
住宅を建てる際、最も重要な工程と言われるのが「設計図」である。
設計図次第で住宅のクオリティが全て決まってしまう。
ホームページ制作において、この設計図の役割を担うのが「ワイヤーフレーム」である。
その記事では、ワイヤーフレームの作り方から作成時のお役立ちツールまでを解説していきたい。
- ホームページの基本的なレイアウトパターン
- ワイヤーフレームの作り方
- ワイヤフレームの作成ツール
この記事はおよそ5分で読み終わる内容となっている。
5分後、あなたはワイヤーフレーム作成のできる知識レベルに成長しているだろう。
 Man
Man woman
womanワイヤーフレームとは
冒頭でも説明したように、ワイヤーフレームとはホームページ等のWebサイトを作る際の設計図のことである。
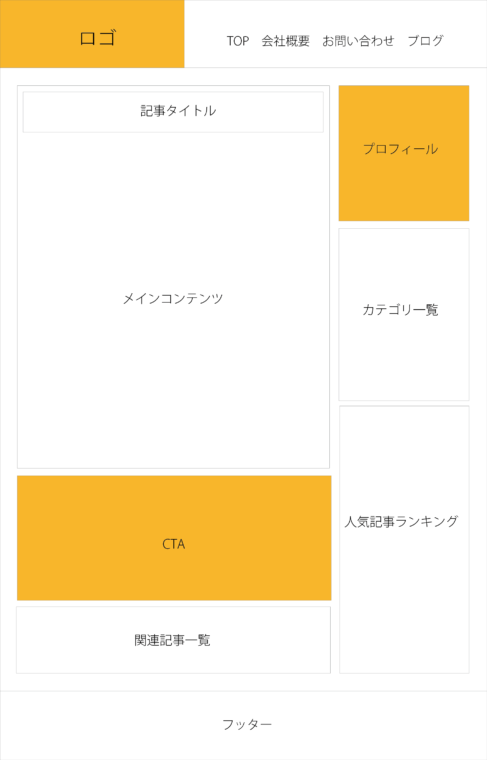
イメージしずらいと思うが、例えばこのブログ記事ページのワイヤフレームは下記のようになる。

ご覧のように、ページ内のどこにどんなパーツを配置すべきかが一目でわかるようになっている。
 Man
Man woman
womanこのワイヤーフレームがあることで、クライアントと制作チーム全体が完成イメージを共有でき、認識のズレを防げるのだ。
ちなみに上記サンプルのワイヤーフレームはPC版であり、実際は別途スマホ版のワイヤーフレームも作成する。
サイトマップとの違い
また、フレームワークとサイトマップを混同される方も多いがこの2つは全くの別物である。
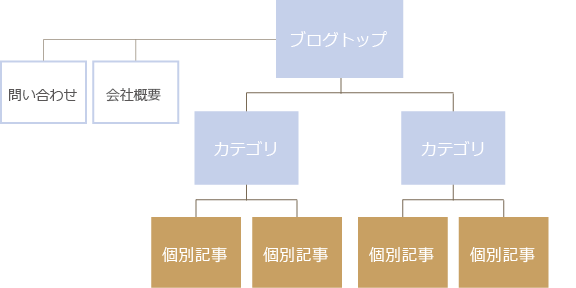
フレームワークは特定のWebページの設計図なのに対し、サイトマップはWebサイト全体の設計図のことを指す。
下記図をご覧いただけるとイメージしやすいはずだ。
【ブログ型サイト】サイトマップのイメージ図

また、作成する順序としては最初にサイトマップを作り、そのあとに各ページのワイヤーフレームを作っていくのが正しい流れとなる。
では次に、ワイヤフレームの作り方の前にページレイアウトの基本的なパターンをいくつかご紹介しておきたい。
覚えておきたいレイアウトの種類
覚えておくべきレイアウトの基本パターンは下記の3種類である。
- 1カラムレイアウト
- 2カラムレイアウト
- カード型レイアウト
上記3レイアウトのワイヤーフレームのメリットや特徴も解説したいと思う。
1カラムレイアウト

1カラムレイアウトとは、上記図のように全ての要素を縦1列に積み上げていくレイアウトスタイルである。「カラム」とは列のことを指す。
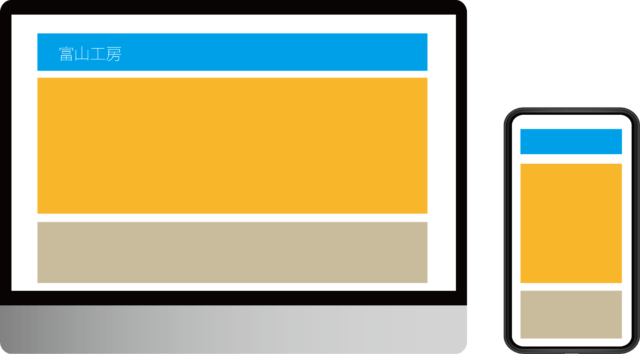
PC・スマートフォンのどちらから見てもデザインに差がないことから、現在のWebデザインの主流となっている。
ホームページやLP等、1ページに情報をまとめたい場合に最適なレイアウトである。
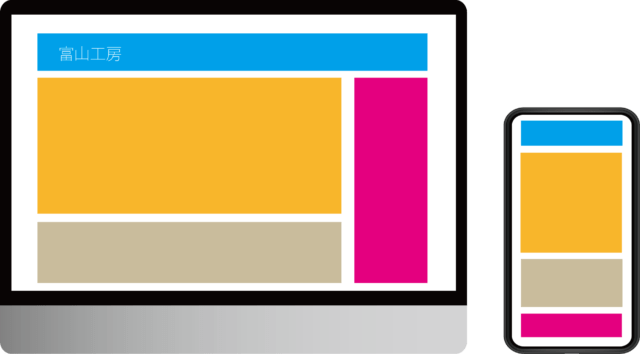
2カラムレイアウト

PCユーザーが多かった一昔前に主流だったレイアウトデザインである。
ホームページ内の情報量が多く、たくさんのページを見てもらいたい場合に最適なレイアウト。
現在でもページ数が必然的に多いブログ型サイトでは、2カラムレイアウトのWebサイトが大半を占めている。
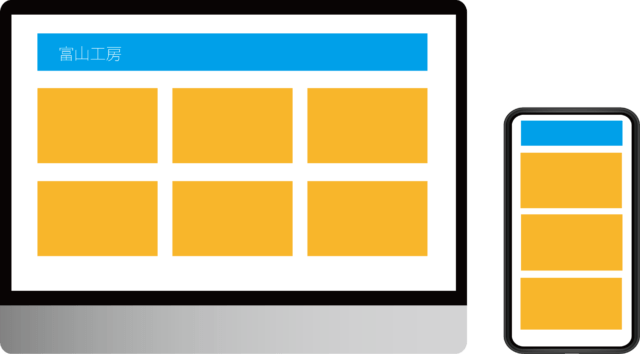
カード型レイアウト

カードを並べたかのような特徴的なレイアウトデザインである。
SNSやECサイト等、ユーザーにコンテンツを選ばせる必要があるWebサイトで用いられることが多い。
 Man
Man woman
womanデメリットとしてはコンテンツの強弱がつけられず、全て同一に並ぶことだ。
ワイヤーフレームの作り方
では次に、ここまでの内容を参考にして実際にワイヤーフレームを作ってみたいと思う。
今回は美容室ホームページのTOPページを想定した内容となっている。
掲載するコンテンツをまとめる
美容室ホームページのTOPに掲載すべきコンテンツとして、下記の6つを挙げられる。
- サービス理念
- 店舗情報
- サービス価格
- カットモデルの画像
- クーポン情報
- スタッフ一覧
注意点として、全ての情報を1ページで伝えようとするとコンテンツ量が多過ぎてユーザーの見る気も失せてしまう。
あくまで重要なポイントとなる情報のみピックアップしていこう。
基本レイアウトを決める
次にレイアウトを決めていくが、先ほど紹介したように必ずしも1列(カラム)、2列(カラム)で作らなければいけない決まりはない。
色々なWebサイトを参考にしてレイアウトを決めよう。
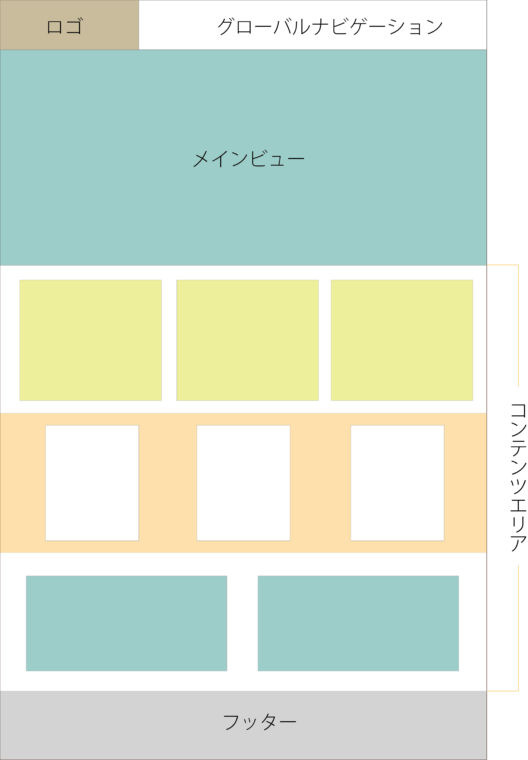
例えば今回の場合は、下記のようなレイアウトで進めたいと思う。

上記のワイヤーフレームサンプルには「ヘッダー」「フッター」など聞き慣れない用語が出てくるが、それぞれの役割は下記の通りとなる。
- ヘッダー
-
サイトの一番上にあるパーツの総称。主にロゴ・グローバルナビゲーションが並ぶ場合が多い。
- グローバルメニュー
-
サイト内の主要なコンテンツを紹介するためのメニューバー。「会社概要」「問い合わせ」等が並ぶ場合が多い。
- メインビュー
-
ページを開いた時に一番最初に目に入るパーツ。画像やキャッチコピーを配置して「何のWebサイト」なのかを印象付ける。
- コンテンツエリア
-
Webページのメインとなるパーツ。サイトの目的に合わせてテキスト・画像・下層ページへのリンク等を配置する。
- フッター
-
Webページの一番下部に配置されるパーツ。グローバルナビゲーションと似た役割を持つ。
掲載するコンテンツを配置する
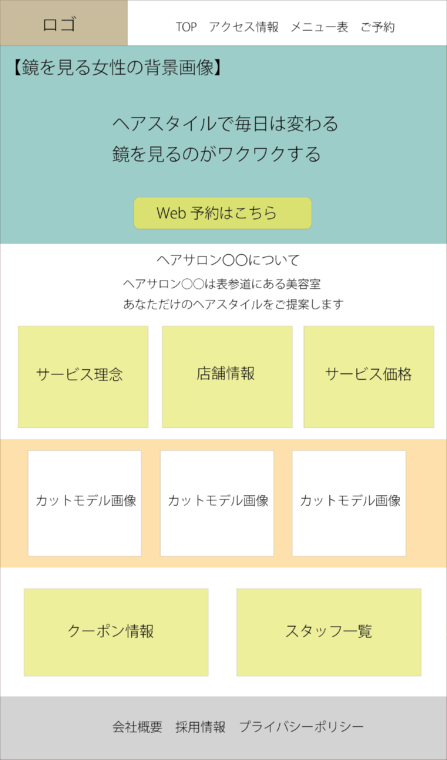
次に、作成したレイアウトに「サービス理念」「店舗情報」といったコンテンツを配置していこう。
完成すると下記図のようになる。

 Man
Man woman
womanまた、下層ページへのリンクになるコンテンツは色分けしておくと判りやすい。
上記の場合もベージュ色の箇所は下層ページにリンクしているのを想定している。
実用性あるワイヤーフレームを作るコツ
ワイヤーフレームを作る際は下記の2点を理解しておくことで、より実用性のあるホームページが完成するはずだ。
- 参考サイトを用意する
- ユーザーの導線を意識する
それぞれどういうことかを解説していこう。
参考サイトを用意する
ワイヤーフレームを作る場合は0から新しい形を作ろうとせず、自身が「見やすい・使いやすい」と感じた参考サイトを用意しよう。
その際、丸々真似するのではなく、下記ステップを経て更に利便性の高いホームページレイアウトを目指す。
- 参考サイトの「良い点」「悪い点」をピックアップする
- 「悪い点」の改善案を出す
- 改善案を取り入れ、元のワイヤーフレームを改善した形を作る
非常にシンプルな方法だが、短時間で素晴らしいホームページを作ることができるはずだ。
ユーザーの導線を意識する
コンテンツを配置する際に気を付けるべき留意点は下記の通り。
ユーザーの導線を意識して重要なコンテンツを上側に配置する
重要なコンテンツとは、あなたの見て欲しい情報ではなく、「ユーザーの知りたいであろう情報」のことを指す。
Webユーザーはサイトを一目見て「ここに私の求める情報はない」と判断するとサイトを離脱してしまう。
また、集客目的でホームページを作る場合は下記記事をご覧頂きたい。
問い合わせ率を劇的に上昇させることができるはずだ。

ワイヤーフレーム作成のお勧めツール
ではこういったワイヤーフレームはどのツールで作るべきなのか。
極論、構成内容が伝われば紙と鉛筆でも問題ないのだが、作業効率をアップさせるための代表的ツールをいくつかご紹介したい。
 Man
Man woman
womanExcel
Excelは本来、表計算ソフトとして用いられるがワイヤーフレーム作成に使用することも可能である。
多くの方が使い慣れているため、簡単に共有できるというメリットがある反面、操作性に限界があるので複雑なレイアウトを構築する際は不向きである。
一般的なコーポレートサイトやLPを作るには十分な機能を備えている。
PCにMicroOfficeがインストールされていれば無料で使えるのもメリットの1つ。
Powerpoint
こちらもOffice系ソフトの一種で、一般的に使い慣れている方が多い。
操作性も非常にシンプルなので、PC操作に不慣れなクライアントと情報を共有して作る場合に最適なツールである。
こちらも複雑なレイアウト作成には不向きなので、シンプルなコーポレートサイト等を作る時に活用したい。
cacoo
cacooは、フローチャートやワイヤーフレームを作るためのオンライン図形ツールである。
豊富なテンプレートも用意されており、グラフや図の埋め込み機能も備わっている。
Googleドライブへのインポート、ツール内でフィードバックのやり取りもできるため、チームでの共同作業が行いやすい。
Adobe XD
ワイヤーフレームからデザインの作成までを統括的に行うことができるツール。
ワイヤーフレームのテンプレートも配布されており、px単位でのサイズ調整他、諸々の機能が備わっている。
1サイトのみを作るなら無料プラン、複数サイトを同時並行で作る際は月額1,180円の有料プランに加入する必要がある。
まとめ
以上、ワイヤーフレームについて解説させて頂いた。
ワイヤーフレームはホームページ制作の是非を決める重要な工程であるため、しっかりとポイントを理解した上で進めて欲しい。
また、ホームページを無料で作るためのツールも別記事で紹介しているので、興味のある方は是非ご覧頂きたい。

 Man
Man woman
woman