ったサービスという質問では[専門知識は不要で最も簡単にホームページを作成]をクリックする。

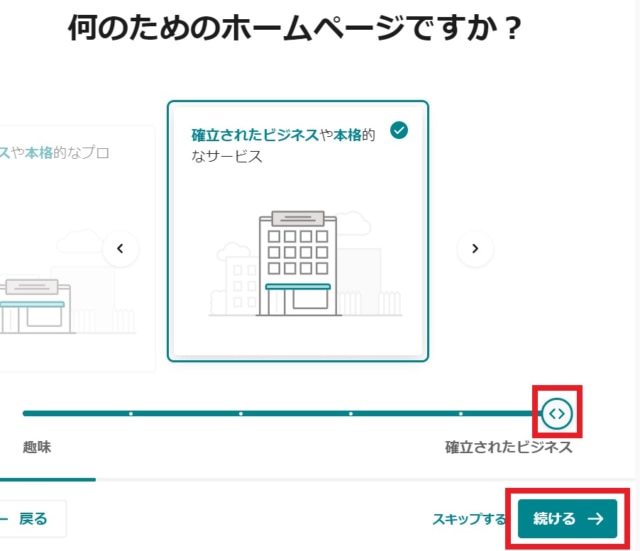
管理するのは個人or団体という質問を終えた後に「何のためのホームページですか?」と質問される。
ビジネスホームページの場合は基本的に「確立されたビジネス」へスライダーを動かして[続ける]をクリックで問題ない。

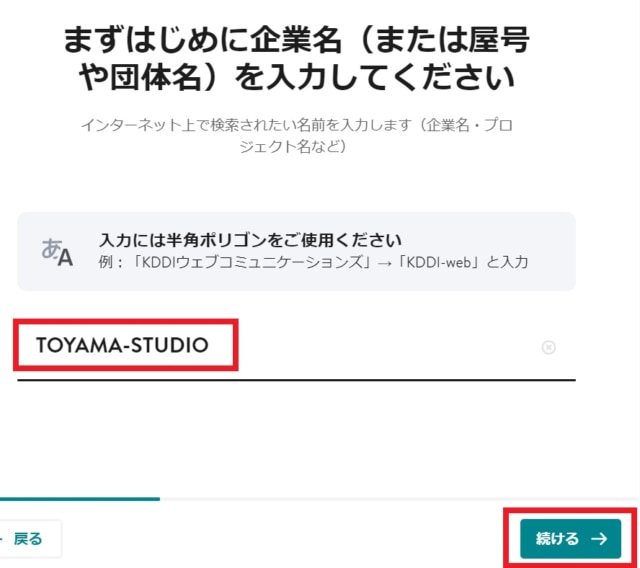
すると企業名入力画面に進むので、会社名・屋号を半角アルファベットで入力後に[続ける]をクリックする。
この部分は後からでも変更可能なので難しく考える必要はない。

会社名を入力するとFacebookとの連結が選択できる。
もしお持ちの方は連結をしておくとFacebookの会社情報がそのままホームページに反映されるので作業が楽になる。

今回は連結無しで進めていきたい。
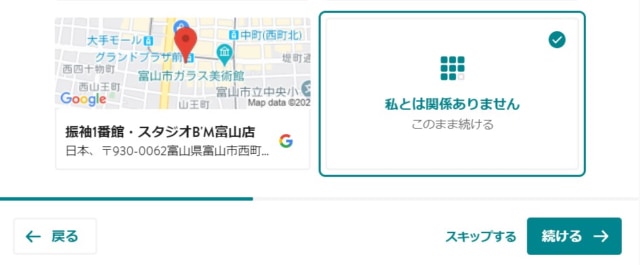
Googleマップとの連結も表示された場合、一覧にあなたの会社情報があれば選択する。
今回はGoogleマップも表示されていないと想定して進める。

すると次にホームページ作成の目的を聞かれる。
適切なものを各自選んでいただければ良いが、困った場合は[商品を宣伝する][問い合わせを受け付ける][オンライン予約]を選択して進めよう。

これで質問は終了、デザインテンプレートを選んでいこう。
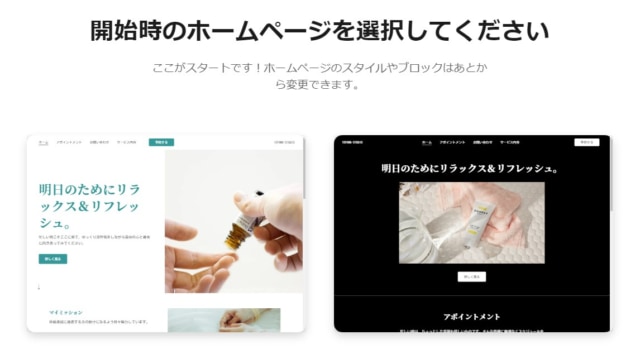
デザインテンプレートを選択する
デザインテンプレートを作る段階に移るが、ここでもまたデザインに関する質問が続く。
その質問への回答からプログラムが自動で最適なデザインを提案してくれるといった仕組みだ。
つまり、質問に答えているだけでホームページが完成してしまう。
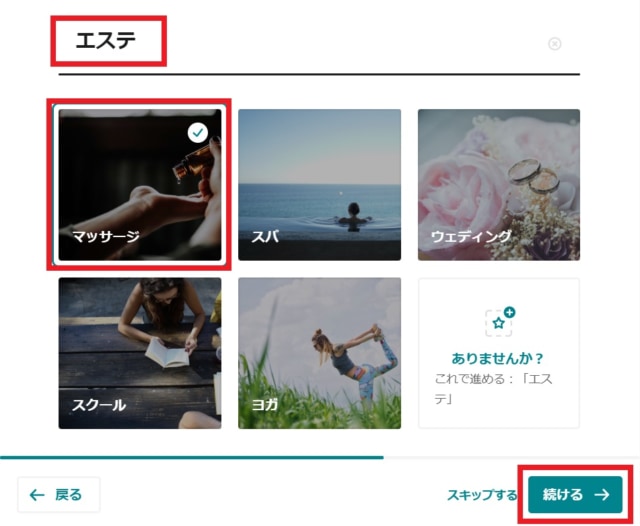
まずは「トピックを探す」という入力欄に美容室・エステ・ラーメンなど、自身の提供するサービスを入力してみよう。
すると入力したサービス名に近しいビジネス名がいくつか表示されるので、最も近いビジネスを選択して[続ける]をクリック。

今回はエステサロンのホームページと想定して進める。
 Man
Man woman
woman次にInstagramとの連結をするか選択できる。
Instagramの画像をホームページで使用する場合は、連結を。特に必要ない場合はそのまま進めよう。

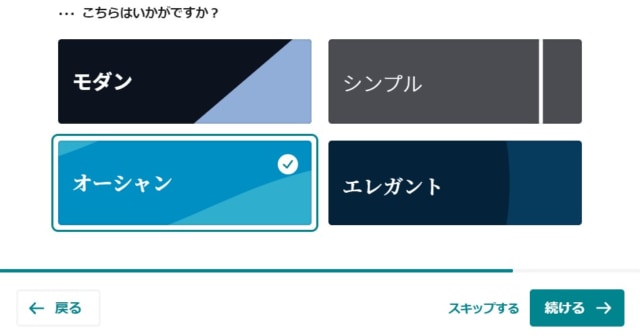
次画面では、ホームページデザインのイメージを選ぶ。
好みのイメージを選択して[続ける]をクリックする。

同時に色の組み合わせも選択できると思うので、同じように好みの色を選択しよう。
次に必要なページの選択画面に移る。
もちろんページは後から好きに追加はできるが、ここで決めたページは自動的に作成されるため作業が楽になる。
しっかりと考えて次に進もう。

これでデザインに関する質問も終了。あなたにピッタリのデザインいくつか表示されているはずだ。
好みのデザインを選択して[続ける]をクリックする。

デザインテンプレートの選択はこれで完了となる。
この次に、ドメインの選択に移る。
ドメインを決定する
冒頭でも説明したように、Jimdoではhttps://○○○.jimdosite.comといった無料ドメインと自由に設定できる独自ドメインの2つから好きな方を選択できる。
独自ドメインを使う=有料プランに加入する必要がある
多くの方が「無料ドメイン」を選択しがちだが、その大半の方は後々後悔することになる。
今は両者の違いが理解できないと思うが、有料プランは月額990円から加入できるので独自ドメインの利用を強くお勧めする。
ドメインを決定すると、編集エディタに移りデザインの細かなカスタマイズが可能となる。
デザインのカスタマイズ

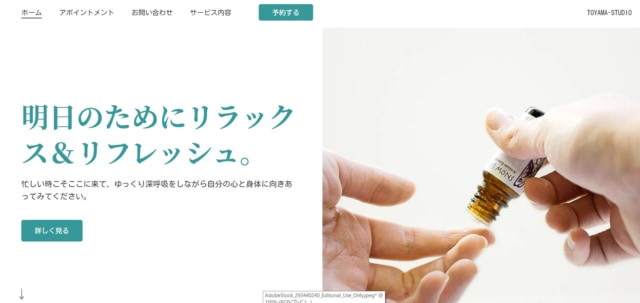
ご覧いただくと判るとおり、ここまでの質問への答えが反映され理想に近いホームページが既に出来上がっているはずだ。
ここから必要に応じてカスタマイズをしていくことになるが、カスタマイズ方法は非常にシンプル。
変更した部分を直接クリック>変更
この作業を繰り返すだけである。
では、まずは基本編集の方法から解説したいと思う。
基本編集(テキスト・画像の変更)
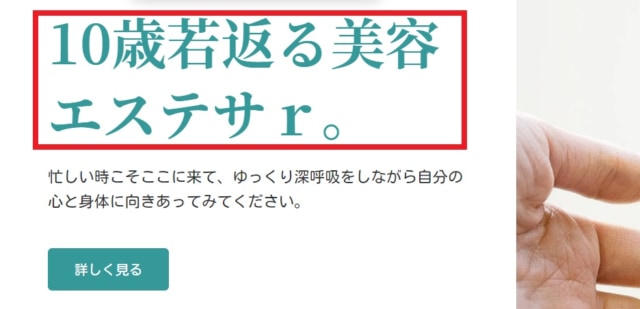
テキストを変更したい場合、該当箇所をクリックしてそのままテキストを入力していく。

これだけでテキスト変更は完了である。
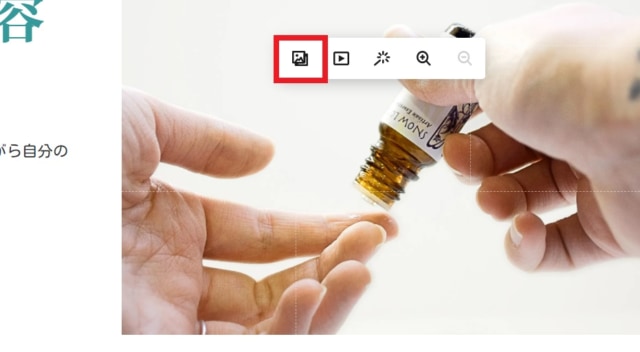
画像を変更したい場合も該当の画像を直接クリックしよう。
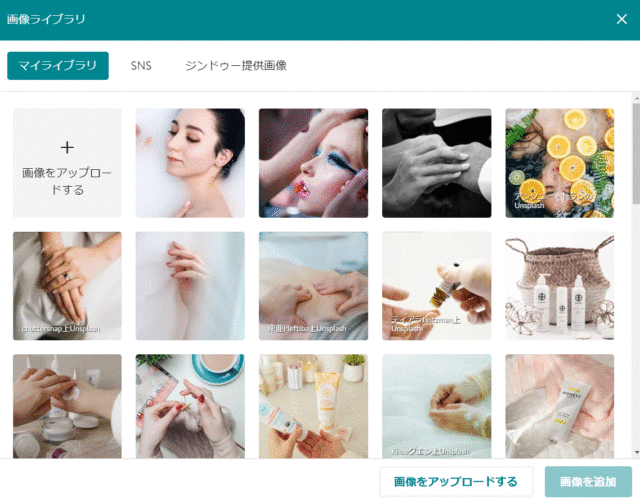
するとメニューが出てくるので[画像を選択]をクリックする。

開かれる画像ライブラリにはJimdo提供画像も多数あり、自由に使用することができる。
もし手持ちの画像を使用したい場合は[画像をアップロードする]から行う。

今回はマイライブラリの一番左上にある女性の画像を使いたい。
気に入った画像をクリックして選択>[画像を追加]をクリックで該当画像が適用される。

 Man
Man woman
womanボタンにリンクを付ける
次に、ページ上にあるボタンを1つカスタマイズしてみたい。
スマートフォンからボタンを押すだけでお店に電話が繋がるようにしたいと思う。

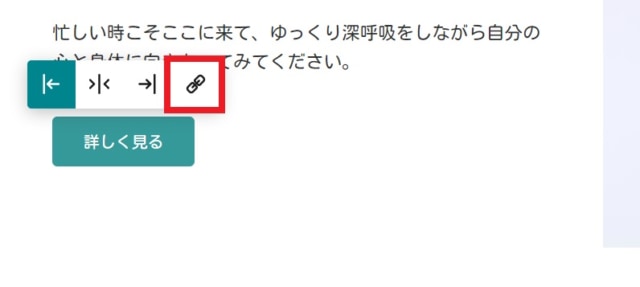
該当ボタンを直接クリック>出てくるメニューの[リンク]をクリックする。

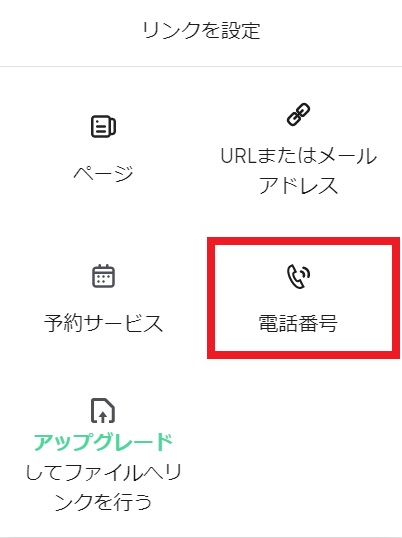
するとリンクメニューが表示され、ボタンのリンク先を選択することができる。
そして設定メニューの[電話番号]をクリックして選択する。

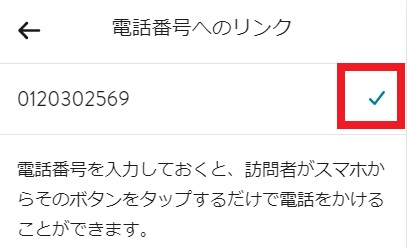
入力画面が出てくるので、お店の電話番号を入力してから決定ボタンをクリック。

これでボタンのリンク設定が完了だ。
おまけにユーザーが解りやすいようにボタンのテキストも「電話でのご予約」に変更しておく。
テキストを変更する場合もボタンを直接クリック>テキスト入力をするだけだ。

もちろん電話以外にもホームページの他ページ、外部サイトへもリンクを設定することは可能。
コンテンツを追加する
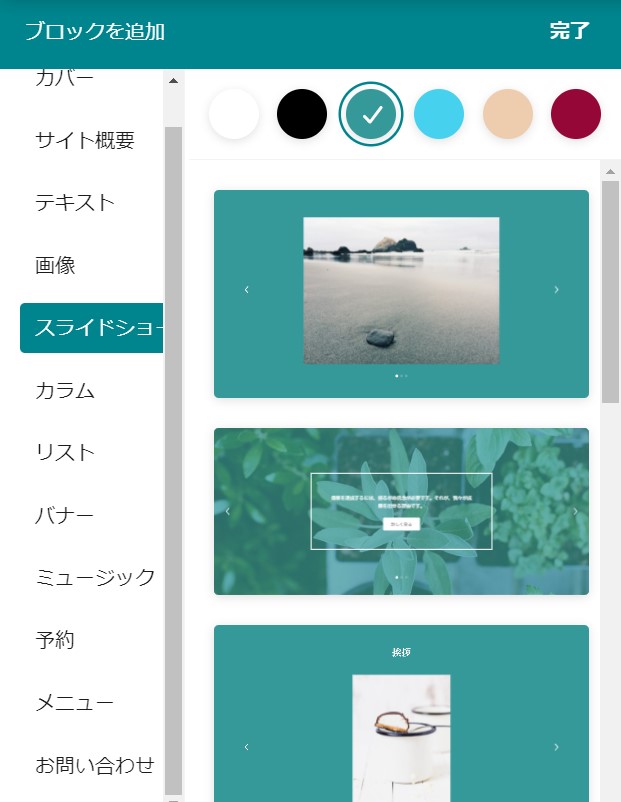
ページ内にコンテンツを追加したい場合、ブロックとブロックの境目にある[+]をクリックする。

するとテキスト・画像・メニューまで追加できるコンテンツが一覧表示されるので、クリックするだけで追加できる。

今回は先ほど作った電話発信ボタンの真下にメニュー表を追加してみた。

テーマカラーを変更する
Jimdoホームページで色を変更する場合、一箇所ずつではなくテーマ全体のカラーを変更することになる。
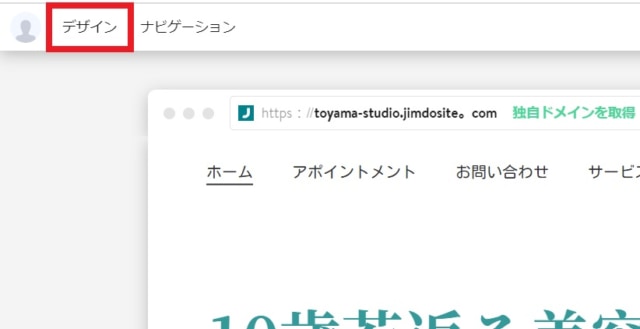
テーマカラーを変更する場合、画面左上にある[デザイン]をクリックする。

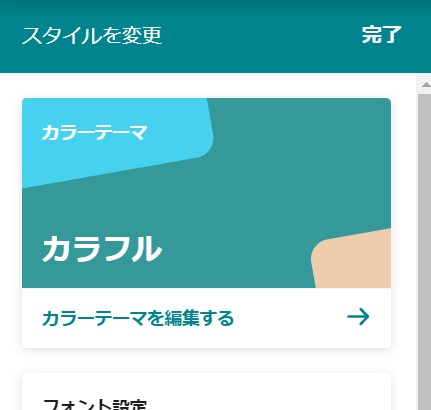
するとメニューが開くので[テーマカラーを編集する]をクリック。

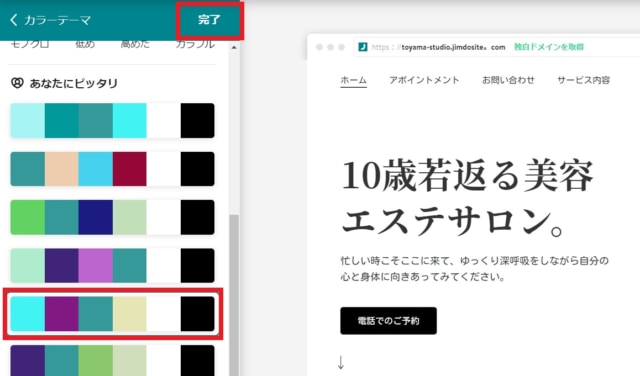
出てきたカラーパターンの中から好きな配色を選択して[完了]をクリックで変更が反映される。

上記のように、全体の色がワンクリックで変更されたのがお判りいただけると思う。
細かな部分をピンポイントでカラー変更する場合はCSSなどの専門知識が必要となる。
 Man
Man woman
woman他ページを編集する
デフォルトで用意されているページは全てページ上部にあるグローバルメニューに一覧表示されている。

「アポイントメント」「お問い合わせ」などのページがあり、これらのページを編集する場合はグローバルメニュー(上記画像箇所)をクリックすることでページが切り替えることができる。
あとはこれまで通り、変更したい部分を直接クリックすることで編集が可能となる。
スマートフォン表示のプレビューを確認する
スマートフォンから閲覧した際のホームページをエディタ上から確認することもできる。
その場合、画面上メニュー[プレビュー]をクリック。

すると画面が切り替わるので[モバイル]をクリックでスマホ表示のプレビューが確認できる。

編集エディタに戻りたい時は画面上の[編集画面に戻る]をクリックすれば良い。
ホームページを公開する
最初の質問に回答することによってJimdoでデザインは用意してくれる。
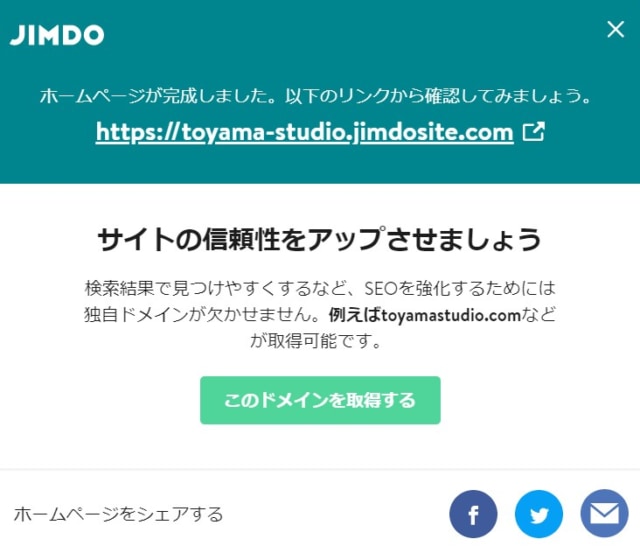
しかしまだホームページはWeb上に公開されていないため、最後に画面上メニュー[公開]をクリックする必要がある。

上記のような画面が表示されることでホームページの公開完了となる。
まとめ
Jimdoホームページは常にアップグレードを繰り返しており、ホームページを作る作業を簡略化し続けている。
極端に言えば、最初の質問に答えるだけでホームページが完成してしまうのだ。
是非あなたの趣味・ビジネスに有効活用して頂きたい。
 Man
Man woman
woman