
自身のWebサイトやホームページを持つようになって初めてネット集客の難しさを実感される方は多いだろう。
ホームページを作ったにも関わらず問い合わせが全くないとお悩みの方の為に、ホームページからの問い合わせを増やすコツをいくつかご紹介したい。
難しい技術は必要なく、誰にでもすぐに実践できるので安心して読み進めて欲しい。
問い合わせの獲得能力は数値化できる
あなたのホームページがアクセスに対してどれだけの割合で問い合わせに繋がっているかといった指標はコンバージョン率(CVR)とも呼ばれ、以下の数式で求めることができる。
コンバージョン率 = コンバージョン数 ÷ アクセス数
まずコンバージョン(CV)とは、ホームページにおける資料請求・問い合わせ・メルマガ登録などの最終的な成果地点のことを指す。つまりコンバージョン数とは「問い合わせ件数」と同義である。
コンバージョン数=アクセス数 × コンバージョン率
ホームページからの問い合わせを増やしたい場合、アクセス数とコンバージョン率のどちらかを改善すれば良いのだが、コンバージョン率を上げるのが最も効率が良く即効性も高いため、今回はこのコンバージョン率の上げ方について解説したい。
 Man
Man woman
womanアクセスを増やすネット集客のノウハウは別記事にて解説しているので、よければ参考にしていただきたい。

平均コンバージョン率とその3倍を記録した事例
一般的なWebサイトでは、CVRの平均は「1~2%」と言われています。
PLAN-B
しかしあくまでこれは目安であり、扱う商材や業界によっても変化します。
例えば金融業界ではCVR平均は約5%とも言われています。
平均コンバージョン率は販売する商品の価格が高い業種ほど、ユーザーが慎重になるため低くなる傾向にある。
業種やサービス内容によってもコンバージョン率は左右するため目安となる平均数値はあってないようなものだが、2~5%の間に収まることがほとんどだ。
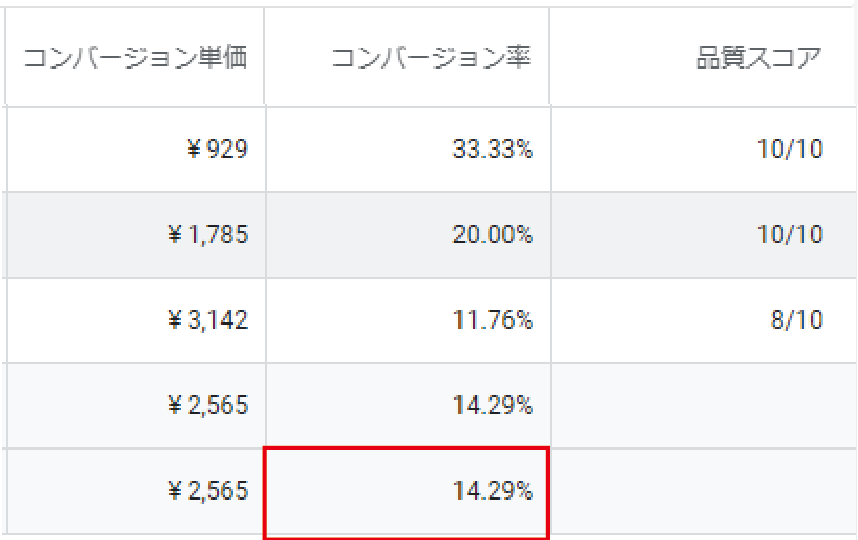
そして次に、弊社クライアント様のリスティング運用のデータをご覧いただきたい。

上記データは、バイク買取業をされているクライアント様のリスティング広告運用を行った際の記録で、平均コンバージョン率は14.29%にも及ぶ。
コンバージョン率14.29%とは、広告をクリックしてホームページに訪れたユーザーの約7人に1人の割合で問い合わせをすることになる。
このような高いコンバージョン率を実現するためには、まずホームページの導線について理解する必要がある。
ホームページの導線とは
導線とは、字の通りユーザーを導く経路のことを指す。
この導線は日常生活でもよく目にする。
例えばコンビニの場合、店内で渋滞が起こらないよう人通りの少ない窓際に雑誌類が陳列されている。そしてドリンク、軽食類、お弁当を選ぶうちに店内を一周してレジへ辿り着くようレイアウトされている。
 Man
Man woman
woman一見、ユーザーが各々自由に見て周っているようだが、実はコンビニ側の意図通りに動いているのだ。
コンビニ同様、ホームページにおいてもユーザーが意図通りに動いてくれるように、つまり問い合わせしてくれるように導線設計をすべきなのだ。
では、ホームページではどのような導線が理想なのか。そのヒントはテレビ番組の中にある。
通販番組から学ぶ理想の導線設計
インターネットに視聴者を奪われ続けているテレビ業界において、唯一市場規模を伸ばし続けているコンテンツをご存知だろうか。
そう、通販番組である。
普段何気なく視聴しがちな通販番組だが、人間の心理や行動をよく研究した導線になっており、「この通りに番組を構成すれば商品が売れる」といったテンプレートが存在する。
 Man
Man woman
womanそのテンプレートは以下のように6段階構成になっており、商品を購入させるためのノウハウが詰め込まれている。
番組冒頭にゲスト有名人を迎えることで、これから紹介する商品の権威と信頼性を高める。「この人が言うなら本当だろう」と、視聴者は安心して警戒心を解く。
販売員が「換気扇の汚れって落とすのが大変ですよね?」と疑問を投げかけることで、「そうそう!私も困っているの!」とユーザーを共感させ、興味を引きつける。
その商品を購入することでどういったベネフィット(得)が得られるかを具体的に説明する。例えば、洗剤でさっと洗い流すだけで汚れが綺麗に落ちる実演など。
ここまで番組を見ている視聴者の大半はその商品に強い興味を持ち始めているものの、「本当に良い商品なのか?」と半信半疑の状態である。そこで、実際の購入者のレビューを紹介して購入の後押しをする。
価格や支払い方法などを説明した上で、テレビ画面上に電話番号のテロップを固定表示する。そうすることで、視聴者は座ったままスマホで簡単に購入できるようになる。
視聴者に今すぐ買う理由はなく、このままチャンネル変更させると購入率が大きく下がる。そのため、「限定〇個!」といった情報を与えることで緊急性を作り出し、すぐにアクションを起すように誘導する。
以上が通販番組で用いられている理想の導線設計だ。
次に、この導線設計に詰め込まれた販売のノウハウをどのようにしてホームページに当てはめていくのかを説明したい。
お問い合わせの増えるホームページ構成
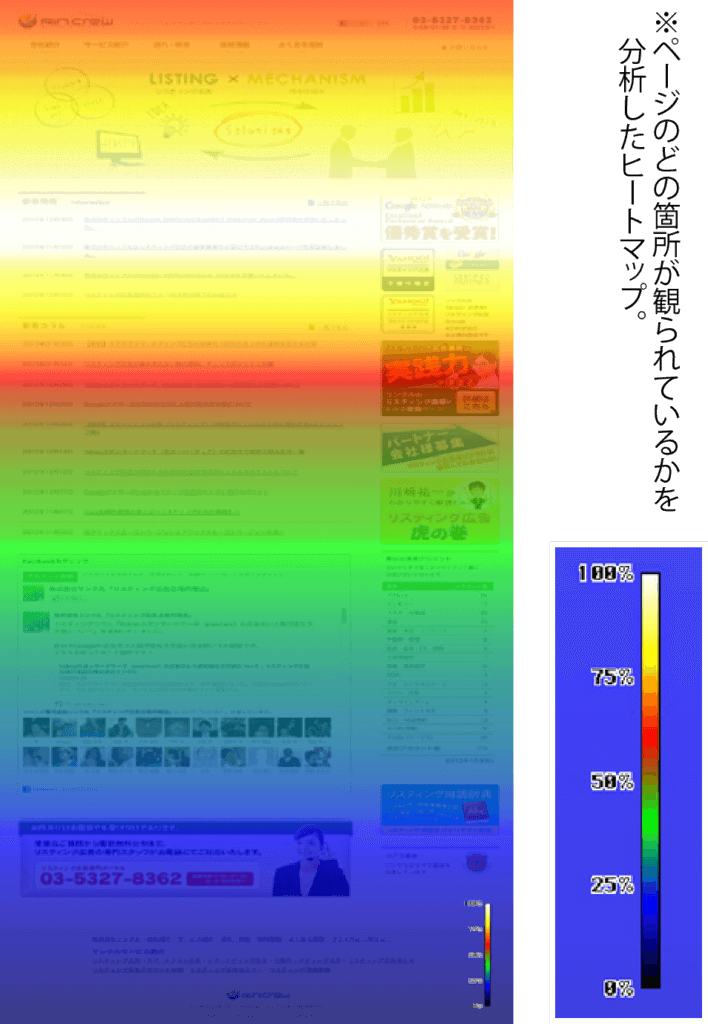
まずは以下のデータをご覧いただきたい。
ホームページを見ているユーザーの目線を表すヒートマップである。

引用元:株式会社リンクル
ヒートマップからも解かるように、ホームページ上部(スマートフォンで2~3回スクロールするまでの範囲)が最も時間を掛けて読み込まれており、その後は下に進むに従ってユーザーは興味を失い、最終的にはページから離脱してしまう。
このホームページ上部の導線次第でコンバージョン率は大きく変わる。
ホームページ上部には、「権威付け」「ユーザーを共感させる」「ベネフィットを伝える」を配置するのが好ましい。
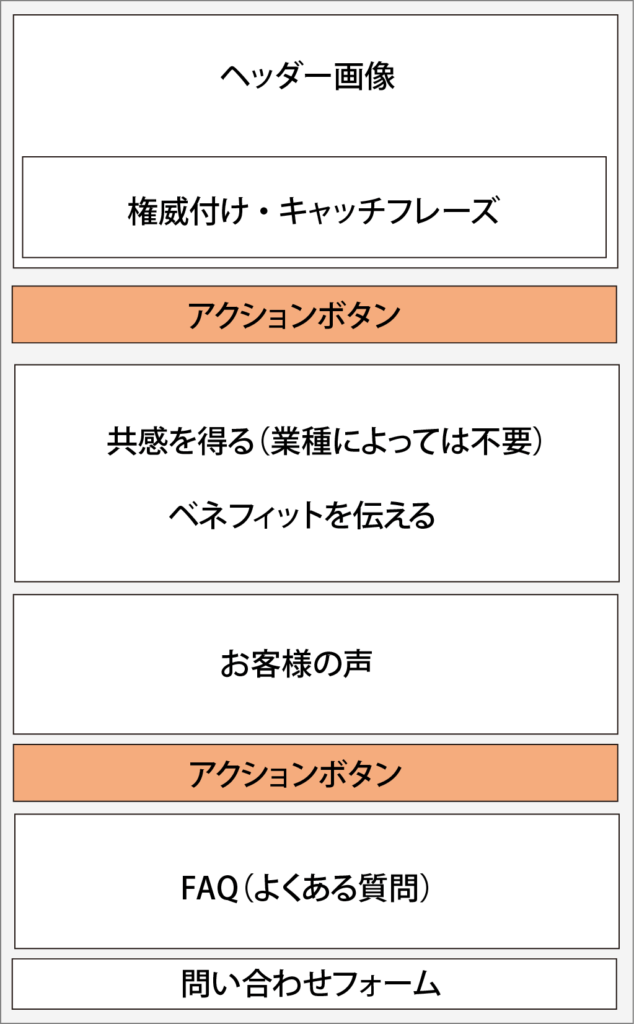
理想的なホームページ構成は以下のようになる。

ヘッダー画像
ホームページを開いた際、一番最初に目に入ってくるのがヘッダー画像だ。
ヘッダー画像は綺麗なのはもちろんのこと、自社の商品・サービスの内容が伝わる画像を使用するのが良いだろう。
そしてヘッダー画像上には「導入実績〇〇社」「B級グルメグランプリ〇位入賞」などの権威(信頼感)を高める文言を表示させる。
また、権威付けの文言を用意するのが難しい場合は印象的なキャッチコピーを用いてユーザーの興味を引き付けよう。
アクションボタン(CTA)
アクションボタン(CTA)とは、「お問い合わせ」「資料請求」「電話予約」などのコンバージョン獲得に繋がるリンクのことだ。
その際、「無料相談はこちら」「無料お見積りはこちら」など、無料というキーワードを用いた誘導文を加えると効果的だ。
また、ページ後半のCTAでは「今月残り〇名さま限り」などの限定フレーズを使用することで、「今すぐに買わなければいけない理由」をユーザーに与えよう。
一旦サイトから離脱して他社と比較検討する余地を与えないためだ。
 Man
Man woman
woman共感を得る
基本的にユーザーはホームページを流し読みしていると考えて欲しい。読むというよりは眺めているという表現が適切だろう。
そこで、よくある疑問を投げかけてユーザーに「あるある!」と共感させることで、グッと興味を引きつけることができる。
ここでユーザーを引きつけて初めてページを読ませることが可能となるのだ。
 Man
Man woman
womanベネフィットを伝える
ベネフィット(得)と聞くと、その商品の特徴や説明を書き並べてしまう場合が多い。
しかし、ベネフィットとはサービス・商品そのものではなく、そのサービス・商品を購入することによって得られる「最高の結果・未来・具体的なメリット」を意味する。
ホームページのお問い合わせを増やせるかは、ベネフィットを上手く表現できるかに掛かっていると言っても過言ではない。
例えば、サプリメント系の商品をアピールする際によく見かけるのが「レモン50個分のビタミンC配合」といった文言だが、これではただの説明にしか過ぎない。
あなたは「レモン50個分のビタミンC」が一体どれほどの物なのかを想像できるだろうか。
そうではなく、「野菜一日分のビタミンCが摂れる」といったように、実生活にどう影響して何が得られるのかをイメージしやすい表現方法を取り入れよう。
お客様の声
ここまでページを読み進めたユーザーは、あなたの商品に強い興味を抱いている。
しかし、その商品が本当に素晴らしい物なのか信用しきれず不安が残っている状況だ。
住宅・美容関係など、時間と費用の掛かる商品であるほどその傾向は顕著になる。
そこで、これまでのお客様の成功体験や感想を掲載することでユーザーの不安を払拭するのだ。
 Man
Man woman
womanFAQ(よくある質問)
もう既にユーザーは、あなたの商品を購入するか否かを検討する段階に入っている。
この段階で最も気をつけるべきことは、ユーザーに今いるページ内から離脱させないことだ。
購入を鮮明にイメージし始めたユーザーは、「支払い方法はどうなっているのだろう?」「キャンセル時は違約金が発生するのだろうか?」といった疑問を抱きはじめる。
この時、ユーザーが疑問を解消するためにホームページ内の他のページを回遊しはじめてしまうと、そのままサイト内から離脱するキッカケを与えてしまう。
ユーザーを離脱させないために、FAQをページ下部に配置しよう。
お問い合わせフォーム
お問い合わせフォームでは、氏名・電話番号などの入力事項を可能な限り少なくするようにしよう。
必要入力事項が増えるほどユーザーが拒絶反応を起こしてコンバージョン率は低下する。
また、入力事項は必須入力なのか、任意入力なのかもしっかりと記載するようにしよう。
問い合わせフォームへの入力を面倒と感じるユーザーも多いため、電話発信リンクも設置しておくと良いだろう。
その他、問い合わせを増やすコツ
ここまでお問い合わせを増やすためのホームページ構成について解説してきたが、その他にもいくつかのポイントがあるので順に解説したいと思う。
お問い合わせページ
問い合わせページとは、CTAをクリックした先にあるページのことだ。ページ内に設置されている問い合わせフォームから、資料請求や来店予約・商品購入を行う。
問い合わせページまでユーザーを誘導できれば安心だと考える方は多いだろうが、ここで踵を返してサイトから離脱するユーザーは意外と多いので注意が必要だ。
ユーザーが躊躇しないように、問い合わせページ内には「なんでもお気軽にご相談ください」などのテキストを掲載しよう。
 Man
Man woman
womanまた、「〇営業日以内に返信いたします」といった返信までに掛かる目安を記載しておくとユーザーも安心して待つことができる。
電話番号
ホームページ内に電話番号を掲載する必要性は理解されていると思うが、必ず固定電話の番号を掲載するようにしよう。
携帯電話番号を掲載しているホームページをよく目にするが、これは会社への安心感・信用性を失ってしまうためご法度だ。
また、可能ならばフリーダイヤルを導入するのが好ましい。フリーダイヤル=無料と連想することで、電話の掛けやすい心理作用が働いてくれる。
レスポンシブデザイン
レスポンシブデザインとは、スマートフォン・タブレット・パソコンといった各デバイスの画面サイズに合わせて見やすいデザインを表示させる仕組みのことを指す。
レスポンシブデザイン対応していないホームページをスマートフォンで閲覧すると、文字が小さくて読むことも困難になり、必然的にコンバージョン率も低下する。
業種にもよるが、一般的にホームページ閲覧者の75%はスマートフォンを使用している。必ずスマートフォンに対応したデザインのホームページを作るようにしよう。
コンバージョン率を極める
ここまで、数多あるコンバージョン率の改善方法の中から即効性と効果の高いものを紹介してきたが、一番大切なことは経過観察と改善である。
どんなに優秀なマーケティングのプロであっても、一度でそのホームページのポテンシャルを最大限引き出すことは不可能だ。
パーツ配置、フレーズの変更などを繰り返しながら、コンバージョン率の改善に取り組もう。
