
ブログ集客・コンテンツSEOを学ぶ上で、見出しタグに関する正しい知識を身につけることは必須である。
この記事ではSEO効果を最大限に引き出すための見出しの使い方を解説したいと思う。
私たちもコンテンツを作る際に最も大切にしていることが「見出し」であり、この手法で「SNS集客」「ネット集客」など数百におよぶ様々なキーワードで検索上位獲得に成功してきた。
- 見出しタグの効果
- 見出しタグを使う時の4つの注意点
- 見出しタグのSEO効果を上げる2つのコツ
この記事を読み終える頃、あなたは圧倒的なノウハウを手に入れているはずだ。
 Man
Man woman
woman見出しタグとは
見出しタグとは、Webページでの見出しを定義する技術のことであり、本でいうところの目次のような役割を持つ。
見出しタグはh1~h6までの6種類が存在し、数字が若い見出しほど重要度が高くなる。HTMLでは下記のように記述される。
//見出しタグ
<h1>ここにテキスト</h1>
<h2>ここにテキスト</h2>
<h3>ここにテキスト</h3>
<h4>ここにテキスト</h4>
<h5>ここにテキスト</h5>
<h6>ここにテキスト</h6>
次に、具体例として実際にこのページでどのように見出しが使用されているか見ていきたい。
見出しタグの使用例
現在ご覧になっている記事でのh1、h2、h3はそれぞれ下記の通り。

まず記事タイトルに最も重要なh1タグを設定している。ご覧のように通常テキストよりも大きく表示されるデザイン装飾の機能も備わっている。
 Man
Man woman
womanそしてh2、h3は下記のように記事内で使用している。


基本的には数字が若く重要な見出しタグほど大きなフォントサイズで表示されるようになっている。
ではなぜ、見出しタグを使うことが重要なのだろうか?
見出しタグの効果についても掘り下げていこう。
見出しタグの効果
見出しタグを正しく使うことで得られるメリットは下記の2つ。
- ユーザーの精読率を上げる
- クローラーにコンテンツ構造を正しく伝える
それぞれについて詳しく説明したい。
精読率を上げる
精読率とは、Webページのどこまでをユーザーに読まれたかを表す指標である。
見出しタグを使うことでユーザーは、「ここから何の話がはじまるのか」を常に把握することができ、結果的にテキストを読むストレスが圧倒的に軽減され精読率の上昇に繋がる。
精読率と比例してページ滞在時間も上昇し、SEOにおいてもプラスとなる。
もしこの記事が見出しの使われていない読みにくいコンテンツであった場合、あなたはここまで読み進めてくれていただろうか?
おそらく半数以上の方はページから離脱しているはずである。
クローラーにコンテンツ構造を伝える
見出しタグはユーザーだけでなく、検索エンジン上でWebサイトを巡回するクローラーにもコンテンツ構造を伝えてくれる。
そのためコンテンツの評価がより早く・正しく行われるようになる。
検索エンジン最適化(SEO)スターターガイドでも、Googleがコンテンツを理解できるよう見出しタグの適切な使用が推奨されている。
見出しタグを使う時の注意点
見出しタグはSEO面に大きな影響をもたらすため、誤った使い方をするとマイナス影響も大きい。
それを避けるため、下記の4点は必ず守って使うべきだ。
- デザイン調整を目的として使わない
- なるべく画像に見出しタグを設定しない
- h1から順番に使う
- h1は基本的に1ページに1つ
それぞれについて簡単に触れておきたい。
デザイン調整を目的として使わない
「h2だと文字が大きくて目立つから」「h4よりh3の方がカッコいいから」と、デザイン的な目的で見出しタグを使う方を稀に見かけるがこれはNGである。
 Man
Man woman
woman見出しタグはあくまでコンテンツ構造を定義するために用いる技術だ。
Googleでも、避けるべき見出しタグの使用法として下記のように明言している。
避けるべき方法:
・ページの構造を定義するのに効果的でないテキストを見出しタグで囲む。
・<em>や <strong>のような他のタグの方が適している場所で見出しタグを使用する。
・見出しタグのサイズを不規則に変える。
検索エンジン最適化(SEO)スターターガイド
画像に見出しタグを設定しない
基本的に見出しタグ内にはテキストが入るのが好ましい。
正確には画像でもalt属性内にテキストを入力することで、検索エンジンロボットに構造を理解させることは可能であるが、ユーザーにはalt属性は見えないため推奨しない。
サイトロゴにh1を設定したい場合
例外として、Webサイトのトップページでサイトロゴをh1に設定したい場合はimgタグのalt属性にサイトタイトルを記述して良い。
<h1><img src=”toyama.png” alt=”富山工房” /></h1>
ただし画像の内容とalt属性内のテキストは一致しているのが適切である。
h1タグは基本的に1ページに1つにする
h1タグは、そのページで最も重要なテキスト(主題)に対して1回だけ使用するのが理想的である。
具体的には下記の要領で使用するのが最も理想的であり、一般的でもある。
- トップページ
-
サイトタイトルにh1タグを設定する
- 記事ページ
-
記事タイトルにh1タグを設定する
- カテゴリページ
-
カテゴリ名にh1を設定する
なお、HTML5では1ページで複数回のh1タグを使用することが技術上可能だが、SEOに強いとされるWebサイトにおいて、h1タグを複数回使用している事例はほぼない。
h2~h6は何回使ってもOK
また、h1以外の見出しタグ、h2~h6はページ内で繰り返し使用しても問題ない。
あくまで使用制限があるのはh1タグのみである。
h1から番号順に使う
見出しタグは一番最初にh1を使い、その次にh2、その次にh3と順番通りに使う必要がある。
 Man
Man woman
woman見出しタグの順番を守らないと検索エンジンロボットにコンテンツ構造を正しく伝えることができず、SEOにおいて悪影響を及ぼす。
順番を守っていない見出しタグとは、下記のようなものだ。
<h1>タイトル</h1>
<p>ここにテキストが入ります</p>
<h3>見出し3</h3>
<p>ここにテキストが入ります</p>
<h2>見出し2</h2>
<p>ここにテキストが入ります</p>
<h4>見出し4</h4>
<p>ここにテキストが入ります</p>
<h3>見出し3</h3>
<p>ここにテキストが入ります</p>
<h5>見出し5</h5>
<p>ここにテキストが入ります</p>
h2の次にh4があったり、h3の次にh5があったりと順番がバラバラなのは正しくない使い方だ。
効果的に見出しタグを使うコツ
繰り返しになるが、見出しタグはSEOにおいても重要なものだ。
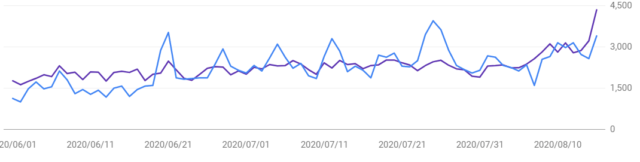
富山工房でも、相談者のホームページのアクセス数を見出しタグの調整のみで2倍に伸ばした事例がある。

上図のような効果を得るためにも、見出しタグを使う際のコツを2つご紹介したい。
見出しだけでコンテンツ内容が判るように
検索エンジンロボットは、見出し内のテキストからコンテンツ構造を理解する。
つまり抽象的な文言を見出しで用いるのは好ましくない。例えば、下記のようなパターンだ。
<h1>見出しタグについて<h1>
<h2>見出しタグとは</h2>
<h2>見出しタグの効果</h2>
<h3>効果その1</h3>
<h3>効果その2</h3>
<h2>見出しタグを使う時の注意点</h2>
<h3>注意点1</h3>
<h3>注意点2</h3>
<h3>注意点3</h3>
<h3>注意点4</h3>
「その1」のような抽象的表現では検索エンジンにもWebユーザーにもコンテンツ内容を伝えることができない。
この逆に、正しい見出しタグの使用例として、現在ご覧頂いているこの記事の見出しタグ設定をご覧いただきたい。
<h1>正しい見出しタグの使い方3つのコツと4つの注意点<h1>
<h2>見出しタグとは</h2>
<h3>見出しタグの使用例</h3>
<h2>見出しタグの効果</h2>
<h3>精読率を上げる</h3>
<h3>検索エンジンロボットにコンテンツ構造を伝える</h3>
<h2>見出しタグを使う時の注意点</h2>
<h3>デザイン調整を目的として使わない</h3>
<h3>画像に見出しタグを設定しない</h3>
<h3>h1タグは基本的に1ページに1つにする</h3>
<h3>h1から番号順に使う</h3>
上記のように、見出しタグを見ただけでコンテンツ内容を把握できるようにすべきだ。
自然にキーワードを含める
例えば、この記事は「見出し」というテーマで書かれているが、不自然にならない程度で各見出しに「見出し」というキーワードを散りばめてある。
見出しにテーマのキーワードを含めることで、「このコンテンツは何について書かれているのか」を検索エンジンロボットにより正確に伝えることができる。
過剰なキーワード詰め込みはスパムと見なされる危険性があるので、あくまでも自然な範囲でキーワードを積極的に使おう。
自サイトのh1タグ確認方法(初心者向け)
また、この記事をご覧の方の多くが、既にWordPress等で自サイトをお持ちだろう。
あなたのWebサイトは下記のように適切なh1タグが設定されているだろうか?
- トップページ
-
サイトタイトルにh1タグを設定する
- 記事ページ
-
記事タイトルにh1タグを設定する
- カテゴリページ
-
カテゴリ名にh1を設定する
見出しタグにおいて最も重要なh1タグ。この確認方法を最後にお伝えしたい。
 Man
Man woman
woman確認方法は簡単で、h1タグを確認したいページ上で右クリック→[ページのソースを表示する]をクリックするだけだ。
そして該当箇所をスクロールしながら探す。
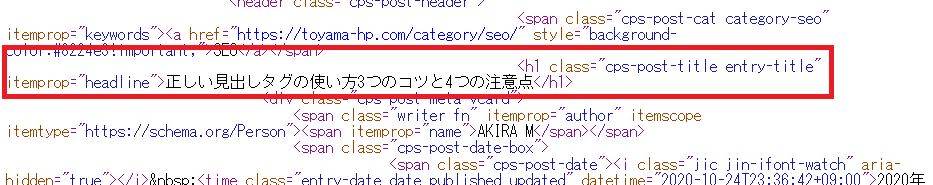
この記事の場合、ソースコードは下記のようになっている。

赤色枠内のように、記事タイトルがh1で囲まれているのが確認できれば問題ない。
自サイトのh1タグが不適切な場合
WordPress・アメブロ・ライブドアブログ等では、デザインテンプレート毎に見出しタグ設定がされている。
テンプレートによっては記事タイトルがh2だったり、全ページでサイトロゴがh1に設定されていることも少なくない。
テンプレートに設定された見出しタグを変更するには2通りの方法がある。
- デザインテンプレートをカスタマイズする(HTML知識が必須)
- 他のデザインテンプレートに変更する
また、サイト全体の見出しタグ変更はSEOにも大きく影響するため、専門家のアドバイスの元で慎重に行って欲しい。
まとめ
見出しタグはあなたの作ったコンテンツを正しく評価されるためにとても重要なものだ。
- h1タグは1ページに1つ
- h1→h2→h3と番号順に使う
- 見出しタグには具体的なテキストを入れる
これらのポイントを守って適切に使用して欲しい。
 Man
Man woman
woman