
Wixとは、世界中で1億人以上に利用されているホームページ作成ツールである。
今回はそのWixについて解説していきたいと思う。
この記事を読んでいただくことで下記のことがご理解いただけるはずだ。
- Wixホームページの特徴
- Wixホームページの作り方
- 有料会員と無料会員の違い
 Man
Man woman
womanWixを使う前に知っておくべきコト
まずはWix japanで公開されている1分動画を見ていただきたい。
どのようにしてホームページを作ることができるかご理解いただけるはずだ。
Wixでホームページを作るメリット
Wixを使うことでのメリットは下記のようになる。
- HTML・CSS等の専門知識が必要ない
- 業種別にデザインテンプレートがあるのでデザインセンスも必要ない
- 無料プランでも作れる
ホームページを作る無料ツールは他にも数多くあるが、業種別デザインテンプレートがここまで豊富に揃えられているのはWixしかない。
それらのデザインについてはWixテンプレート紹介にてデモサイトが用意されているので是非ご覧いただきたい。
Wixでホームページを作るデメリット
初心者には非常に便利なWixだが、もちろんデメリットもいくつかある。
- SEOに弱い(検索上位表示が難しい)
- カスタマイズに限界がある
- 他サイトに引っ越しできない
意外に躓く方の多いのが、カスタマイズ性の限界。
何でも柔軟にカスタマイズできそうなWixだが、使ってみると思いもよらない点でカスタマイズできずに困る場合が多い。
例えば問い合わせフォームなどは[名前][住所][電話番号]など入力可能だが、自由に入力欄を追加することはできない。
 Man
Man woman
womanこんな方はWixを利用すべき
上記内容をまとめると、Wixでホームページを作った方が良い場合が見えてくる。
- ホームページ制作費を捻出できない
- とりあえずのホームページが欲しい
- 特に検索順位云々にこだわりはない
この逆に、検索順位にこだわりたい・ある程度の制作費用を捻出できる場合は10~20万円の予算でWordPress製ホームページの作成をお勧めする。
WordPressって何?詳しく知りたい!といった方はWordPressで作るホームページ料金の相場をご覧いただきたい。
Wixホームページ作成の流れ
Wixでは、大きく分けて5段階の工程でホームページを作っていく。
- 新規アカウント登録
- デザインテンプレート選択
- デザインのカスタマイズ
- ドメイン(〇〇.com)の設定
- 完了&ホームページ公開
それでは順に進めていきたいと思う。
Wixにアカウント登録する
まずはWix新規アカウント作成よりアカウント登録を行う。
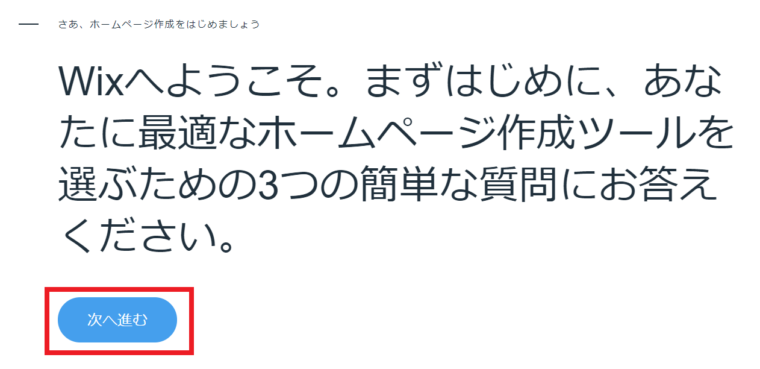
メールアドレス・パスワードを入力して登録をすると、3つの簡単な質問というページに移動するので[次へ進む]をクリックする。

利用用途などの簡単な質問をされるので答ええた後、次の画面で[今すぐはじめる]をクリックしてWixエディタでの作成を開始する。

デザインテンプレートを選ぶ
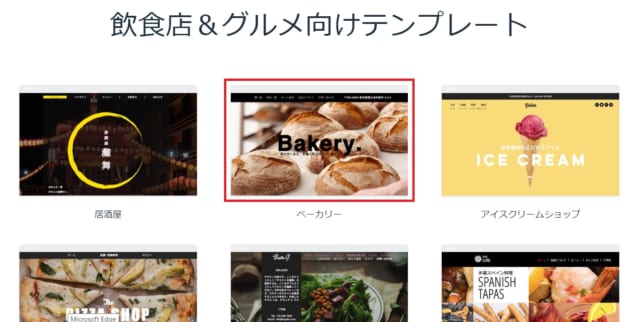
次画面では、質問内容から最適と思われるデザインテンプレートが一覧表示されているはずだ。
ちなみに今回は、パン屋さんのデザインテンプレートを選びたい。
テンプレート一覧から気に入ったデザインにカーソルを合わせると[表示][編集]のメニューが出てくるので[編集]をクリックする。

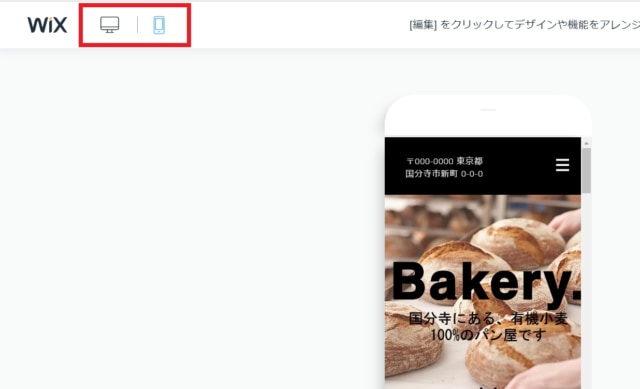
ちなみに、[表示]をクリックすると、実際にデモサイトを確認することが可能。
画面左上のデバイス切り替えボタンをクリックするとスマホで閲覧した際の表示確認もできる。

 Man
Man woman
womanそれでは次にデザインをカスタマイズしていこう。
デザインをカスタイマイズ
編集エディタに入ると画面上・右・左がボタンだらけなのを辟易する方も多いと思うが安心して頂きたい。
Wixでの基本編集は1つの作業を繰り返すだけ。
変更したい箇所をクリック>色・画像・テキストを変更する
これだけの作業である。
では実際に進めていきたいと思う。
基本編集(色・テキスト・画像の変更)

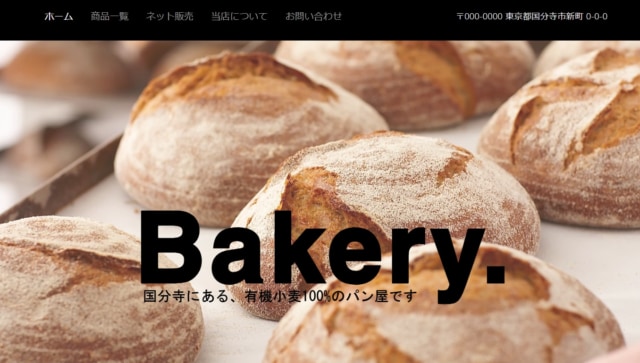
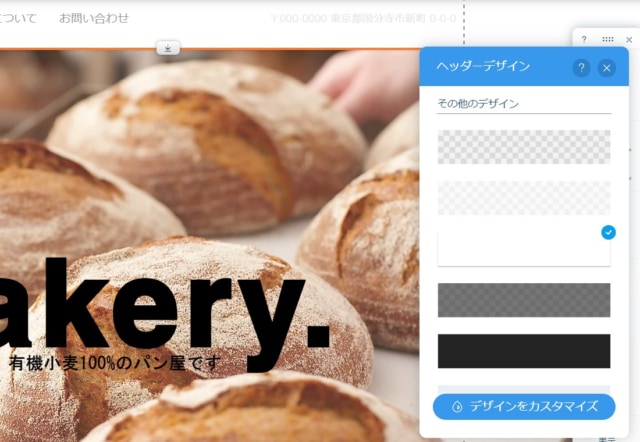
上記のようなWebサイト上部のパーツは「ヘッダー」と呼ばれる。
このヘッダーのテキスト・画像を丸ごとカスタマイズしていこう。
まずはヘッダーの色を変更したいのでヘッダー黒色部分をクリック>3つのアイコンが出てくるので鉛筆マークのアイコンをクリックする。

鉛筆アイコンは色・画像などのデザイン変更の際に使用する機能を呼び出す
すると出てきたメニューからヘッダーデザインを選べるので好きな色をクリックしよう。
今回は白色に変更をする。色をクリックした瞬間に変更が反映されるはずだ。

これで色の変更は完了である。
先ほど述べたように、Wixではカスタマイズしたい部分を直接クリックすることで編集が可能になる。
次に、上記画像を見ていただくと判るように、ヘッダーを白色に変更したことでヘッダー内に記載されている店舗所在地が見えずらくなってしまった。
このテキストの色・内容も変更していこう。
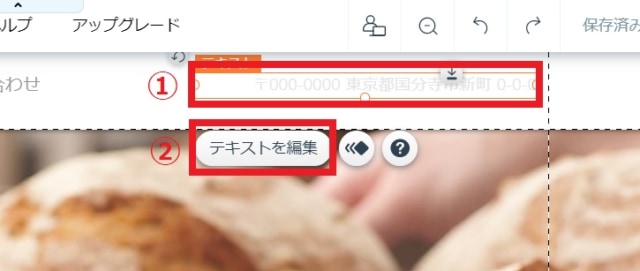
まずはヘッダー内の店舗所在地を直接クリック>[テキストを編集]をクリックしよう。

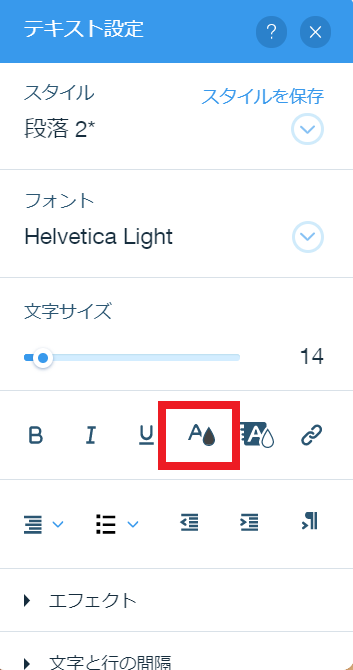
すると下記のようなメニューが表示されるので[フォント色変更]をクリックするとカラーパレットが出てくる。

あとは先ほどのように好きな色をクリックするだけでテキスト色が変更される。
また、このまま店舗所在地を直接クリックすることでテキストが入力できるようになる。
自店の住所を入力しよう。

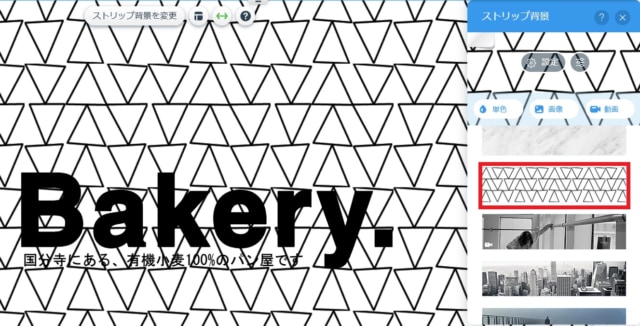
次に、パンが映っている背景画像を変更したい。
背景画像の上をクリック>[ストリップ背景を変更]をクリックする。

するとストリップ背景メニューが表示され、おすすめ背景(Wixが提供しているフリー素材)から好きな背景画像を選択できる。
もしオリジナル画像を使用したい場合は[画像]をクリックして画像をアップロードしよう。
今回はおすすめ背景の中から選びたい。

クリックするだけで背景画像が変更された。
 Man
Man woman
woman変更したい箇所を直接クリック>テキスト・色・画像を変更
この作業を繰り返すだけである。
次に、変更ではなくパーツの追加についても触れておきたい。
ボタンを配置する
スマートフォンからホームページを見た際に、クリック1つで電話を掛けられるボタンを作ってみたい。
画面左にあるメニューから[パーツ追加]>[ボタン]>[テキストボタン]とクリックして好きなボタンを選ぼう。

すると画面上にボタンが配置され、クリック&ドラッグでボタンの大きさ・場所を自由に変えられるはずだ。

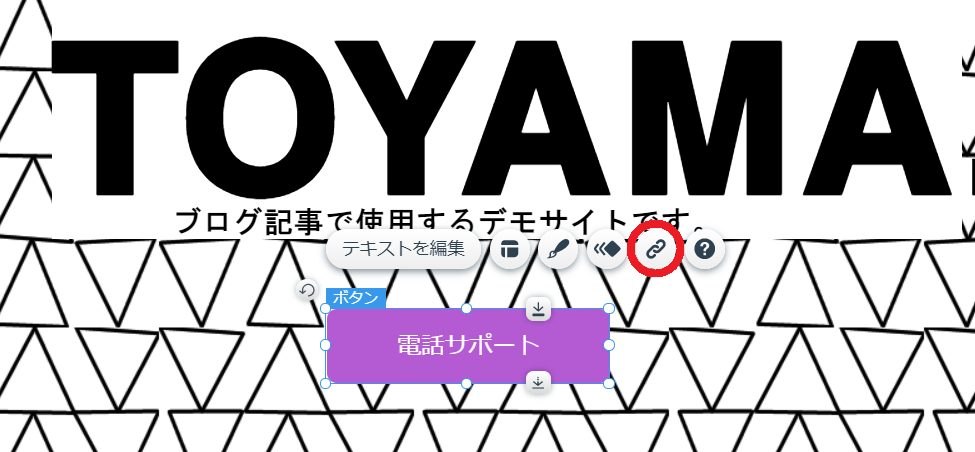
次に、このボタンに「タップすると電話発信できる」機能を設けたい。
ボタンを直接クリックし、出てくるメニューから[リンクを追加]をクリックしよう。

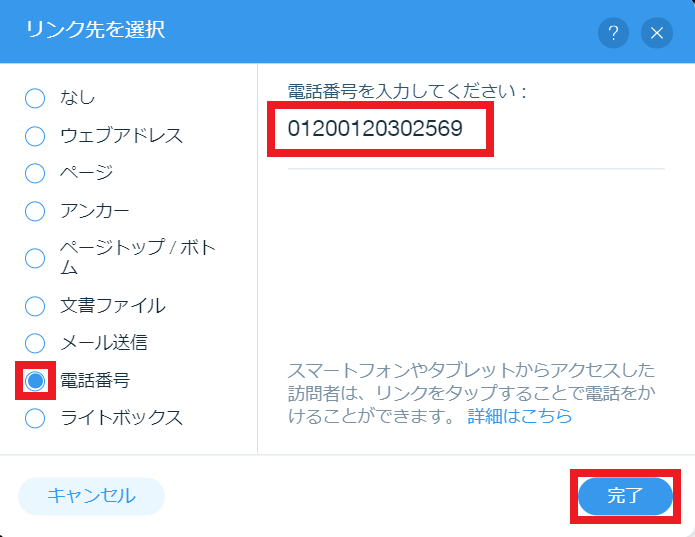
するとリンク設定メニューが出てくるので、リンクの種類を[電話番号]に選択。
次にボタンをクリックした際に繋がるようにしたい電話番号を入力後に[完了]をクリックして完成だ。

リンク機能は今後多用するはずなので意味を理解しておくと便利だろう。
ウェブサイトにおいて、ページ内の語や絵をクリックすると指定されたURLの情報を呼び出す仕組みのこと。別のページへの切り替えやファイルのダウンロードなどに利用される。別々の情報が仮想的につながっている(リンクしている)様から名付けられた。
(株)朝日新聞出版発行「知恵蔵」より引用
パーツの削除
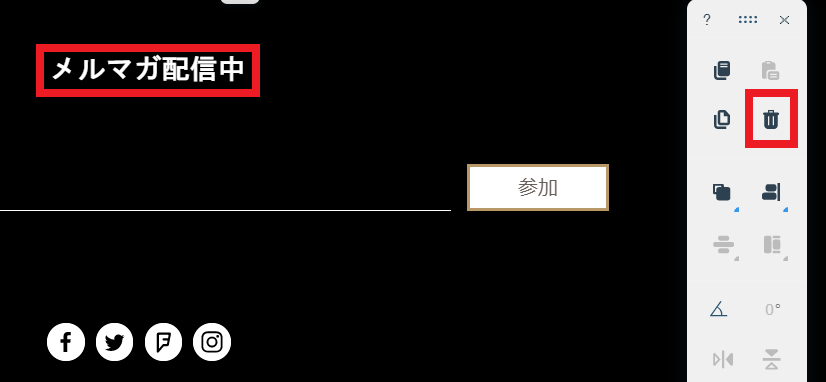
次に、使わない不要なパーツ(メルマガ配信パーツ)の削除をしてみたい。
 Man
Man woman
womanこれも該当パーツをクリック>画面右側メニューの[削除]をクリックするだけだ。

もし間違った操作をしてしまった場合
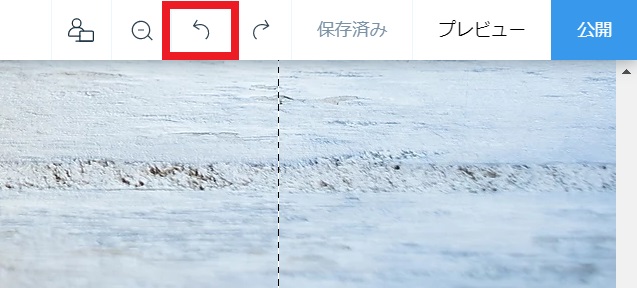
もし必要なパーツを誤って削除してしまった時などは、画面上メニューの[戻る]をクリックすれば良い。

この「戻る機能」は今後多用するはずなので必ず覚えておこう。
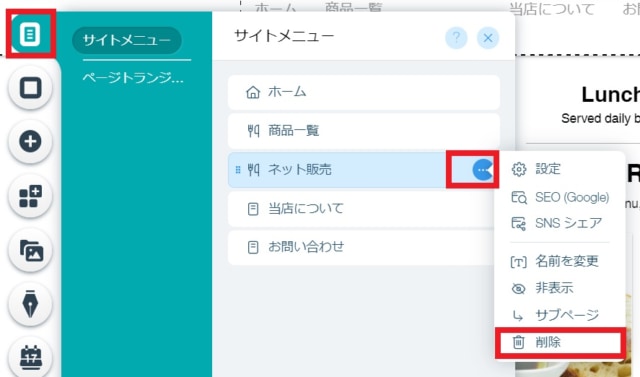
ページの削除
ページ自体を丸ごと削除したい場合は画面左側メニューの[ページ&メニュー]をクリック。
するとページ一覧が出てくるので削除したいページ>[削除]の順にクリックするだけだ。

スマホデザインを調整する
現在カスタマイズしているのはパソコンで閲覧した際のデザインである。
スマホで見た際の文字の大きさや配置を変えてみたいと思う。
スマホだけ違う内容のテキストや画像を表示することはできない。あくまでサイズや配置といったデザインのみ調整可能。
画面上メニューにあるスマホアイコン(モバイルエディタ切り替え)をクリック。

すると下記のようにスマホ表示へ切り替わるはずだ。
ご覧いただくと判るように、文字が改行していたりボタンのサイズバランスが悪い。

これまで同様に、該当パーツをクリック>編集を繰り返すだけである。
モバイルエディタ上での変更は、あくまでスマホ表示の時のみ適用される。パソコン表示には一切影響しない。
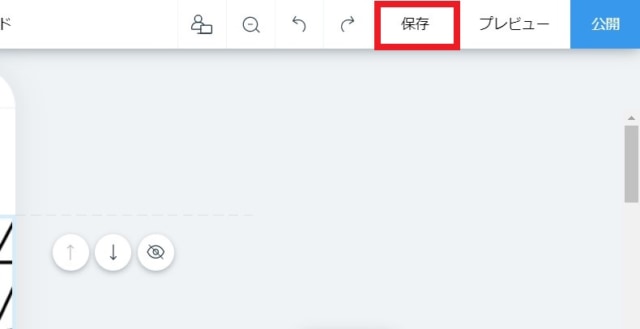
編集を保存する
デザインカスタマイズを行う際、停電・トラブルに備えて適切に保存をするようにしよう。
保存する際は画面上メニューの[保存]をクリックするだけで良い。

ドメイン設定&ホームページ公開
カスタマイズが一段落した後はいよいよホームページを公開することになる。
公開の手順も非常に簡単で、画面上メニューの[公開]をクリックするだけだ。
また、その際にドメインを決定する画面が表示されると思う。
ドメインとは、インターネット上におけるWebサイトの住所のような役割になる。
Wixでの初期ドメインは下記のようになっている。
https://ユーザー名.wixsite.com/サイト名
つまりドメインに「wixsite.com」の文字列が含まれ、Wixで作成したホームページであることが訪問者からわかってしまう。
もしどうしてもwixsite.comが嫌な場合は、プレミアムプラン(有料会員)にアップグレードすることで好きなドメインに設定できるようになる。
有料プランについて
有料プランについても簡単に解説したいと思う。
Wixホームページには4つのプランが用意されており、プランによって以下の内容が変わってくる。
| 帯域幅 | 通信速度 |
|---|---|
| データ容量 | 画像等を保存できる容量 |
| 広告削除 | ホームページに表示されるWix広告の削除 |
| 独自ドメイン | 好きなドメインを使用できる |
その他、プラン毎の詳細についてはこちらを参考にして頂きたい。
まとめ
以上、ここまでWixホームページの作り方を解説させて頂いた。
もしまだ不安を感じる方は、下記動画を見ると良い。
記事を読んだ後に動画で復習することによって理解度が飛躍的に高まるはずだ。

 Man
Man woman
woman