ここではCMSにおいて世界No,1シェアを誇るWordPress(ワードプレス)を使ったホームページの作り方を解説したいと思う。
この記事ではサーバー・ドメインの取得までを含め、全くの初心者の方でも90分程度の作業で「あとは掲載する文章を考えるだけ」の段階まで進められることを想定している。
少し大変な作業かもしれないが、この記事通りに進めていただければWordPressでブログ記事を執筆するための操作も全てマスターして頂けるはずだ。
 Man
Man頑張って作る!
 woman
womanその心意気
作成するホームページの構成とデザイン
今回はコポーレートサイト型と呼ばれる企業向けホームページを作りたいと思う。
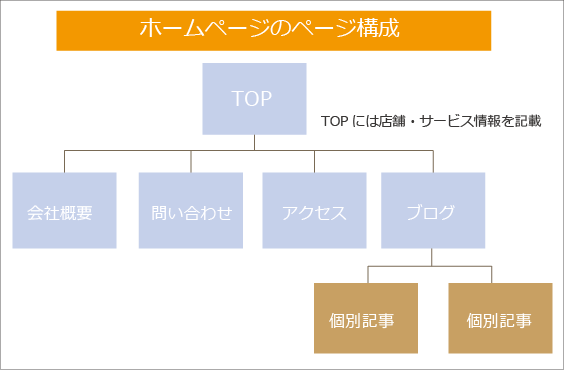
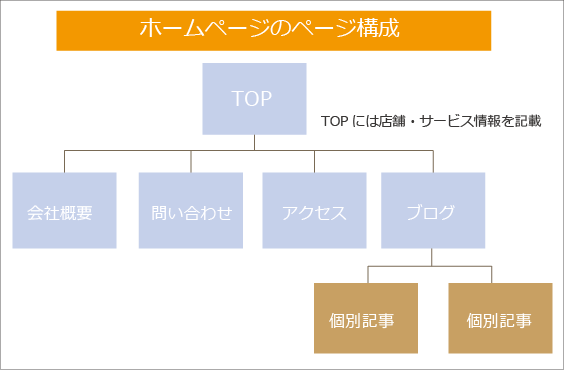
事業内容に関わらず使える構成になっており下記の全5ページで構成される。

個別記事とはいわゆるブログ記事のことで、これに関しては完成後に各々で執筆いただきたい。
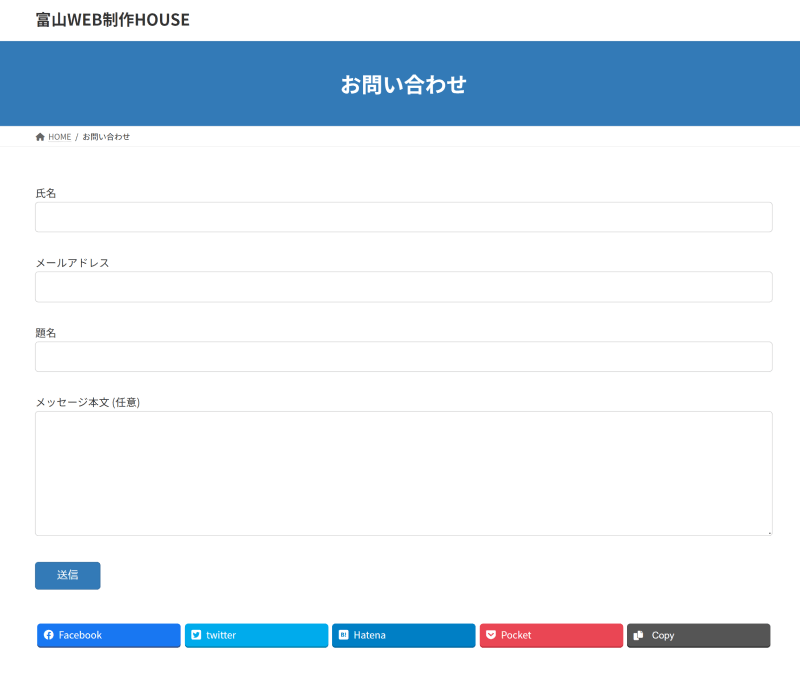
また、各ページのデザインは以下のようになっている。

今回作成するホームページが他サイトの作成記事よりも優秀な点は以下の3点である。
- 常時SSL対応でセキュリティも安心
- タブレット・スマートフォン対応
- 画像とテキストを変えるだけでどんな業種でも対応できる
それでは作成を進めていきたい。
 Man
Man常時SSLってなに・・?
 woman
womanまあ順に解説していくから安心して
サーバー・ドメインの取得
まずはホームページの作成に取り掛かる前にサーバーとドメインの2つを取得する必要がある。ゆっくり1つずつ進めるので安心して進めて欲しい。
サーバー取得の流れは時期によって操作画面が若干変わる事もあるが、基本的な流れは同じで難しいことはない。もし記事内と違った画面が出てきても落ち着いて進めよう。
レンタルサーバーを準備する
家を建てるのに土地が必要なように、ホームページを作る際もデータを収納して管理するための「サーバー」をサーバー会社からレンタルする必要がある。
サーバー会社も多数存在しサービス内容も様々だが、ここではエックスサーバーの展開するサービス「X10プラン」を推薦させていただく。
- 150万件以上の運用実績
- これまでに大規模障害の発生なし
- 表示速度と安定性においてトップ
また、エックスサーバーの利用料金は契約期間によって変動するが初期費用3,300円・月額990円~となっている。探せばさらに数百円安いサーバーも存在するが、その差額分で安全性とパフォーマンスを保証する保険に加入したと考えていただきたい。
エックスサーバー「X10プラン」への登録は下記リンクより進めていただける。
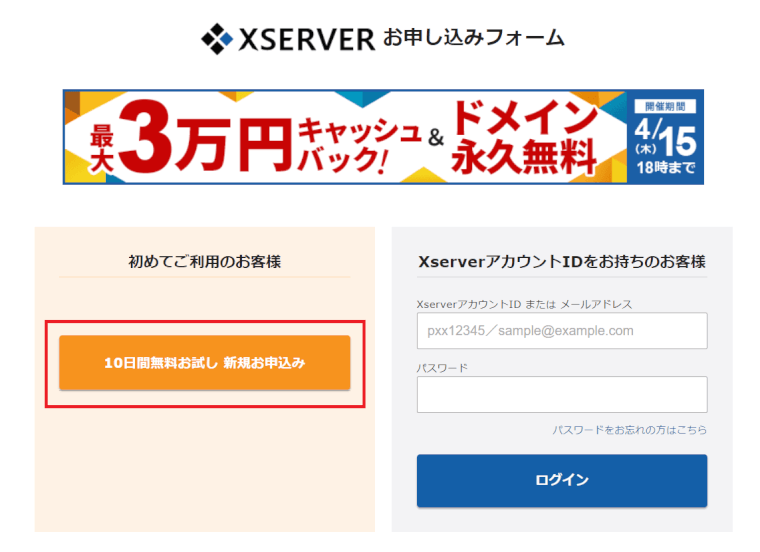
上記リンク先ページ下部にある「お申し込みはこちら」>「新規お申込み」の順にクリックしてページを進める。

すると次にプラン選択画面に移るので「X10」を選択してからWordPressクイックスタートを「利用する」にチェックを入れよう。
クイックスタートを利用することで10日間の無料期間はなくなるものの、独自ドメインを無料で取得して一気にWordPressのインストールまで進めることができる。

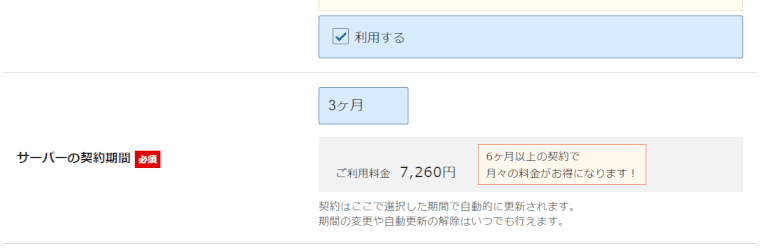
クイックスタートを利用するにチェックを入れると、更に画面が展開する。
サーバーの契約期間は長期であるほど割引価格が適用されるものの、不安な方は無理せずに3ヵ月利用からはじめよう。

ドメインを取得する
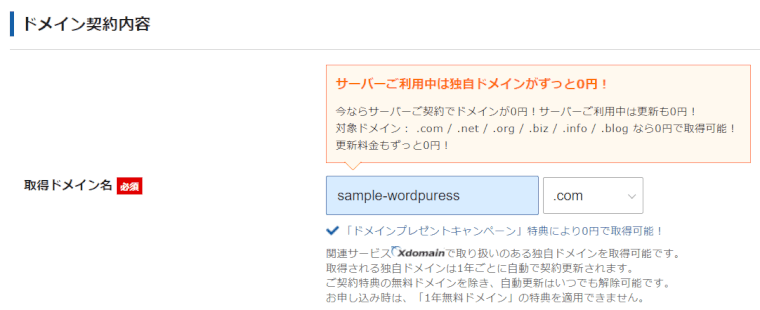
契約期間選択をすると、次にドメイン選択画面に移る。
ドメインとは「〇〇.com」といった文字列のことであり、インターネット上でホームページの住所となる役割を持つ。
〇〇に入る文字列は自由に決めることができる。基本的にはアルファベット小文字でシンプルな文字列が好ましい。

次に、そのままWordPressの情報も設定することができるので進めていこう。
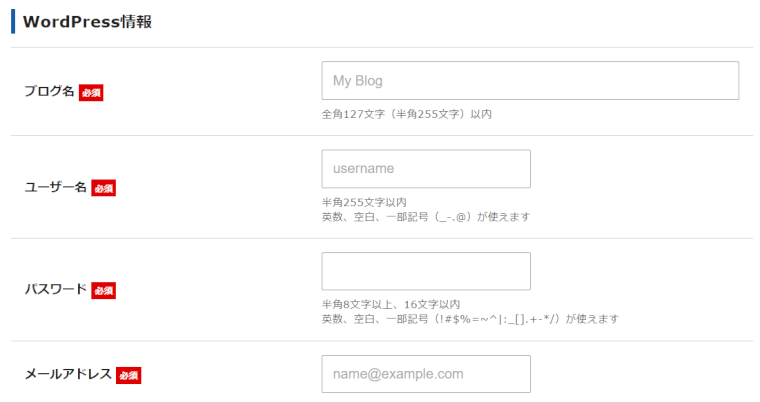
WordPress情報の入力
WordPress情報には、下記4項目を入力する必要がある。

ブログ名はそのままサイト名となる大切な項目である。
しかしあとから変更も可能なので、とりあえず会社名などを入力しておこう。ブログ名の付け方・変更方法については後ほど詳しく解説させて頂く。
また、ユーザー名・パスワードはWordPressへログインする際に必要になるのでメモ帳などに記録して保管しておこう。
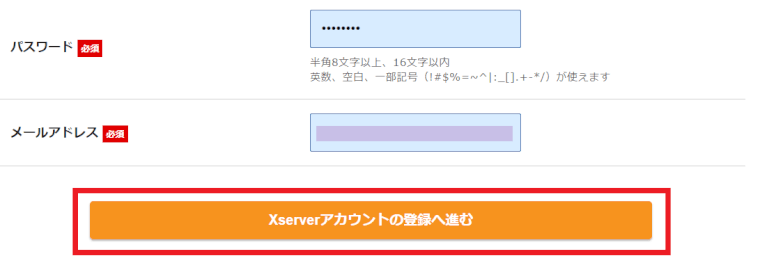
4つとも入力した後はXserberアカウントの登録へ進むをクリックする。

Xserberお申し込み
そうするとXserberお申し込みフォームに移るので、名前・住所などを全て入力して[次へ進む]をクリック。
ここで設定するパスワードは、Xserber管理画面にログインする際に使用するので、こちらもメモ帳などに保管しておこう。
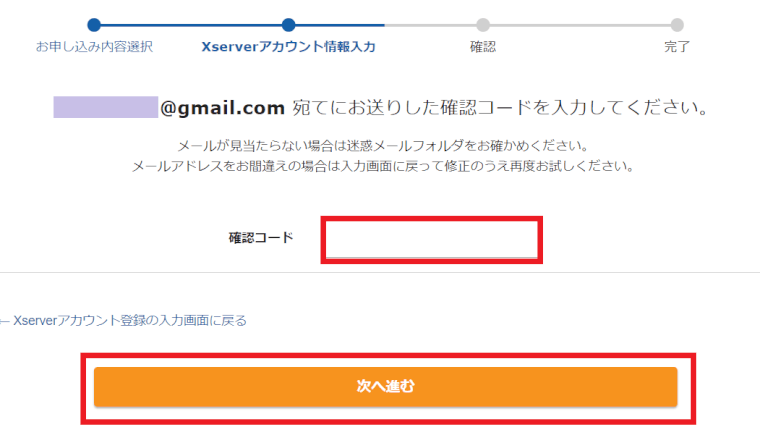
すると登録したメールアドレス宛に確認コードが送られてくるので、画面上に入力をして[次へ進む]をクリック。

次に確認画面に進むので、入力情報に間違いがないか確認しよう。
問題なければ画面下部の[SMS・電話認証へ進む]をクリックして次に進む。
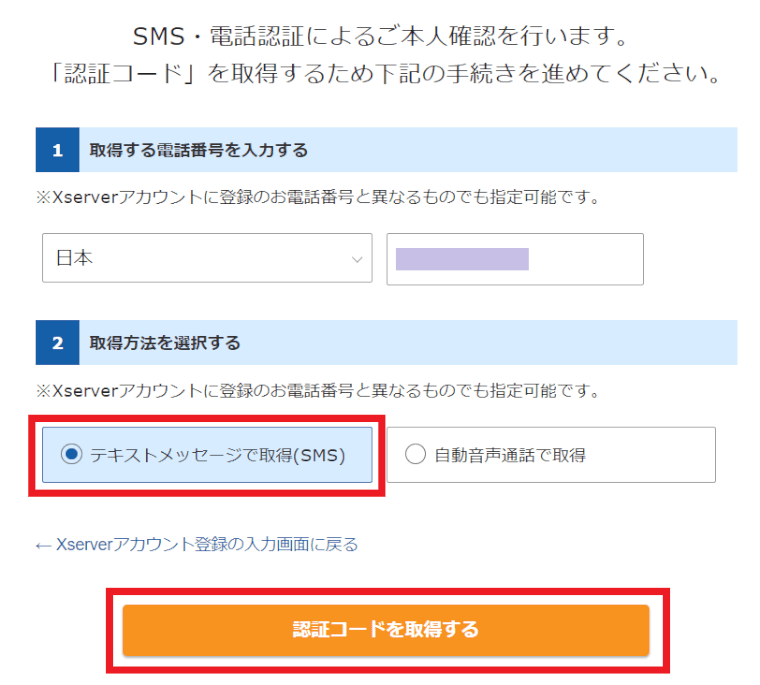
SMS・電話認証では聞き間違いによるミスの起こらないSMS(テキスト)での認証をお勧めしたい。
[テキストメッセージで取得]にチェックを入れて[認証コードを取得する]をクリックしよう。

次画面で、受け取った認証コードを入力してから[認証して申し込みを完了する]をクリックしよう。

これでXserberへのお申し込み作業は全て完了となる。
お申し込み後、登録メールアドレス宛に3通のメールが届く。
「■重要■サーバーアカウント設定完了のお知らせ」というタイトルのメールに下記3点が記載されているので、こちらもメモ帳などに保管しておこう。
- 『Xserverアカウント』ログイン情報
- 『サーバーパネル』ログイン情報
- 「クイックスタート」機能で設置されたWordPressのログイン情報
驚くことに、この段階で既にサーバー上へWordPressのインストールまでが完了している。
では次に実際のホームページ作成作業に進みたいと思う。
WordPressの基本設定
ここからはデザインを構築する前準備として、諸々の基本設定を進めていきたい。
SSL設定
SSLとは通信暗号化のことを指し、自社ホームページからのハッキング被害などを防ぐための対策である。
とても大切な設定であるため、最初にこのSSL設定を進めたい。
まずはWordPress管理画面へログインする。ログイン画面URLは先ほど保管されたと思うが、もし判らない方は「http://ドメイン/wp-admin/」とアドレスバーに入力すれば良い。

WordPress管理画面へログインした際に、この画面が表示された場合、Xserber側での設定が完了していないことを意味する。2,3時間待ってから再度アクセスしよう。
問題なくアクセスできたならば、ユーザー名とパスワードを入力後に「ログイン」をクリックしよう。

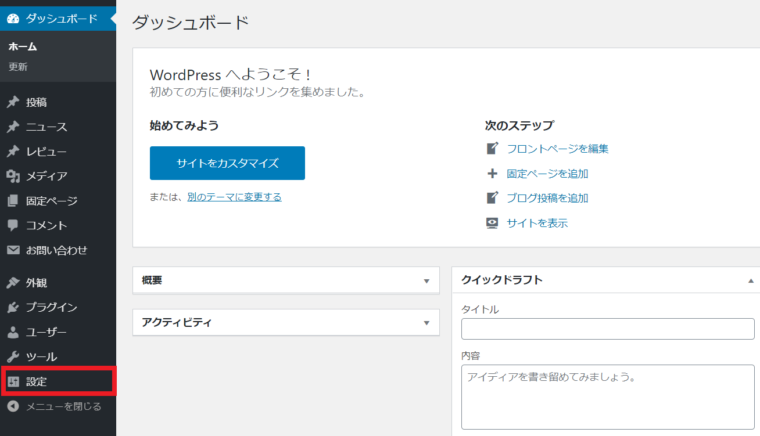
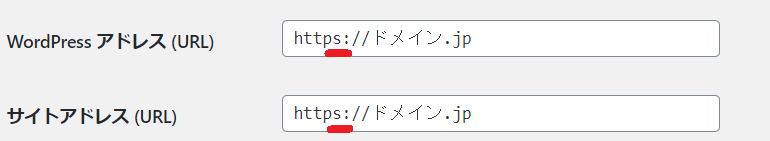
次に左メニューにある「設定」にカーソルを合わせ「一般」をクリックして進む。

WordPressアドレス(URL)とサイトアドレス(URL)の両方の「http」のうしろに半角小文字の「s」を加えて「https」へと修正する。

最後に画面下にある「変更を保存」をクリックして反映させる。これであなたのサイトはSSL対応のホームページとなった。

ホームページの骨格を作る
さて、いよいよホームページを作り込んでいきたいと思う。今回作るホームページは冒頭でも説明したようにコーポレートサイト型といわれるホームページであり、サイト構造は以下のようになる。

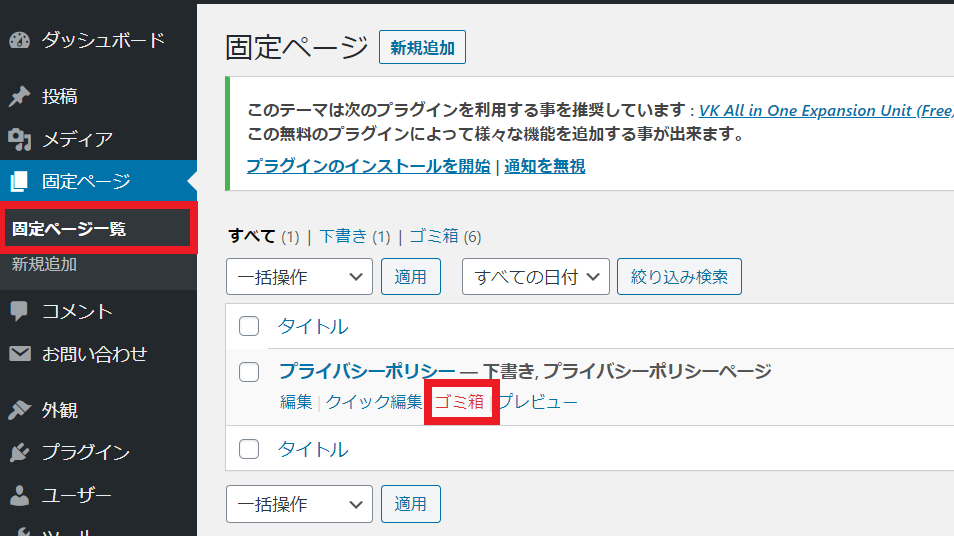
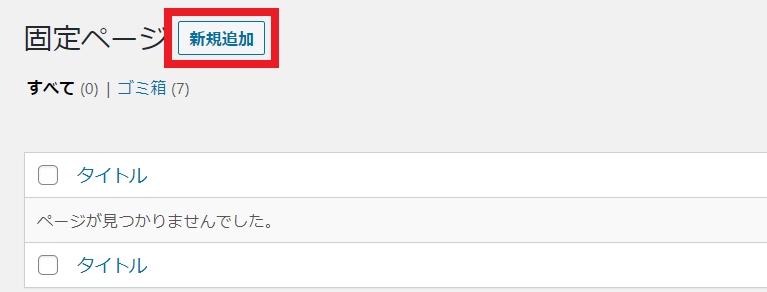
左メニューの「固定ページ」>「固定ページ一覧」をクリックして既存の固定ページ(サンプル)を全て削除(ゴミ箱)する。

次にそのまま「新規追加」をクリックする。

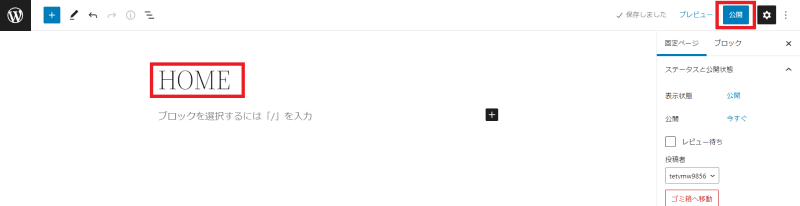
すると新しい固定ページの作成画面に移るので、タイトルに「HOME」と入力して「公開」をクリック。これが先ほどのホームページ構成図の「TOP」の骨格に該当する。

続いて他のページの骨格も作っていきたい。
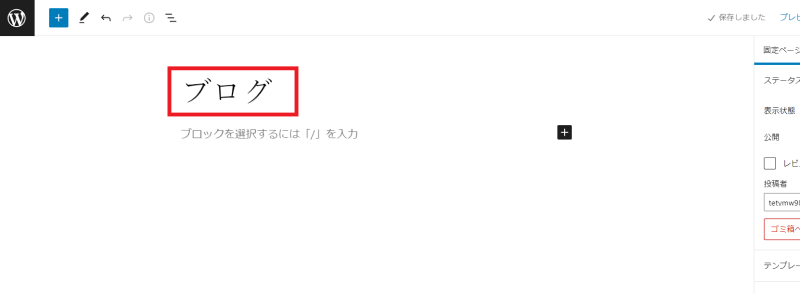
全画面に戻るために以下画面の「w」をクリックしてから再度「新規追加」をクリックしよう。

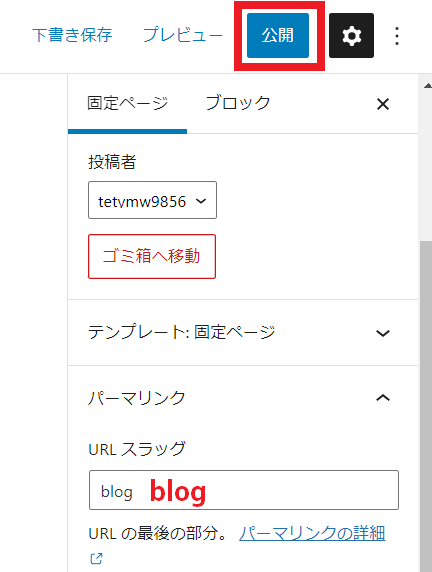
今度はタイトルに「ブログ」と入力する。

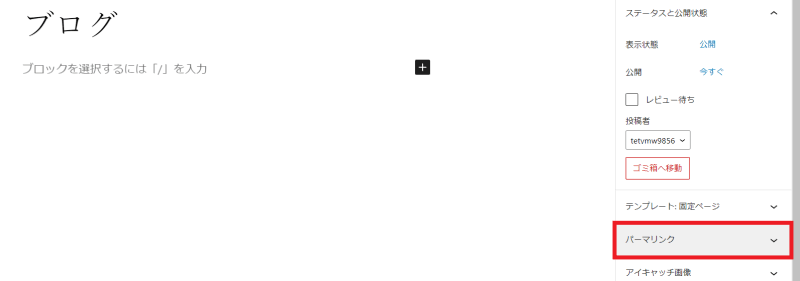
そして今回の場合、公開前にパーマリンクの設定が必要になる。パーマリンクとは作ったページのURLのことを指す。
基本的にパーマリンクはどのような文字列でも問題ないが、せっかっくなので綺麗に整えておきたい。
右側メニューにある「パーマリンク」をクリックしよう。

WordPressでは、固定ページのタイトルはそのままパーマリンクに反映される。「ブログ」のようにタイトルが日本語の場合、パーマリンクも「https://〇〇.jp/ブログ」といった日本語の混ざったURLになってしまい、見栄えが良くないのでアルファベットURLに変更したいと思う。
次にURLスラッグの欄に「blog」と入力をしてから「公開」をクリックで完了だ。

その後、再度「新規追加」からブログページを作ったのと全く同じ要領で「会社概要」「問い合わせ」「アクセス」の3ページを作って欲しい。
| 固定ページタイトル | パーマリンク |
|---|---|
| 会社概要 | info |
| 問い合わせ | inquiry |
| アクセス | access |
これで必要なページは全て完成となる。
もし他にも「サービス」「料金表」などのページを作りたい場合は全く同じ流れで増やしていけば良い。
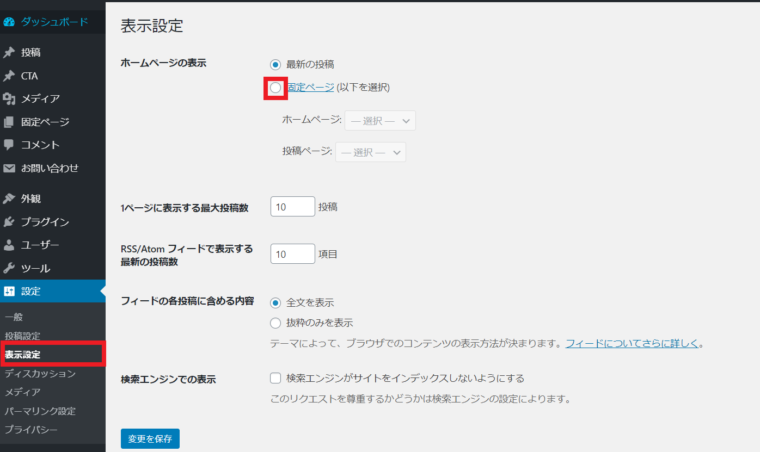
全ての固定ページが完成後、左メニュー「設定」>「表示設定」をクリックして、「ホームページの表示」という項目の「固定ページ」にチェックを入れよう。

次にプルダウンメニューからホームページを「HOME」、投稿ページに「ブログ」を選択する。
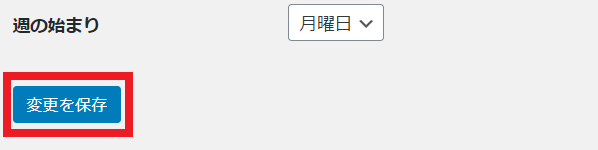
ページ下に「検索エンジンでの表示」というメニューがあるのでチェックを入れた後に「変更を保存」をクリックして骨格作りは完了だ。

「検索エンジンへの表示」にチェックが入っていないまま作成作業を進めると未完成段階のホームページが検索結果に出てきてしまう。そのため、検索結果に表示されないよう一旦ここにチェックを入れた状態で作業を進める。
サイトタイトルとキャッチフレーズを決める
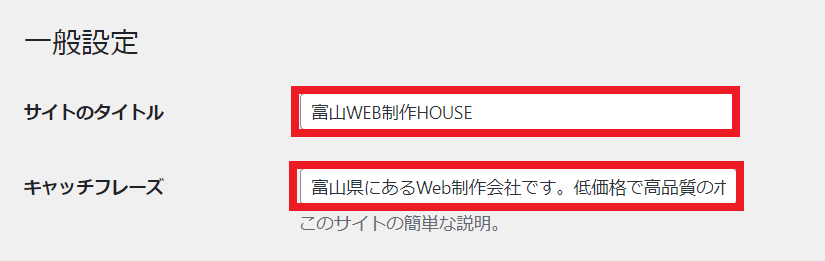
次に、左メニューの「設定」>「一般」をクリックする。するとページ上部に「サイトのタイトル」「キャッチフレーズ」という2項目があるので入力しよう。

- サイトのタイトル:ホームページ自体のタイトルであり、32文字以内が適切
- キャッチフレーズ:ホームページの説明文であり、120文字以内が適切
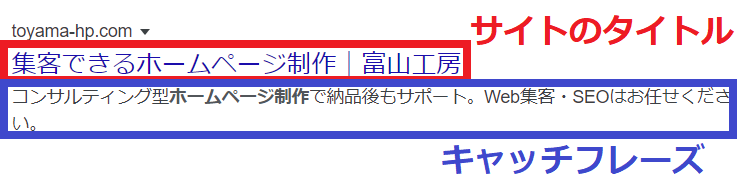
また、この2つはYahoo!・Googleなどの検索結果において以下のように反映される。

キャッチフレーズはさほど重要ではないが、タイトルはホームページにおいて「何というキーワードで検索した際にヒットしやすいか」に影響してくる。
つまりお客様が自分のビジネスを探す場合、どういった検索キーワードを用いるのかを考えると良い。
例えばラーメン店の場合、「〇〇市 ラーメン」という地名を組み合わせた検索キーワードで表示されることが最も売上げに結び付く。
そのためタイトルは「〇〇市のラーメン専門店|富山工房」など検索キーワードを含めて付けるのが適切となる。
もしタイトルについて深い領域までマスターしたい方は「SEO効果を高めるタイトルの付け方」をご覧頂きたい。
そして、サイトのタイトルとキャッチフレーズを決めた後はページ下部の「変更を保存」をクリックして完了だ。

パーマリンク設定
次に先ほどの固定ページ作成で触れたパーマリンクの基本設定をしたいと思う。この設定をすることで今後ブログ記事を作成した際に、記事毎にSEOに最適なURLを付けることが可能となる。
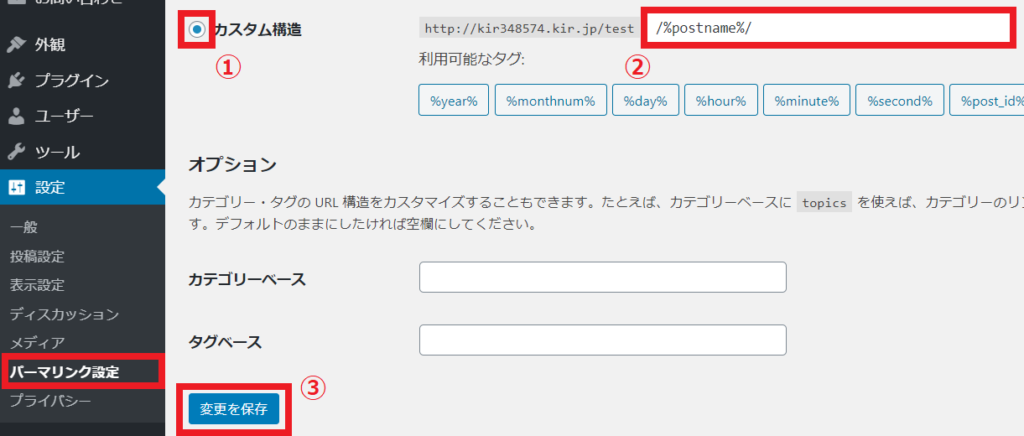
まずは左メニューの「設定」>「パーマリンク設定」をクリックする。
そして進んだ先で「カスタム構造」にチェックを入れた後、入力欄に/%postname%/をコピーして貼り付ける。

そして最後に「変更を保存」をクリックで完了だ。
デザインテーマをインストールする
WordPressは「テーマ」と呼ばれるデザインテンプレートを利用して簡単に何回でもデザイン(見た目)を着せ替えることができる。
テーマには有料・無料合わせて数千種類と存在するが、カスタマイズ性・SEO面を考慮してLightningという無料テーマを使用したい。
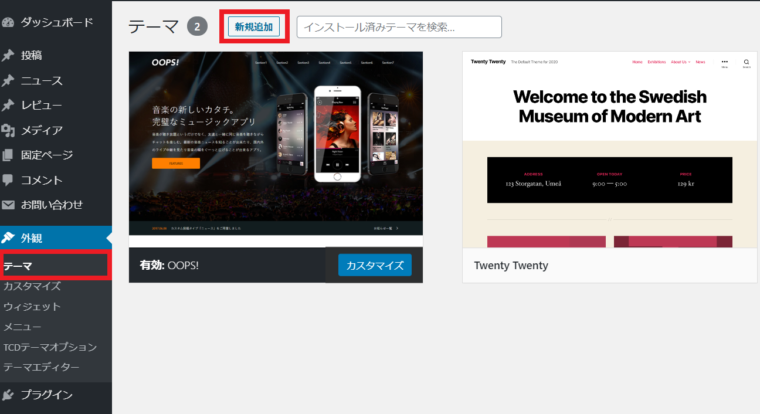
まずはWordPress管理画面から左メニューにある「外観」>「テーマ」をクリックし、次に「新規追加」をクリックして進む。

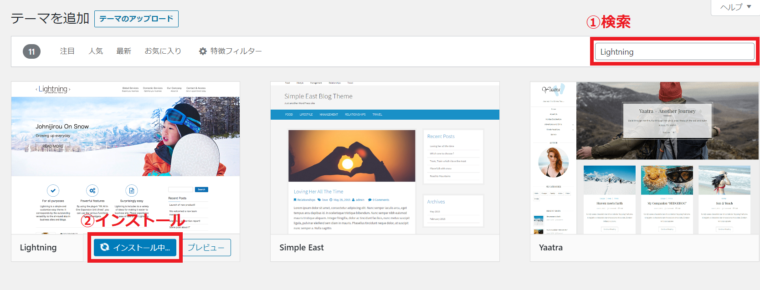
検索窓にLightningと入力し、出てきた該当テーマの「インストール」をクリックしよう。

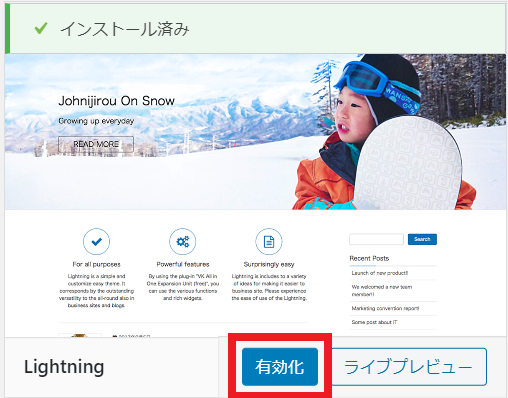
続いて「有効化」をクリックするとテーマデザインがホームページに反映される。

プラグインのインストール
プラグインとはWordPressに様々な機能を追加するためのプログラムである。テーマと一緒に必要なプラグインのインストールを先に済ませたいと思う。
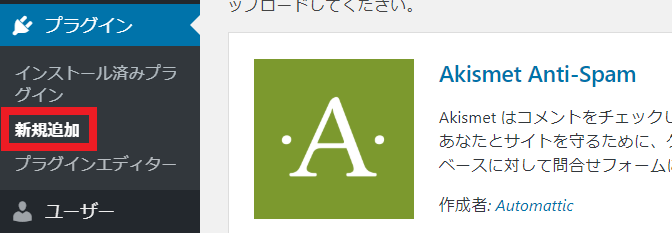
左メニューにある「プラグイン」>「新規追加」をクリックする。

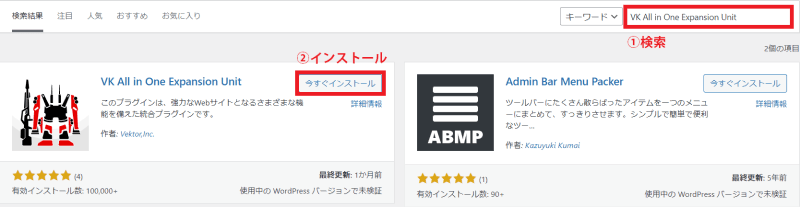
次に検索窓にVK All in One Expansion Unitと入力し、該当プラグインの「今すぐインストール」をクリックする。

そしてテーマと同じように「有効化」をクリックして完了だ。

そのあと、また左メニューの「プラグイン」>「新規追加」をクリックして、全く同じ要領で今度は「Contact Form 7」「VK Block Patterns」「VK Blocks」というプラグイン3つのインストール・有効化を進めて欲しい。
- VK All in One Expansion Unit:ホームページの様々な機能を拡張する
- VK Block Patterns/VK Blocks:装飾やレイアウト機能を拡張する
- Contact Form 7:問い合わせフォーム機能を拡張する
これでWordPressの基本設定は全て完了となる。
ヘッダーの作成
ヘッダーとは、ロゴやメニューが並んでいるサイト上部のパーツを指す。
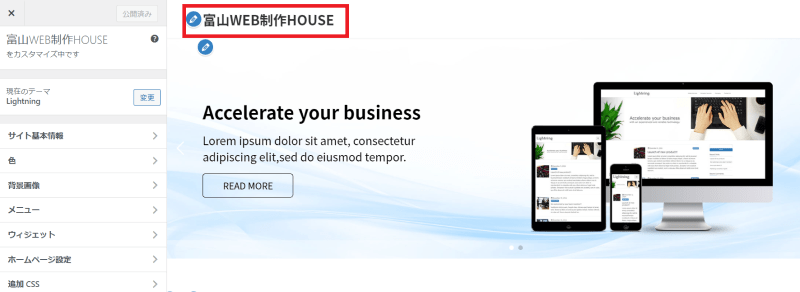
富山工房のサイトの場合は下記画面の赤枠部分がヘッダーに該当する。

このヘッダーは全ページ共通で使われるため、最初に作っていきたいと思う。
ヘッダーロゴを変更する
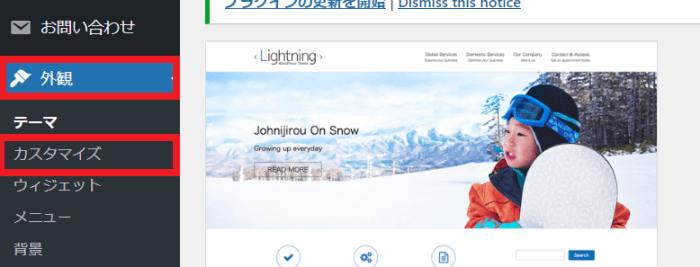
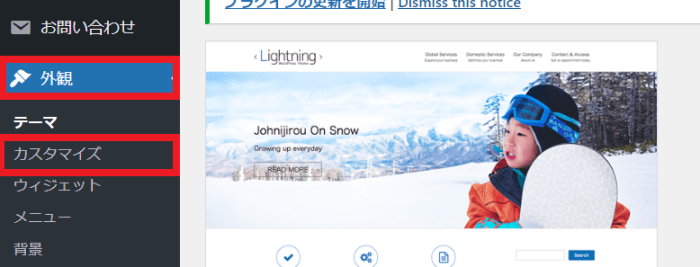
まずは管理画面左メニューの「外観」>「カスタマイズ」をクリックしよう。

すると画面右側にサイトが表示されるが、それが現在のTOPページである。デフォルトでロゴマークはこの状態である。

TOPページの一番上に「富山WEB制作HOUSE」と表示されているが、それをロゴ画像に変更したいと思う。
ロゴ画像を持っていない方は無料ロゴ作成ツール「Hatchful」を使って自作してみよう。5分程度でロゴが作成できるだろう。
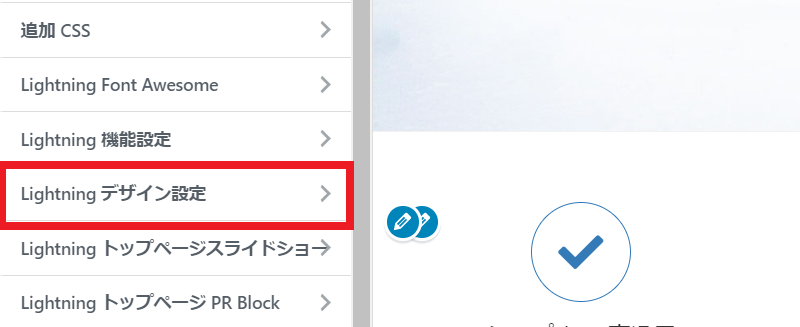
左メニューの「Lightningデザイン設定」をクリックする。

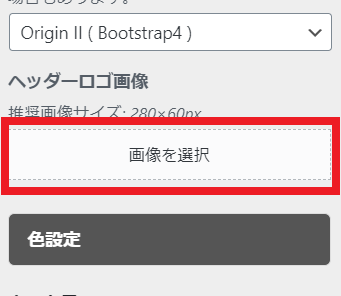
そして「画像を選択」をクリックして使用するロゴ画像をアップロードしよう。

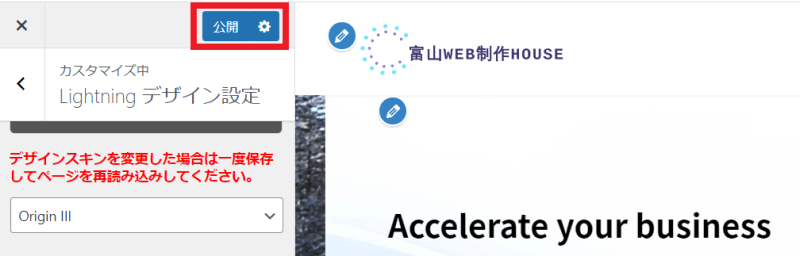
すると自動で反映されるので、メニュー上の「公開」をクリックして変更を確定する。

ちなみに上記画面のロゴマークも「Hatchful」を使用して3分で完成したものだ。
ナビゲーションメニューを作る
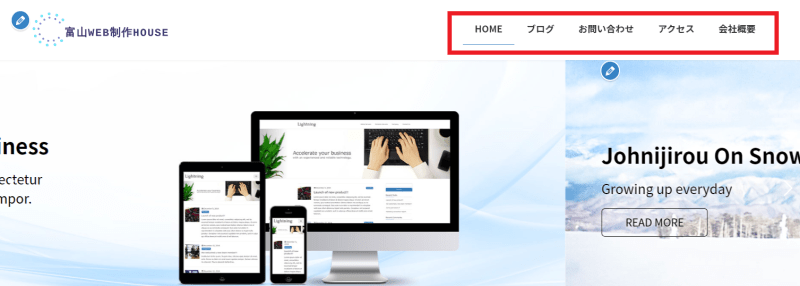
ナビゲーションメニューとは、下記画像の赤色枠部分に該当する箇所である。SEO面でも重要な役割を持つので作成したいと思う。

左メニュー上の「<」をクリックしてメニュー一覧へ戻る。

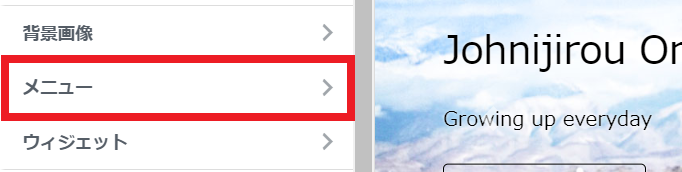
そして左メニューから「メニュー」をクリックしよう。

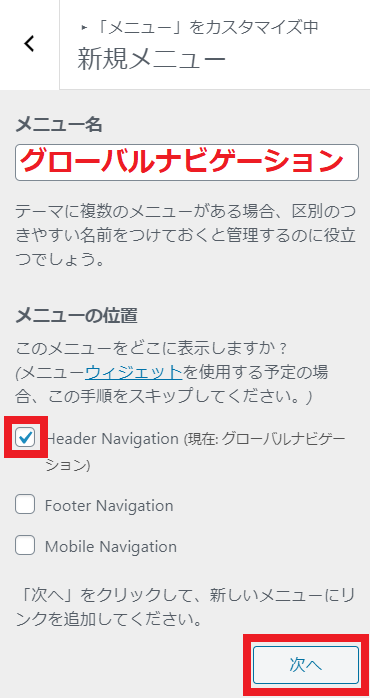
画面が切り替わるので次に「メニューを新規作成」をクリックする。
メニュー名に「グローバルナビゲーション」と入力し、

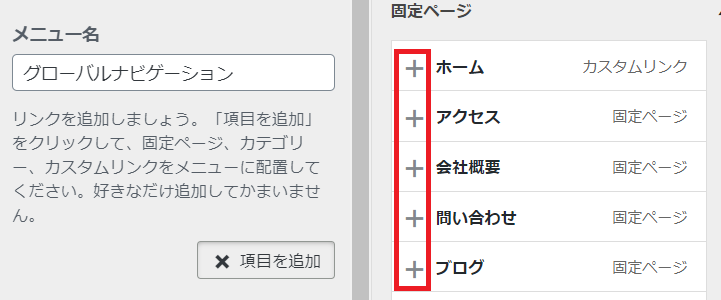
「+項目を追加」をクリックした後に、固定ページの「ホーム」「アクセス」「会社概要」「問い合わせ」「ブログ」を全て順番にクリックして追加していく。

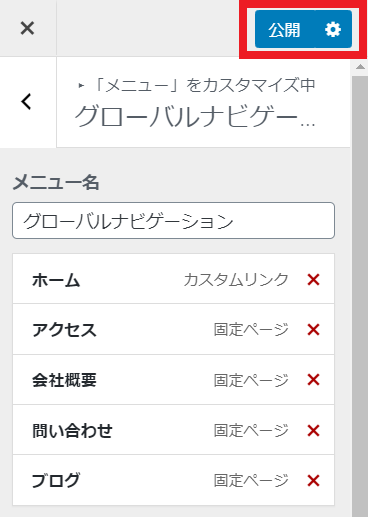
全ての固定ページの追加が終わったら「公開」をクリックして確定する。

これでナビゲーションメニューおよびヘッダーの完成となる。
さあ次はいよいよページ作成に進む。
問い合わせページを作る
まずは最も簡単なお問い合わせぺージから作ってみたいと思う。
 Man
Manやっとここまで来た・・・
 woman
womanがんばれ!あと半分!
ここからはWordPressのブログ記事を書く要領でページ内に画像やテキストを配置していくことになる。
本記事でも操作説明は行うが、不安な方は以下の動画で予習をしておくとスムーズに作成を進めることができるだろう。
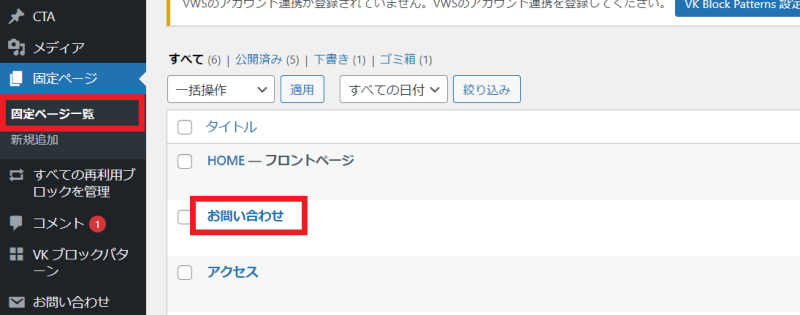
まずは「固定ページ」>「固定ページ一覧」から固定ページ一覧にある「お問い合わせ」をクリックしよう。

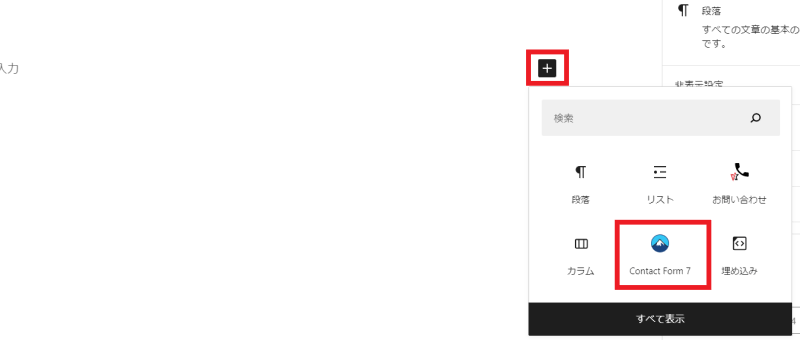
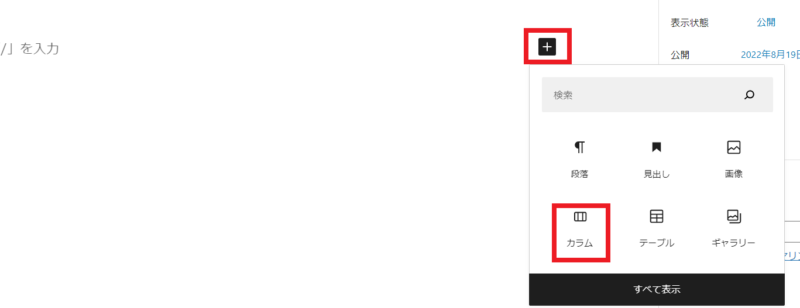
そしてページの一番上にブロックを追加したいので「+」をクリックし、ブロックパターンは「Contact Form 7」を選択する。
もしContact Form 7が表示されていない場合は「すべて表示」をクリックしよう。

それでも尚Contact Form 7がブロックパターンにない場合はプラグインインストールの工程でContact Form 7のインストール&有効を忘れている可能性が高い。一旦プラグインインストールまで戻って確認しよう。
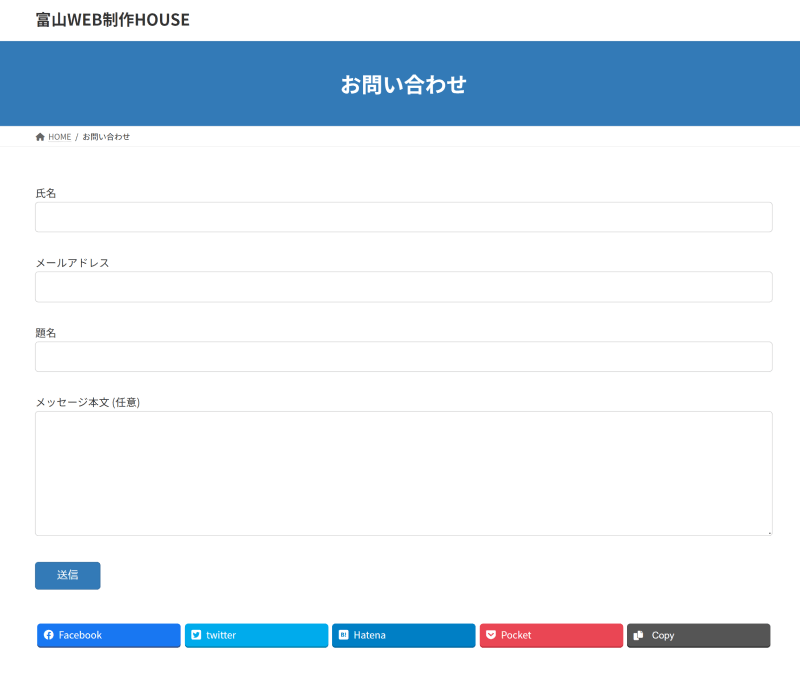
これだけで問い合わせページの作成は完了である。
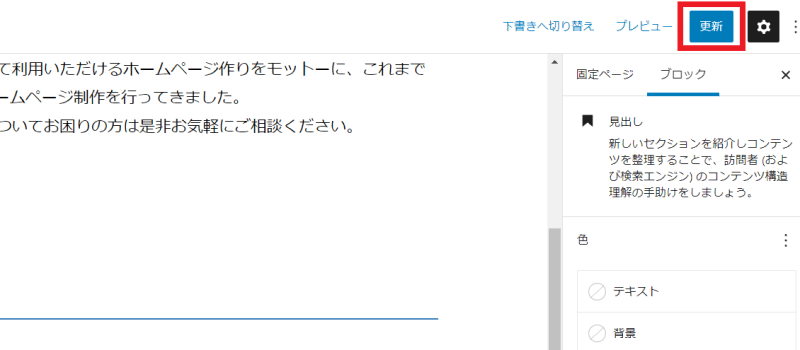
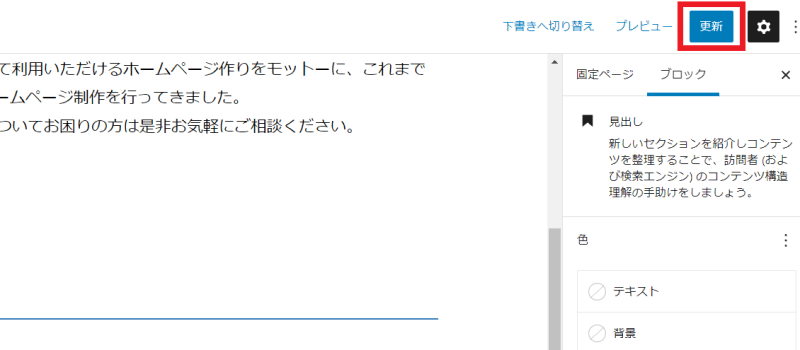
また、作業後は右上メニューにある「更新」をクリックして保存を必ずしておこう。

ちなみに、更新の隣にある「プレビュー」より実際の外観を確認することができる。
実際にメールの送信テストをしてみても問題ない。

そして今度は会社概要ページの作成に進みたい。
会社概要ページを作る
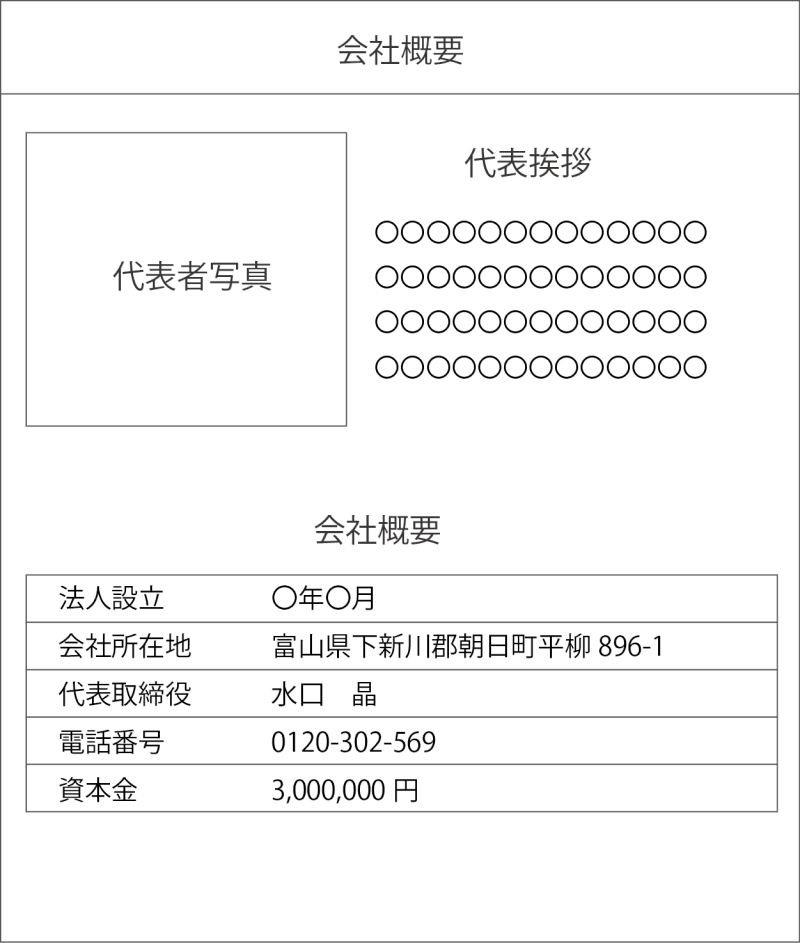
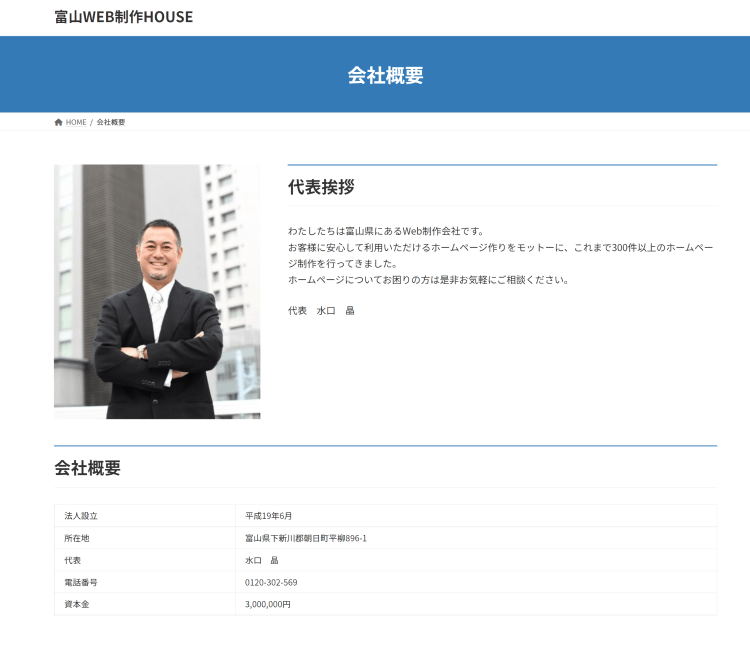
会社概要ページの完成イメージは以下のとおり。この通りに作る必要はないので会社のイメージに合わせてカスタムしていこう。

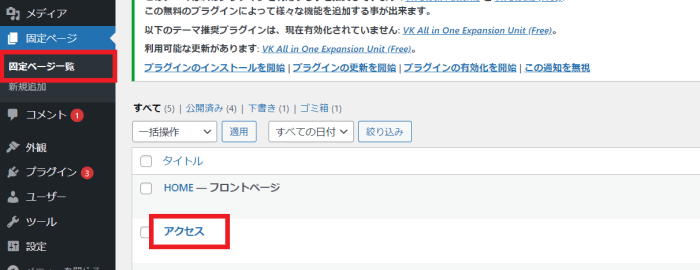
左メニュー「固定ページ」>「固定ページ一覧」をクリックし、先ほど作成したページ一覧の中から「会社概要」をクリックしよう。

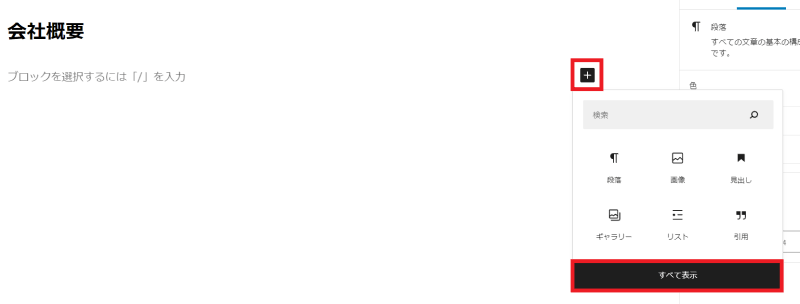
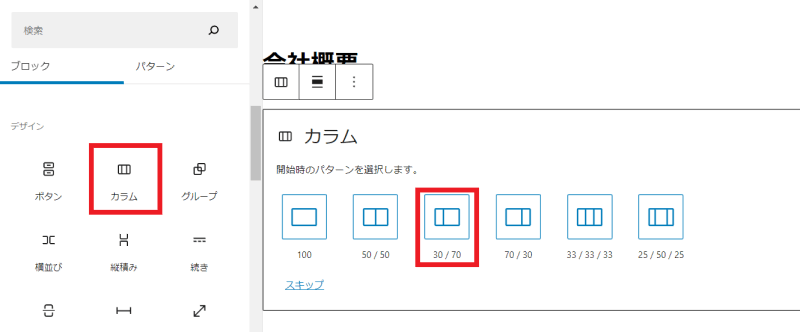
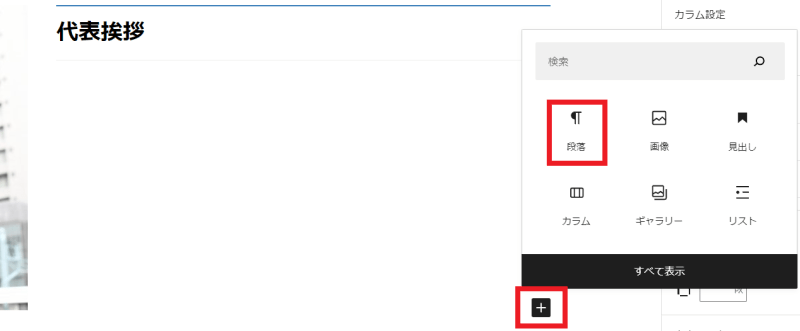
ページの一番上にブロックを追加したいので「+」をクリックしてから「カラム」を選択する。
もし「カラム」が表示されていない場合は「すべて表示」をクリックしよう。

続いて画面左のブロックパターンの中から「カラム」>「30/70」を順にクリックする。

カラム(段組み)とは、写真とテキストなど複数のコンテンツを同列に並べるための配列パターン。2カラムにすることで、写真とテキストの2つを横に並べることができる。
これで3対7の比率で横並びの2カラムになったはずだ。
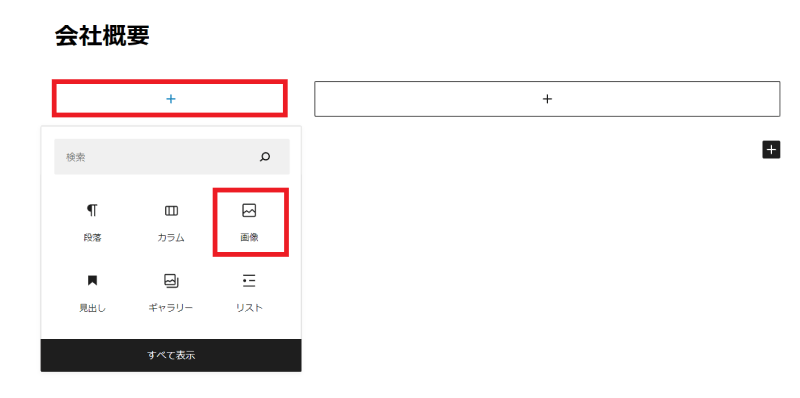
続いて、左側のカラムには代表者写真を掲載したいので左カラムの「+」>「画像」をクリックする。

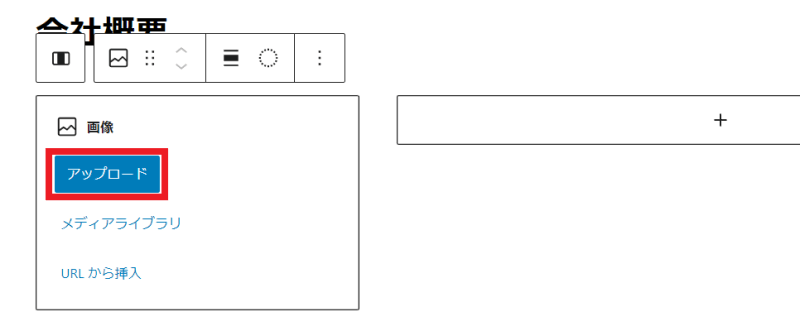
次に「アップロード」をクリックして自身のパソコン端末に保存されている画像をアップロードしよう。

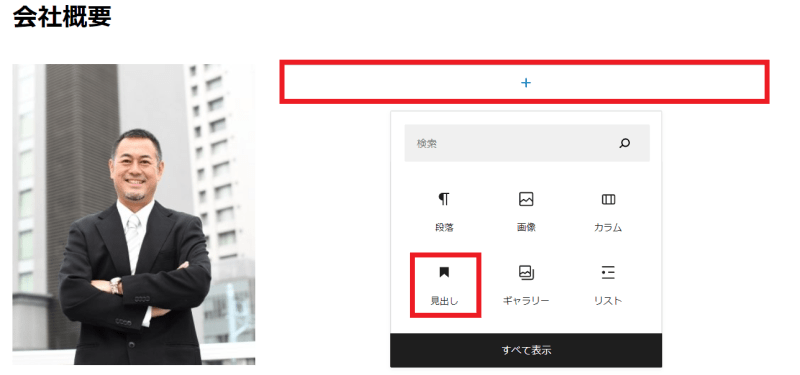
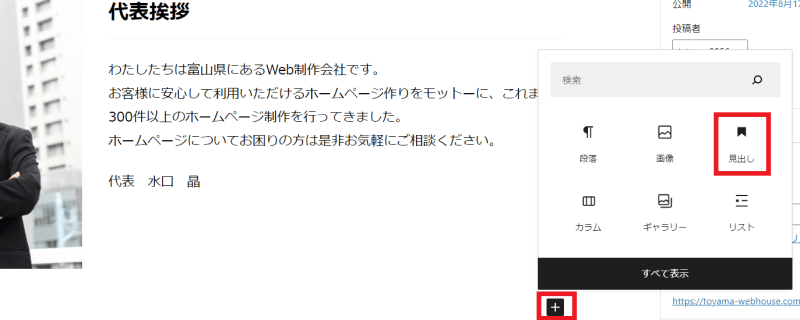
写真が設定できたら今度は右側の「+」>「見出し」をクリックする。

見出しとは、ページのコンテンツ構成をユーザーと検索エンジンの双方に正しく伝える「本の目次」のような役割を持つ。
ここでは「代表挨拶」と入力しておこう。

この見出しは検索エンジン上での順位を決めるSEOにおいても重要な役割をもつ。マスターしたい方は「正しい見出しタグの使い方」をご覧いただきたい。
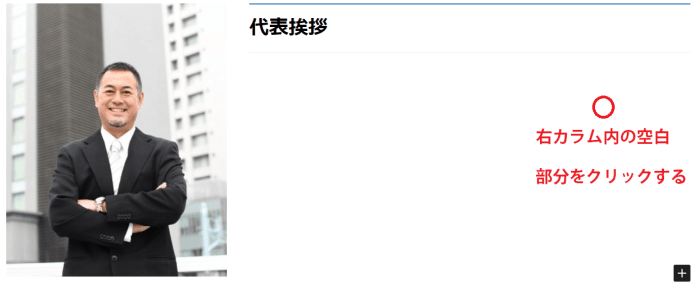
続いて、更にブロックを追加するため右カラム内の右下にある「+」をクリック。そして今度は挨拶文のテキストを入力したいので「段落」を選択する。

挨拶文の入力後、次はその真下に会社住所などの概要を掲載したいと思う。
今度は右カラム内ではなく、2カラムブロックの真下に新たなブロック追加したい。
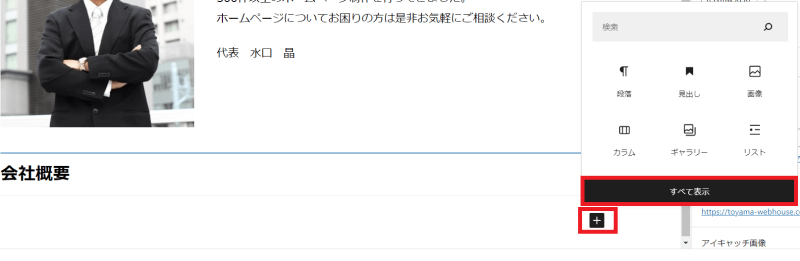
2カラムの下にある「+」をクリックして「見出し」を選択しよう。

もし画像の場所に「+」が表示されていない場合はそのあたりの空白のあたりをクリックしてみよう。
見出しの中には「会社概要」と入力をしてから、またその真下の「+」をクリックしてブロック追加を行う。
そして今度は「テーブル」を選択しよう。
もし下記画面のように「テーブル」が表示されていない場合は「すべて表示」をクリックすれば全てのブロックパターンが表示されるはずだ。

テーブルとはExcelのような表を設置する機能になる。
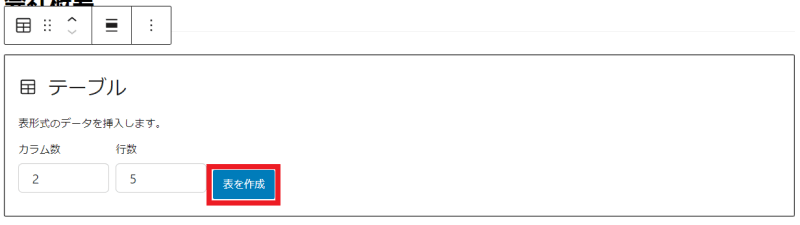
選択するとテーブルのカラム(横マス数)と行数(縦マス数)を設定できるので、各々を入力してから「表を作成」をクリック。

カラム2・行数5で作成すると下記のようなテーブル表が設置される。
各マスを上からクリックすると直接テキストを入力できるので会社情報を入力していこう。

これで会社概要ページは完成となる。
最後に、ページ右上にある「更新」をクリックして変更内容を保存しよう。

今回作成したページのプレビューは以下のとおり。はじめて作ったとは思えない出来栄えになっているだろう。

続いてはアクセスページの作成に進みたいと思う。
アクセスページを作る
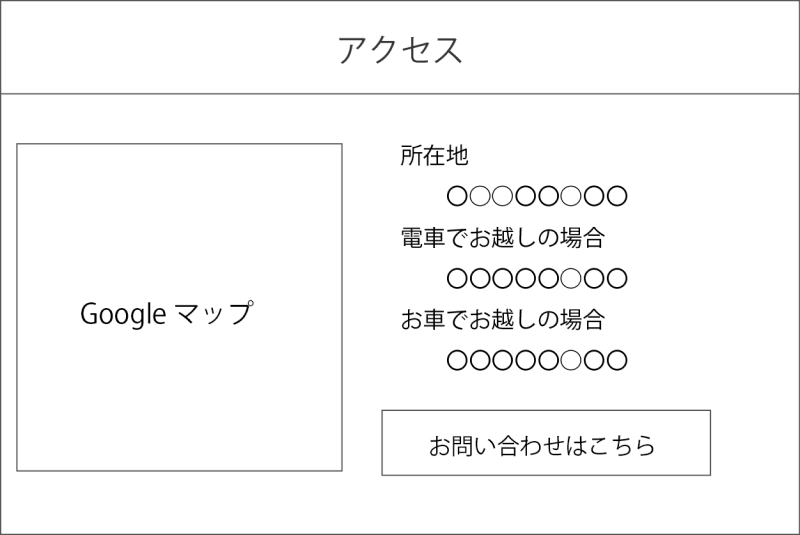
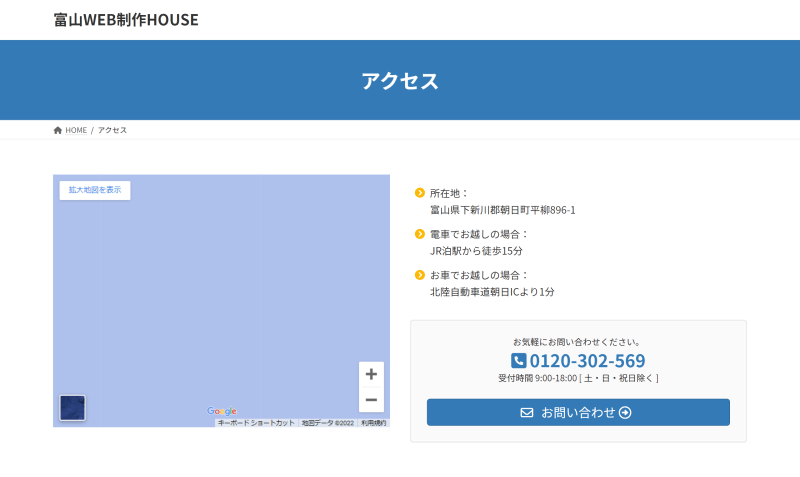
ここまででかなりWordPressの操作にも慣れてきたと思う。次に作るアクセスページの完成イメージは下記の通り。

まずは「固定ページ」>「固定ページ一覧」から固定ページ一覧にある「アクセス」をクリックしよう。

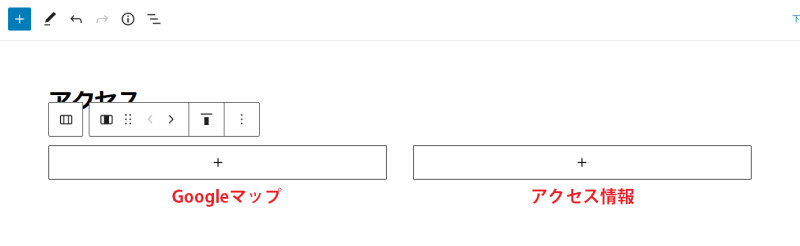
続いて、ページの一番上に2カラムのブロックを追加したいので「+」>「カラム」>「50/50」を選択しよう。

すると下記画面のようになったはずだ。
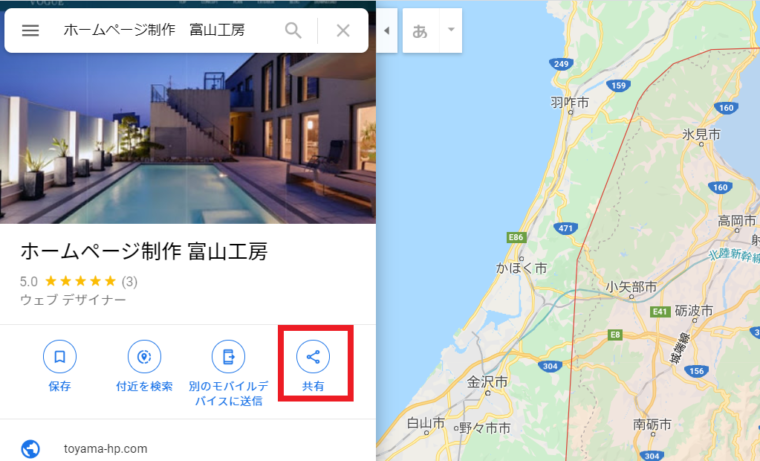
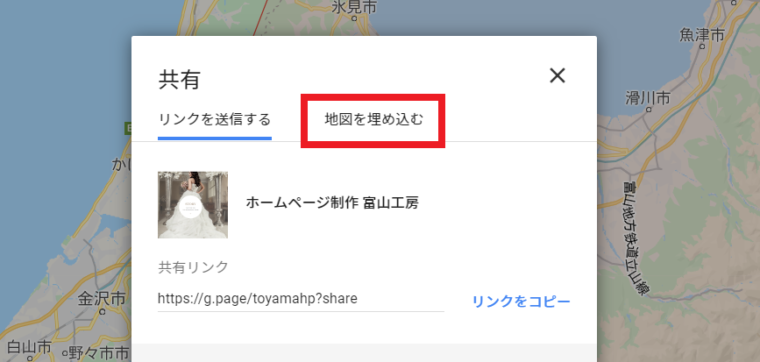
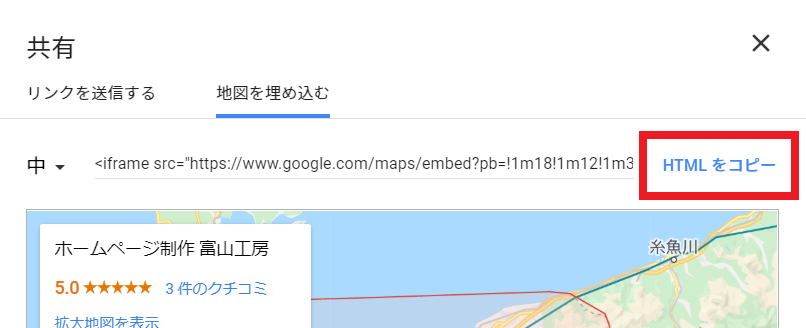
左側にはGoogleマップを埋め込み、右側にはアクセス情報を記載したいのだがそのためにはGoogleマップの埋め込みコードを取得しておく必要がある。

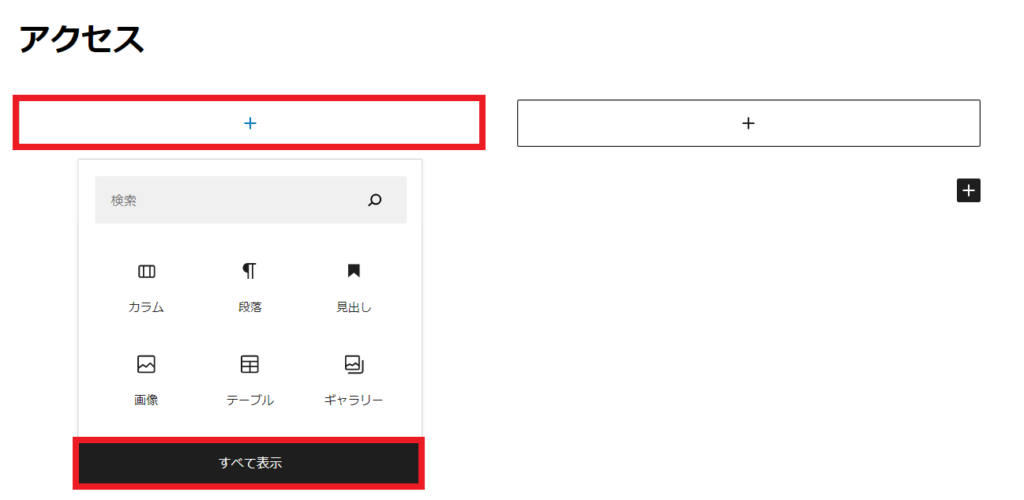
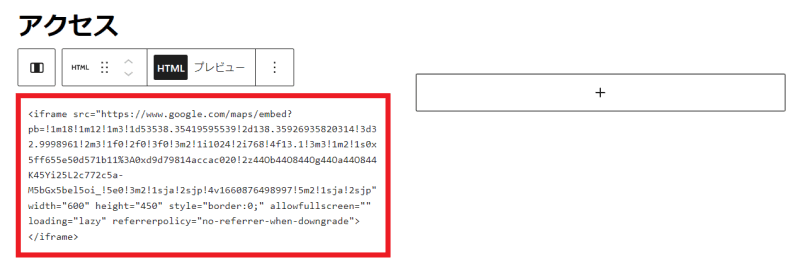
次にGoogleマップの埋め込みコードをコピーした状態で先ほどの2カラムの左カラムの「+」をクリックして「カスタムHTML」を選択しよう。繰り返すが、ブロックパターンにカスタムHTMLが表示されていない時は「すべて表示」をクリックすれば良い。

そして赤色枠内に先ほどコピーしたコードをペーストで貼り付ければ左カラムは完成だ。

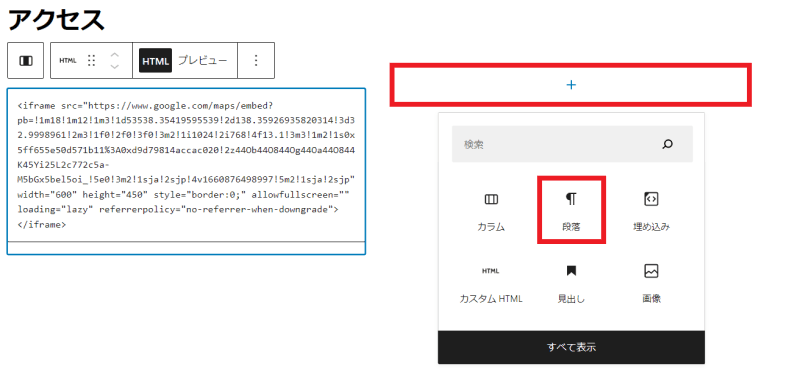
続いては右カラムの「+」からブロック追加、今度は「段落」を選択する。

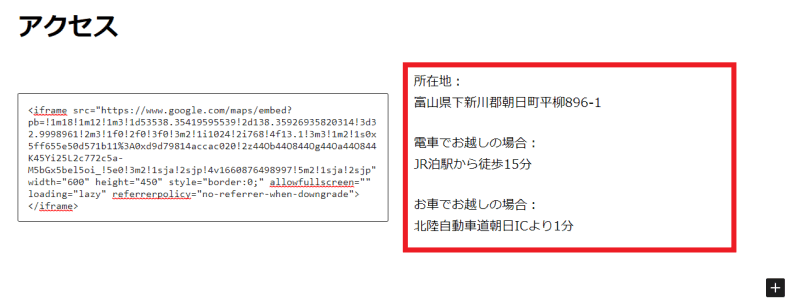
あとは掲載したい情報をテキスト入力していこう。

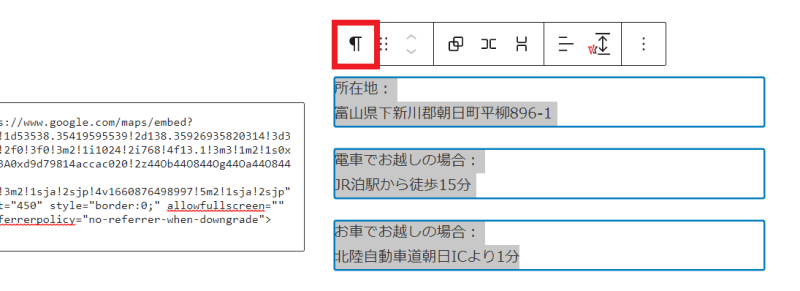
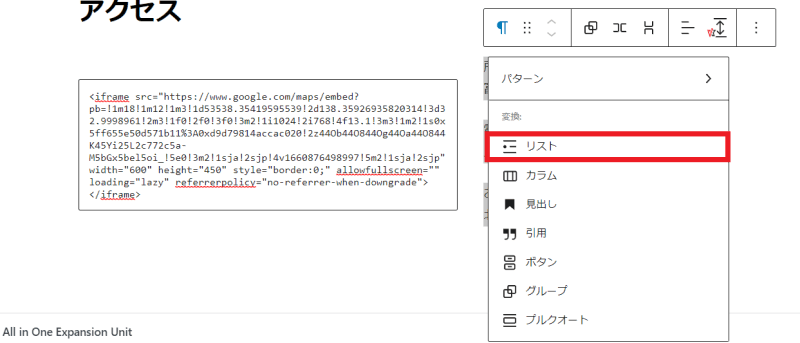
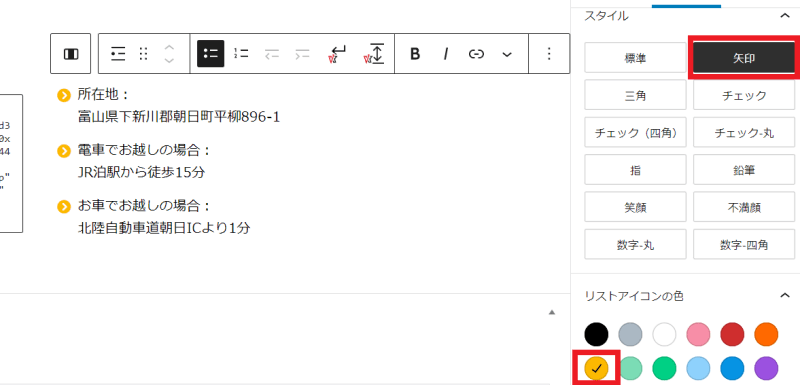
少し見栄えをカッコよくしたい場合はテキストを選択した状態で「ブロックタイプの変更」をクリックしてみよう。

そして「リスト」をクリックする。すると選択したテキスト部分が見やすく箇条書き(リスト)に変更されるはずだ。

また、この箇条書きは画面右メニューより外観のカスタマイズが可能だ。

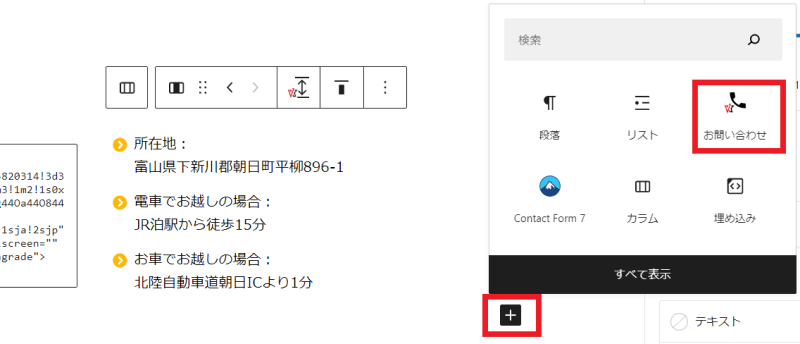
リストの装飾が終わったら、再度リストの真下にブロックの追加を行うので「+」をクリックして「お問い合わせ」を選択する。繰り返すが、選択肢に「お問い合わせ」がない場合は「すべて表示」をクリックすれば良い。

これで簡単にお問い合わせボタンが設置できるはずだ。
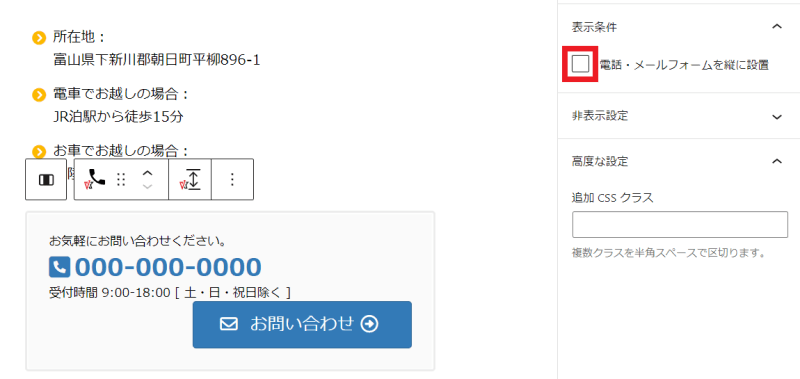
もしボタンが下記画面のように左右綺麗に並んでいない場合は、右メニューの「電話・メールフォームを縦に設置」にチェックを入れれば良い。

これで電話・メールフォームが設置できたものの、電話番号や営業時間を実際の情報に変更する必要がある。
一旦アクセスページの管理画面から離れるので、「更新」をクリックして保存後に管理画面TOPに戻る。
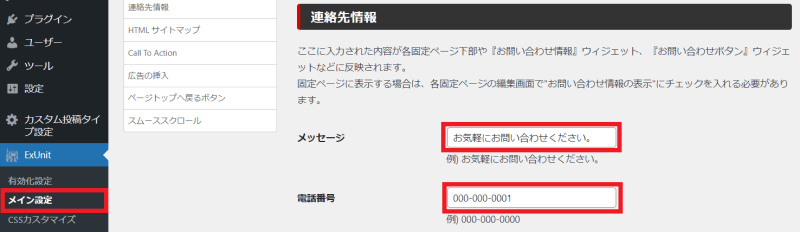
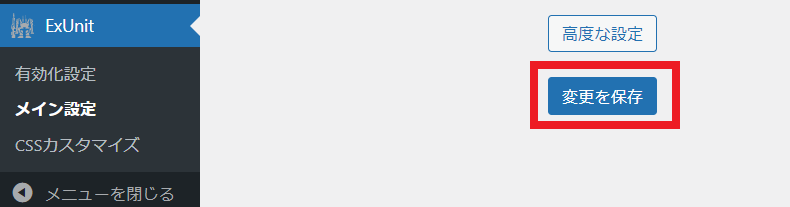
そして「ExUnit」>「メイン設定」画面の下部にある「連絡先情報」を入力していこう。ここに入力した内容が先ほどのお問い合わせの枠内に自動で反映される。

基本的には電話番号と営業時間だけ変更すれば良い。
「お問い合わせ先URL」には先に作成した問い合わせページのURL(https://〇〇〇.com/inquiry/)を入力して「変更を保存」をクリックする。

これでアクセスページの作成は完了となる。
一度アクセスページの編集画面に戻ってプレビューより確認してみよう。

トップページを作る
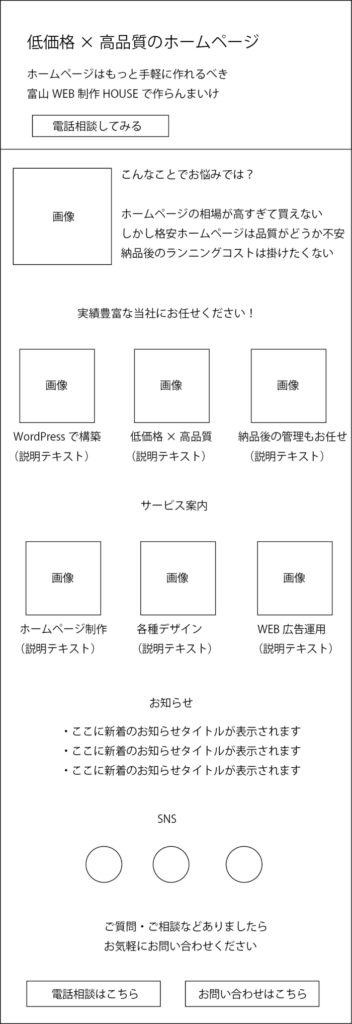
最後はTOPページの作成となる。予定の構成図は以下のとおり。

少し難しそうに見えるかもしれないが、ここまでの3ページを作る過程で培った技術を使えば簡単に作れるので安心してほしい。
メインビジュアルを変更する
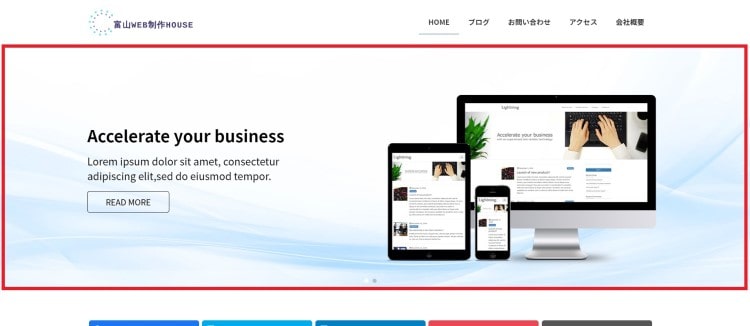
メインビジュアルとはページ上部のメインコンテンツ部分を指し、下記画像の赤色枠部分に該当する。
この背景画像とキャッチフレーズを自社イメージに合わせて変更したいと思う。

まずは管理画面TOPページから「外観」>「カスタマイズ」とクリックしよう。

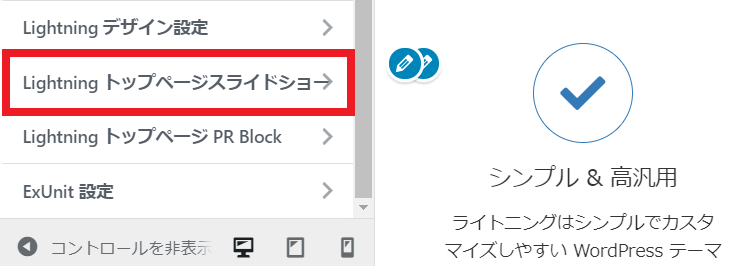
次に左メニューの「Lightningトップページスライドショー」をクリックする。

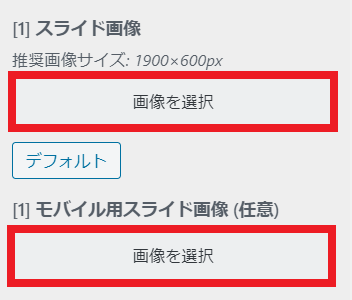
次に、背景画像を変更したいので〔1〕スライド画像、〔1〕モバイル用スライド画像の2つを順にクリックして画像を設定しよう。モバイル用スライド画像とはスマートフォンで見た際に表示される画像だが、仮に設定しなくともスライド画像が代替表示される。

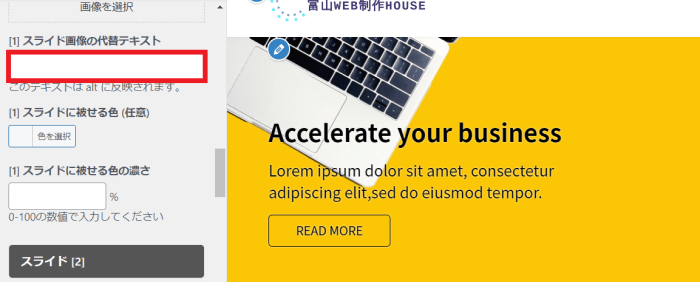
次に画像の代替テキストを入力する。代替テキストとは、画像には何が写っているのかをGoogleに認識させる役割を持ち、SEOにも若干影響するので入力しておきたい。
今回はWeb制作会社らしくノートパソコンの画像を使用したので、代替テキストも「ノートパソコン」が適切である。また、〔1〕スライドに被せる色、〔1〕スライドに被せる色の濃さを使用することで画像に透過カラーを付けることができる。

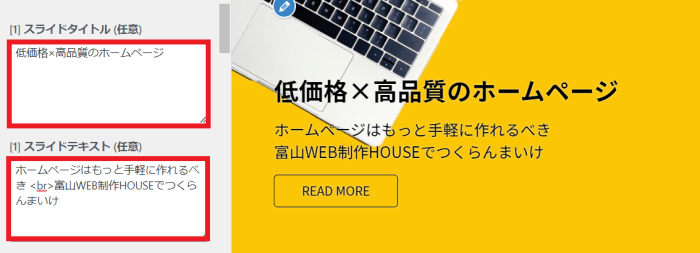
続いて「スライドタイトル」「スライドテキスト」も変更していく。ここはホームページを開いて一番最初に目に入るテキストであり、集客率を左右する非常に重要なものだ。
サービスの魅力が十分に伝わるテキストを入力しよう。

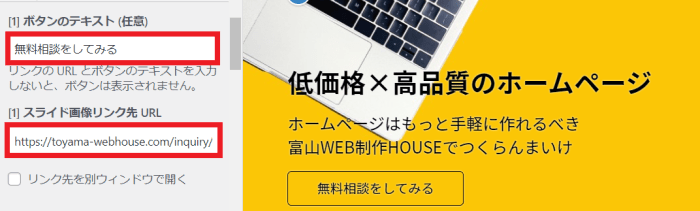
そして「READ MORE」と書かれたボタンを変更する。
「ボタンの文字」からボタン内のテキストを変更ができる。また、ボタンをクリックした際の移動先は「〔1〕スライド画像リンク先URL」で設定できる。

このボタンは集客に繋がるよう「問い合わせ」と設定するのをお勧めする。また、リンク先URLには先ほど固定ページで作成した問い合わせページのURL(https://○○○(ドメイン)/inquiry)を設定すれば良い。
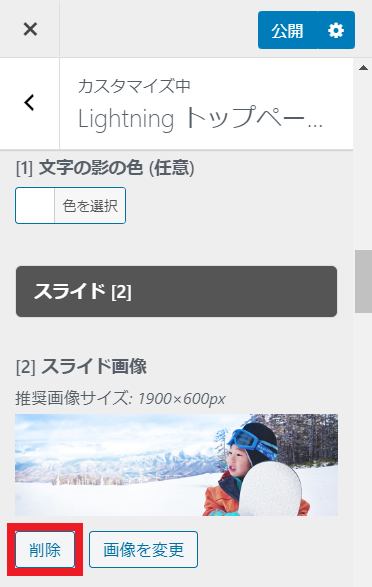
もし自動で切り替わる画像スライダーを作りたい場合は、全く同じ要領でスライド〔2〕、スライド〔3〕も設定しよう。
もし一枚で良い場合はスライダー〔2〕のデフォルト画像を削除すれば良い。

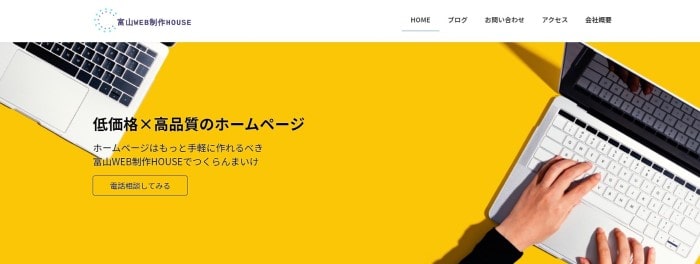
最後にメニュー上の「公開」をクリックしてスライダーの設定は完了だ。かなりホームページの雰囲気も変わってきた。

今度はメインビジュアルの下に並ぶコンテンツ部分を作り込んでいきたいと思う。
コンテンツを作り込む
TOPページのメインビジュアルより下は固定ページの「HOME」で編集した内容が反映されるようになっている。
まずは固定ページ一覧より「HOME」をクリックしよう。

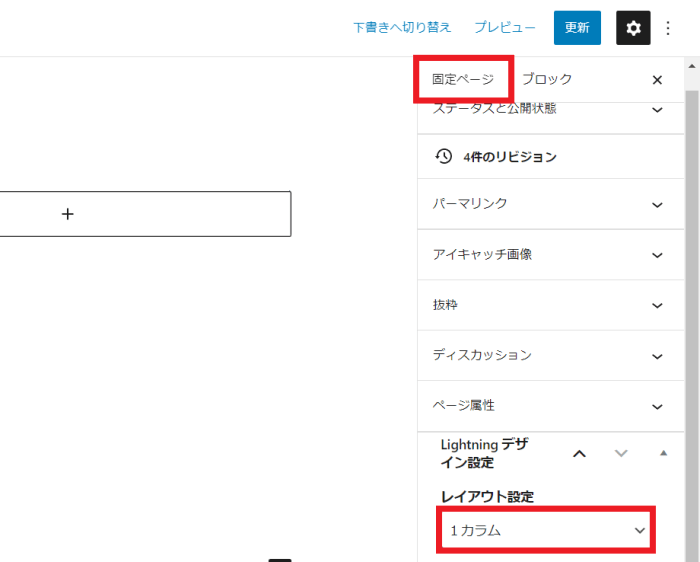
下準備としてまずは作成したコンテンツが大きく表示されるようにページ全体のカラム設定を行いたい。
左メニューの「固定ページ」>「Lightningデザイン設定」の欄で「1カラム」を選択する。

さあここから実際にコンテンツを作っていく。
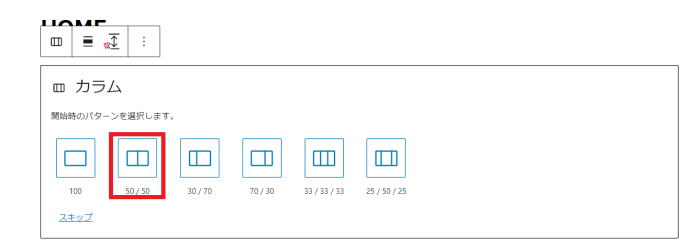
ページの一番上にブロックを追加して「カラム」>「50/50」を選択してみよう。

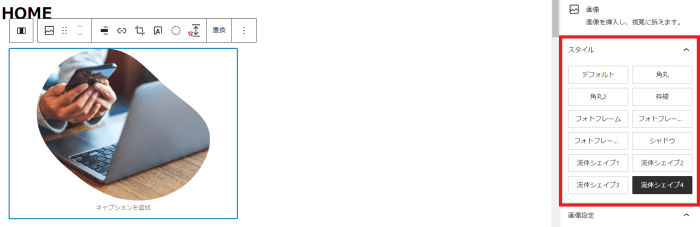
そして左側のカラムには画像を設定しよう。また、画面右側メニューのスタイルを使えば簡単に画像を色々なカタチに切り抜くことができる。

画像素材は写真ACなどで無料でダウンロードが可能。右カラムはここまでで使用してきた「見出し」と「リスト」を使って作成している。
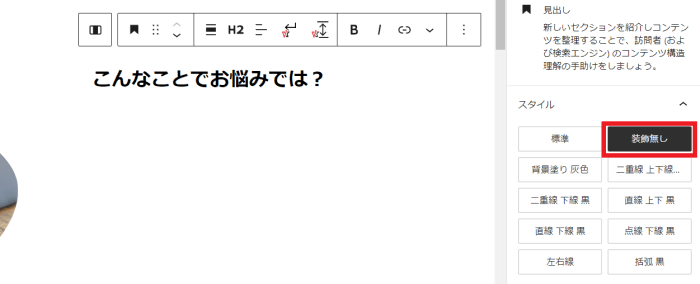
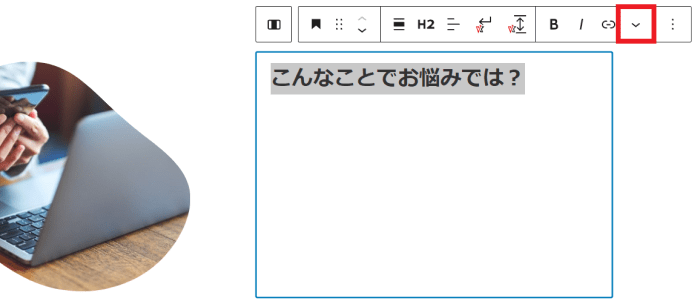
次に右カラムには「+」>「見出し」を追加して「こんなことでお悩みでは?」とテキスト入力をする。
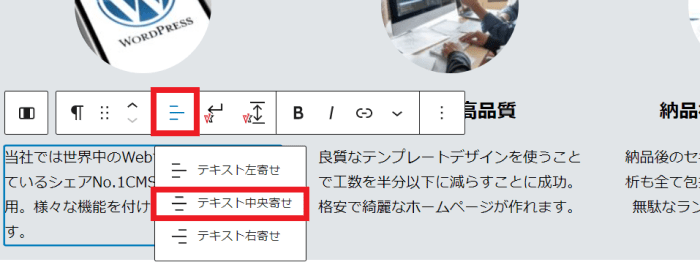
更に、今回の見出しは見た目を変えたいので画面右のスタイルメニューから「装飾無し」を適用しておこう。

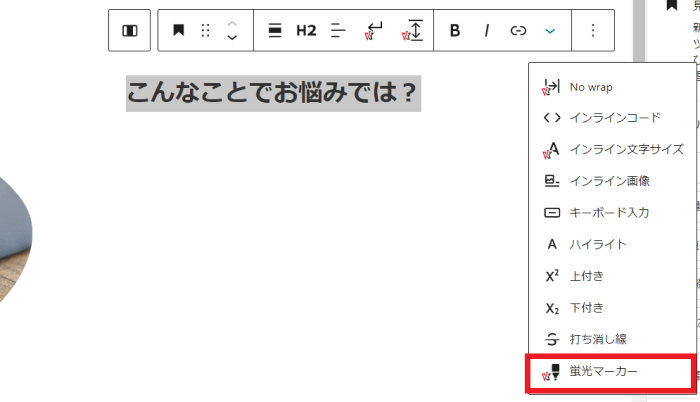
もう一工夫させたいので、見出しのテキストをドラッグで選択して赤色枠ボタンをクリックする。

するとツール一覧が開くので「蛍光マーカー」をクリックすれば綺麗に装飾できたはずだ。

続いて見出しの真下に「+」>「段落」でテキストを入力してからリストで装飾を行う。リストの使い方を忘れてしまった方はアクセスページ作成の項目に戻って確認してみよう。

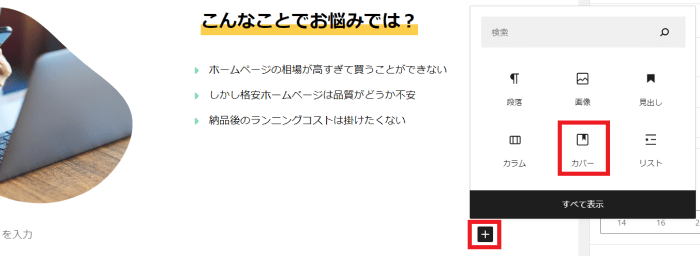
問題提起の後は解決策の提案を行いたいので、続けてその下に「+」でブロック追加をして今度は「カバー」を選択する。
カバーとは、背景に色や画像を設定してその上に文字などを入力できるブロックで、TOPページの作成で活躍してくれる。

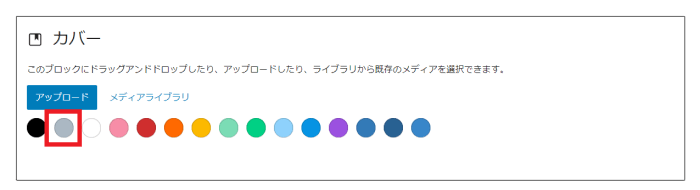
今回の背景色はグレー色にしたいと思う。

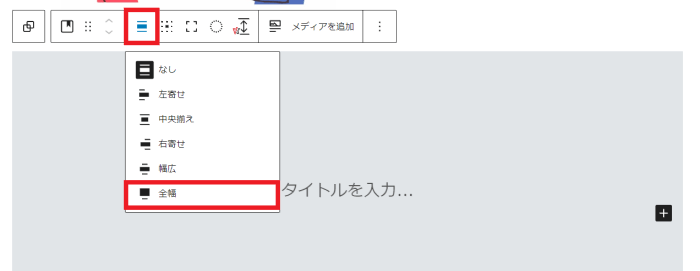
更に「配置」>「全幅」で左右の余白をなくして綺麗に表示させることもできる。

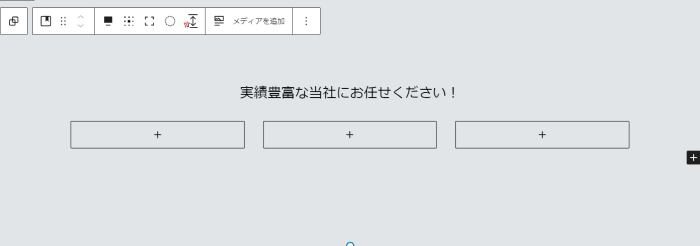
カバー内にタイトル入力後、カバー内のタイトル下にブロック追加をして「カラム」>「33/33/33」と進める。

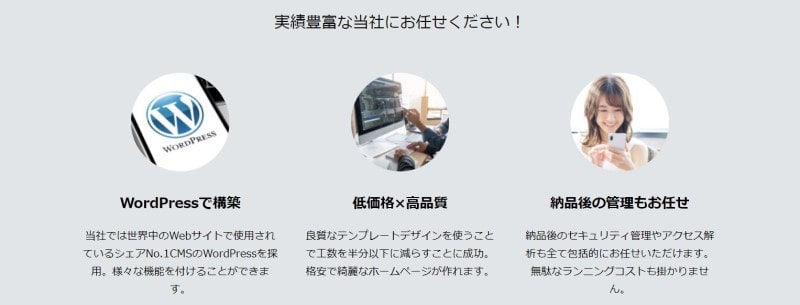
そして各カラムに画像・見出し・段落(テキスト)の3つを入力していくだけで以下のようなパーツが完成する。

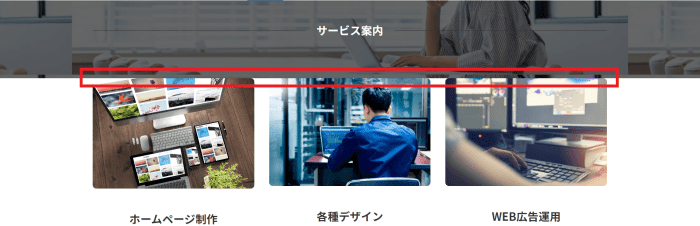
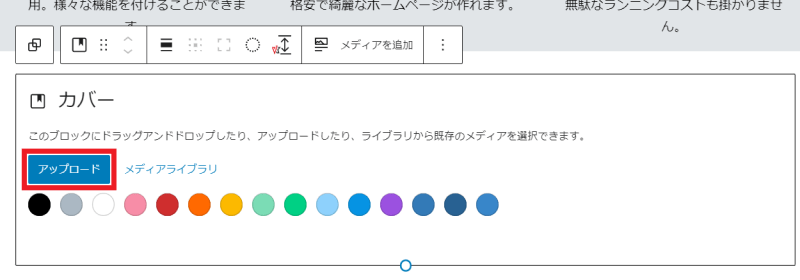
次は今作成した3カラムブロックの真下に「+」>「カバー」を選択してブロック追加を行う。
今度は「アップロード」から背景画像を付けてみよう。

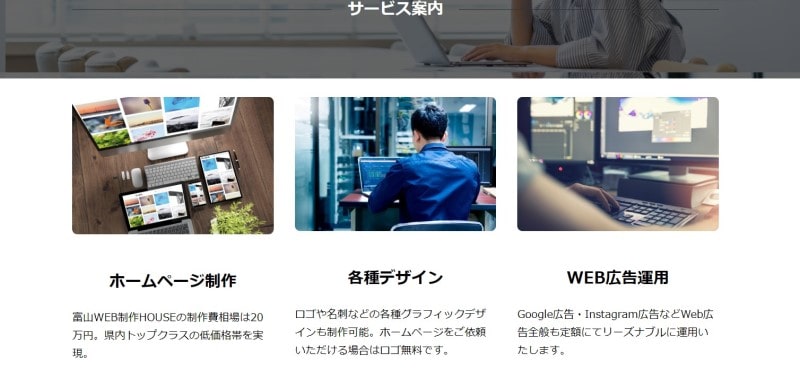
そして画像の上に「サービス案内」とテキストを入力してみる。
ちなみに、テキストの色や画像の上に重ねる色なども画面左側にある赤色枠内のメニューから設定可能だ。

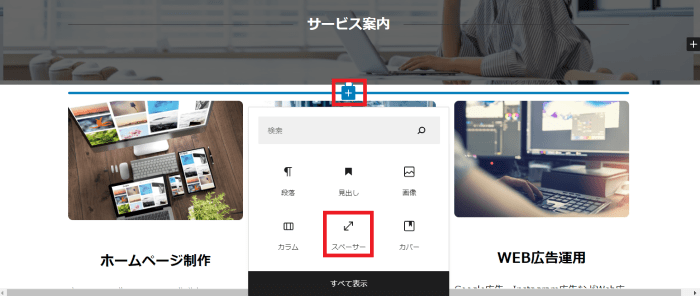
続いてその真下に「カラム」>「33/33/33」のブロックを追加してサービスを並べてみよう。
各カラムに画像・見出し・テキストを並べるだけで以下のようなサービス案内が完成する。

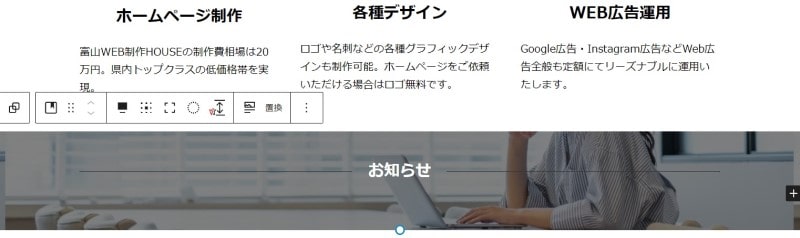
そして今度はお知らせ欄(新着ブログ記事の表示欄)を作っていこう。
まずは先ほどと同じく「カバー」>「アップロード」でブロック追加をして背景画像を設定後に「お知らせ」とテキストを入力。

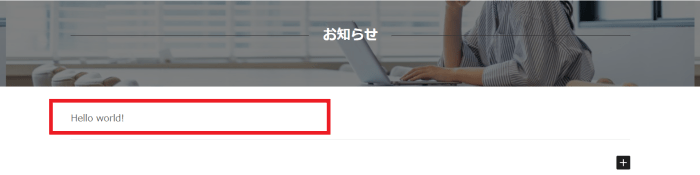
次にその下にブロック追加をして「最新の投稿」を選択しよう。
これだけで新着のブログ記事が自動で表示されるようになる。

上記で表示されている「Hello world!」はWordPress側で用意されたサンプル記事のタイトルである。あとでサンプル記事を削除をすれば消えるので一旦このまま進めてみよう。
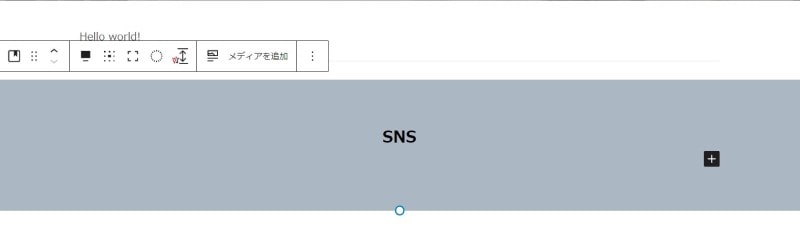
今度はその下にSNSをリンクさせたいので、同じよう「+」>「カバー」をブロック追加しよう。
背景はグレー色に、テキスト箇所には「SNS」と入力しておく。

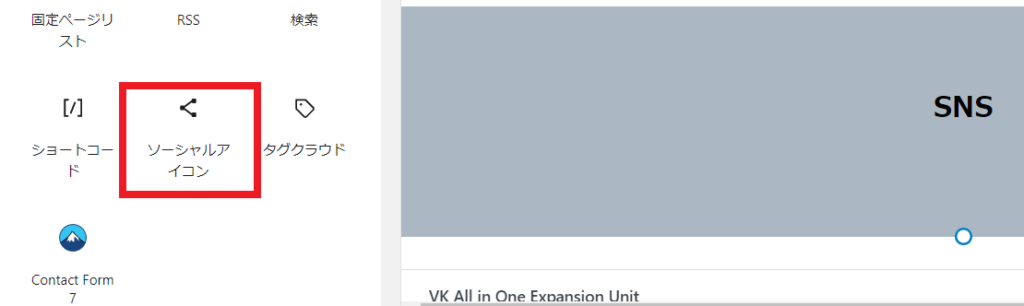
そしてカバー内に再度ブロック追加したいので、「+」>「ソーシャルアイコン」を選択する。

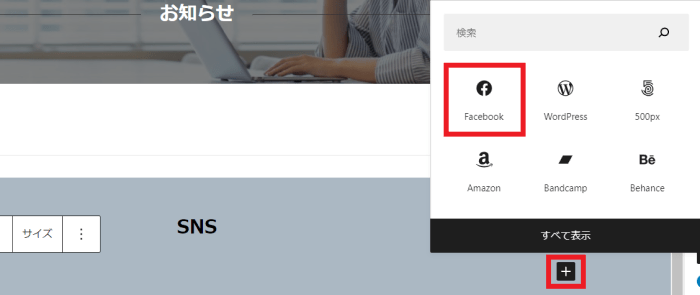
設置後、並べたいSNSアイコンを選択できるので「+」をクリックしてみよう。

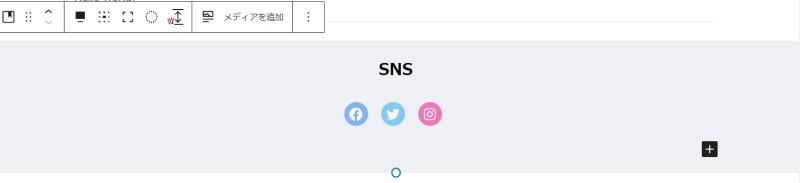
これを繰り返すだけで好きな数だけSNSアイコンを複数個並べることができるはずだ。

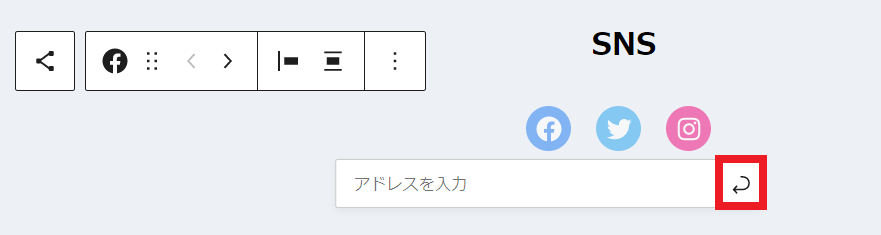
そして最後に各SNSのアイコンをクリックする。
するとURLの入力欄が出てくるので、SNSのアカウントURLを入力してから赤色枠のボタンを押して設定完了となる。

最後に、CTA(問い合わせに繋げるパーツ)を作成したい。
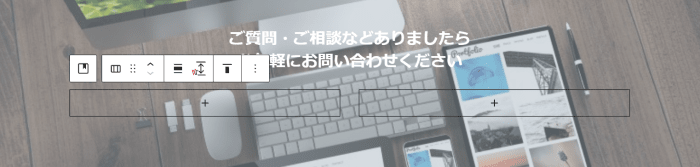
先ほど作成したSNSブロックの下にブロックを追加したいので「+」>「カバー」を選択。
背景画像を設定した後にテキストを入力しよう。

その次に、カバー内に「+」でブロック追加をした上で「カラム」>「50/50」を選択しよう。

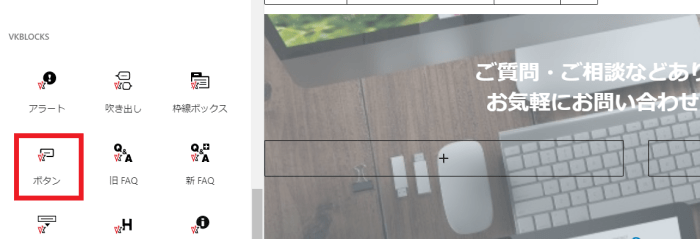
そして追加した2カラムのブロックそれぞれで「+」>「ボタン」を選択する。

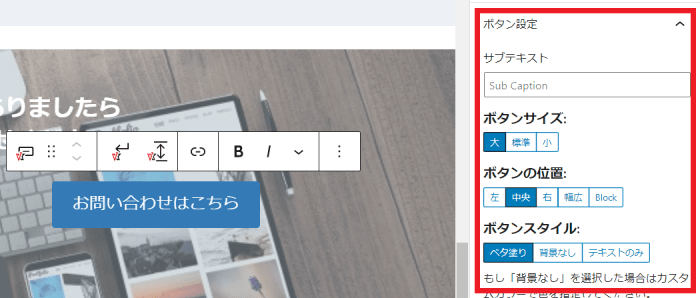
ボタン設置後、ボタン内のテキストはボタンをクリックして直接入力。
ボタンの色や配置などは赤色枠の画面右側メニューより設定することができる。

次にユーザーがボタンをクリックした後に開くページのリンク設定も行いたい。
設定したいボタンをクリックして選択後、①(リンクURL)をクリックして問い合わせページのURLを入力後に③(送信)をクリックでリンク設定が完了となる。

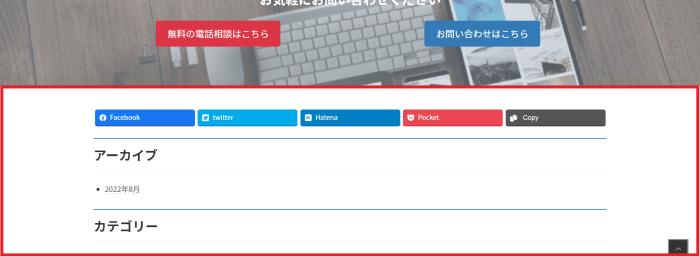
もしボタンをクリックして電話発信するように設定したい場合はURLを「tel:0120111111(実際の電話番号を入力)」と入力するだけで良い。
さあこれでTOPページは完成となる。「更新」をクリックして保存した上でプレビューより確認をしながら微調整してみよう。
これで全ページの作成が完了となる。
最後にフッターのカスタマイズを行いたいが、あと3分ほどで全て完成するのであと少し頑張ろう。
フッターをカスタマイズする
フッターとはヘッダーの反対でサイト下部に表示されるパーツを指す。
デフォルトでは下記画面のように見栄えが悪いのでこちらを削除したいと思う。

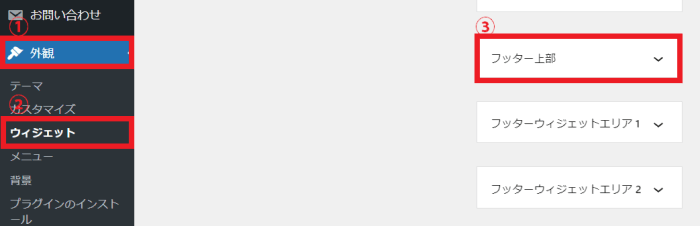
まずは「外観」>「ウィジェット」>「フッター上部」をクリックする。

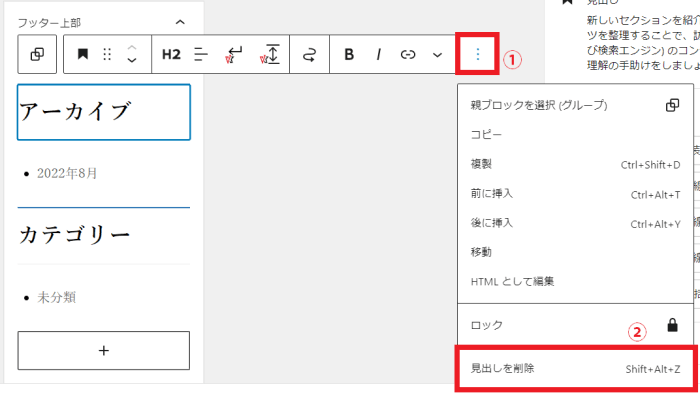
すると現在フッターに表示されているブロックが表示されるので、削除したいブロックをクリックしてから「オプション」>「○○を削除」をクリックする。

これでフッターから不要なブロックは削除できたものの、下記画面のようにSNSボタンが残ってしまう場合がある。

もしこのSNSボタンも削除したい場合は再度固定ページ一覧よりHOMEの編集画面に戻る。
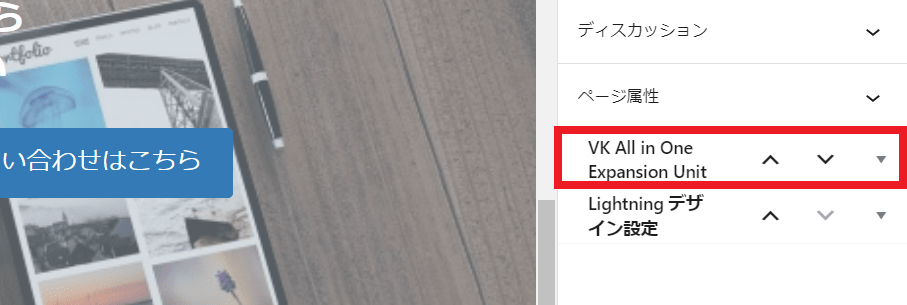
続いて右側メニューの「VK ALL in OneExpansion UnitLighting」をクリックしよう。

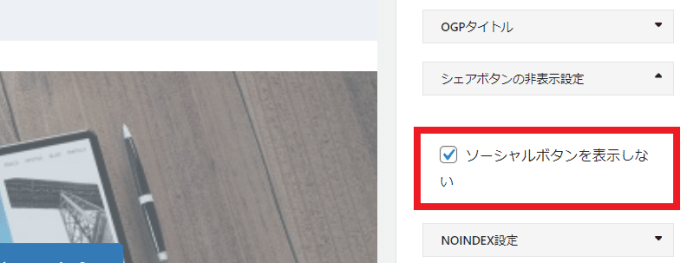
すると設定メニューが開くので「ソーシャルボタンを表示しない」にチェックを入れて「更新」で完了だ。

さあこれでホームページが完成となる。
ここまででWordPressの基本操作は一通り行ってきたので、ご自身で好みにカスタマイズを進めて頂きたい。
 Man
Man終わったーーー!
 woman
womanお疲れさまでした
よくある質問
最後に、よくご相談いただく質問事項をいくつか掲載しておきたい。
- 電話発信できるボタンを作りたい
-
スマホでタップすると電話発信できるボタンやリンクを作りたい場合は、リンク先URL欄に半角で「tel:0120-○○○-○○○(自身の電話番号)」を入力すれば良い。

- ブログを投稿したい
-
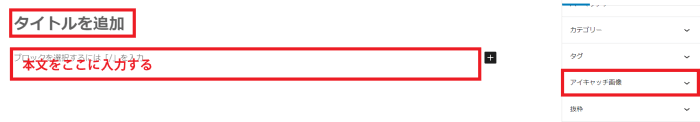
ブログ記事を投稿する場合、管理画面TOPから「投稿」>「新規追加」をクリックする。

次画面でタイトル・本文・アイキャッチ画像の3点を入力して公開するだけで良い。
ちなみにアイキャッチ画像とは記事の表紙画像であり、SNSにシェアされた時などにも表示されるので必須の項目である。
まとめ
以上でコーポレートサイトとして必要なページは全て揃えられた。TOPページも問い合わせに繋がりやすい必要最小限のコンテンツ構成となっている。
実際にこの記事を読みながら操作を進めて頂いた方はもう既にWordPressの基本操作をマスターしているはずだ。。
各々で試行錯誤しながら、素晴らしいホームページを作っていただきたい。
 Man
Manよければシェアしてください!
 woman
womanよろしくお願いします