
ランディングページを自分で作りたいとお考えの方は多い。
ランディングページを自作できれば、ページ製作費が0円に抑えられるのはもちろん、画像やテキストを自身で変更しながら効果計測をすることもできる。
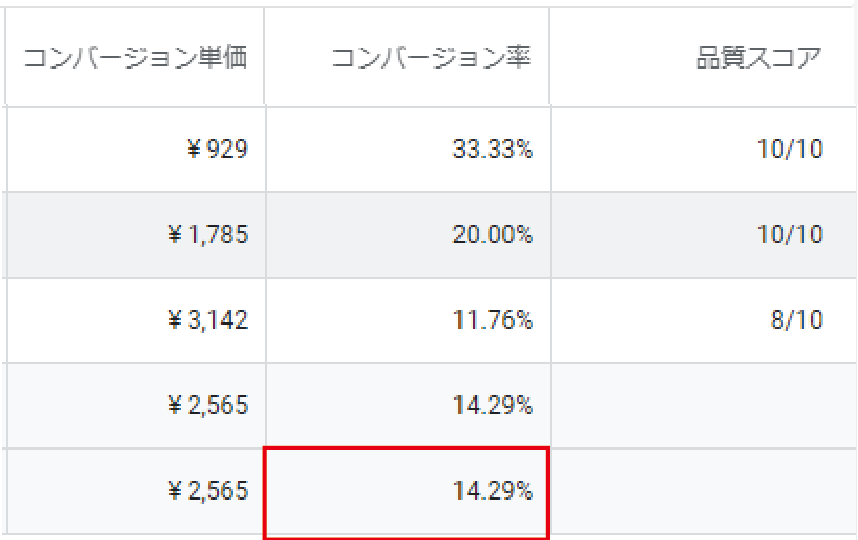
上手くランディングページを作るコツを抑えることができれば、下記のような高い販売効果を得ることができる。

上記データは、中古車買取店のランディングページをリスティング運用した際のデータである。
平均コンバージョン率は14.29%。
約7人に1人の割合でコンバージョン(問い合わせ)に結び付いているのだ。
こういった販売効果を得るために、ランディングページを作るためのツールやコツを解説したいと思う。
- LPの2通りの作り方
- 効果的なLPの構成
- LPの計測&改善方法
 Man
Man woman
womanランディングページの作り方は2通り
まず、ランディングページを作る方法には下記の2通りがある。
- プログラミング言語での作成(上級者向け)
- 無料ツールでの作成(初心者向け)
それぞれについて簡単に触れておきたい。
プログラミング言語での作成(上級者向け)
最も一般的なランディングページの作り方はプログラミング言語での構築だ。
ランディングページをプログラミング言語で作るメリットは下記の3点になる。
- デザイン性を自由にカスタマイズできる
- 好きな機能を自由に付けることができる
- 詳細な効果測定ができる
上記のように様々なメリットがあるため理想的な作り方ではあるが、プログラミング言語で作る場合、制作会社へ依頼をするかプログラミング言語を習得して自作する必要がある。
ランディングページ制作費の相場は20~50万円となっており決して安いものではないが、プログラミング言語を習得するには少なくとも数か月の期間を要するだろう。
ランディングページの自作が決してコスパの良い行動とは思えないので基本的には制作会社へ依頼することをお勧めする。
 Man
Man woman
womanもしプログラミング言語を習得する場合は下記4つの言語をマスターしよう。
- HTML&CSS
-
ページ全体を構築する
- PHP
-
問い合わせフォームなどを動かす
- JavaScript/jQuery
-
機能&デザイン性を豊かにする
上記の言語の中で、PHPとJavaScript/jQueryは必須ではない。
LP制作は、HTMLとCSSの技術があれば作ることが可能だ。しかしながら、表現の幅や機能の拡張性を広げるためにPHPとJavaScript/jQueryの技術も持っていた方が良い。
それぞれのプログラミング言語については下記の記事で詳しく解説しているため、コードを書いてLP制作を希望している人は確認しておこう。

無料ツールでの作成(初心者向け)
予算を掛けずにランディングページを作りたい方におすすめの方法が無料ツールでの作成である。
具体的にWIX・Jimdo・ペライチの3つがおすすめツールとして挙げられる。機能・性能には下記のような違いがあるので特徴を理解した上で選んで使用しよう。
Wix・Jimdoがホームページ作成ツールなのに対して、ペライチはランディングページ専用の作成ツールとなっている。
ペライチはデザインテンプレートも全てランディングページ向けであるため、初心者の方でも集客効果の高いランディングページを作成しやすい。
無料ツールを用いれば、プログラミング言語の知識がなくともランディングページが作れてしまう。
そのため、はじめてランディングページを自作する方には最もおすすめのツールとなる。
また、無料ツールとしてWordPressも取り上げられることも多いが、サーバー・ドメインまでを自身で用意する必要があるためおすすめしない。
ランディングページ制作前に準備すべき事
無料ツールで作るか、プログラミング言語で作るかを決めた後に準備すべきことが下記2点である。
- 成果地点の設定
- CPAのシミュレーション
少々専門的な内容になるが、ランディングページの運用において重要なことなので解説しておきたい。
成果地点の設定
ランディングページで最も重要なことは、何をゴール(成果地点)と設定すべきかである。
一般的には「無料相談」「資料請求」「お申し込み」などが成果地点として設定されることがほとんどで、上記3つの特徴は下記の通り。
- 無料相談
-
心理的ハードルが低く訪問者がアクションを起こしやすいというメリットがある反面、本契約へ繋げるための営業が必要となる。様々なサービスにおいて有効。
- 資料請求
-
心理的ハードルが低く訪問者がアクションを起こしやすいというメリットがある反面、本契約へ繋げるための営業が必要となる。自動車・建築などの熟慮した上で購入するサービスで有効。
- お申し込み
-
いきなり本契約へ進むので心理的ハードルは高い反面、見込み客を取りこぼしにくいメリットもある。化粧品・食品など商品内容の明確なサービスで有効。
 Man
Man woman
womanはじめてランディングページを作る場合はこの3つの内から成果地点を設けると良いだろう。
CPA(広告効果)のシミュレーション
リスティング広告を目的としてランディングページを作る場合に重要なことがCPAのシミュレーションである。
CPA(コンバージョン単価)とは、設定した無料相談などの成果を1件獲得するために必要な広告費を指す。
キーワードプランナーで広告出稿したいキーワードのクリック単価(1クリックあたりの広告費)を調べる事で、下記のように簡易的なシミュレーションが可能となる。
| 販売商品 | チーズケーキ |
| 価格(原価) | 800円(300円) |
| 広告のクリック単価 | 100円 |
| 損益分岐点 | 5クリック |
上記の場合はチーズケーキのネット販売を行うケースだが、1クリックあたり100円の広告費が掛かるため、5クリック以内に1個販売れないと原価割れを起こしてしまう。
平均成約率が2~5%と言われるネット広告においてはかなり厳しい数値なので、リスティング広告での運用はすべきでないケースだと判断できる。
仮に5%の割合で販売できたとしてもCPAは2,000円となり大赤字を出してしまう。
売れるランディングページの基本構成
次に、ランディングページの基本的なコンテンツ構成を解説したいと思う。
効果的なランディングページを作るには販売心理学を元にして構成をする必要があり、単に安い・ウマいを謳うだけでは商品は一切売れない。
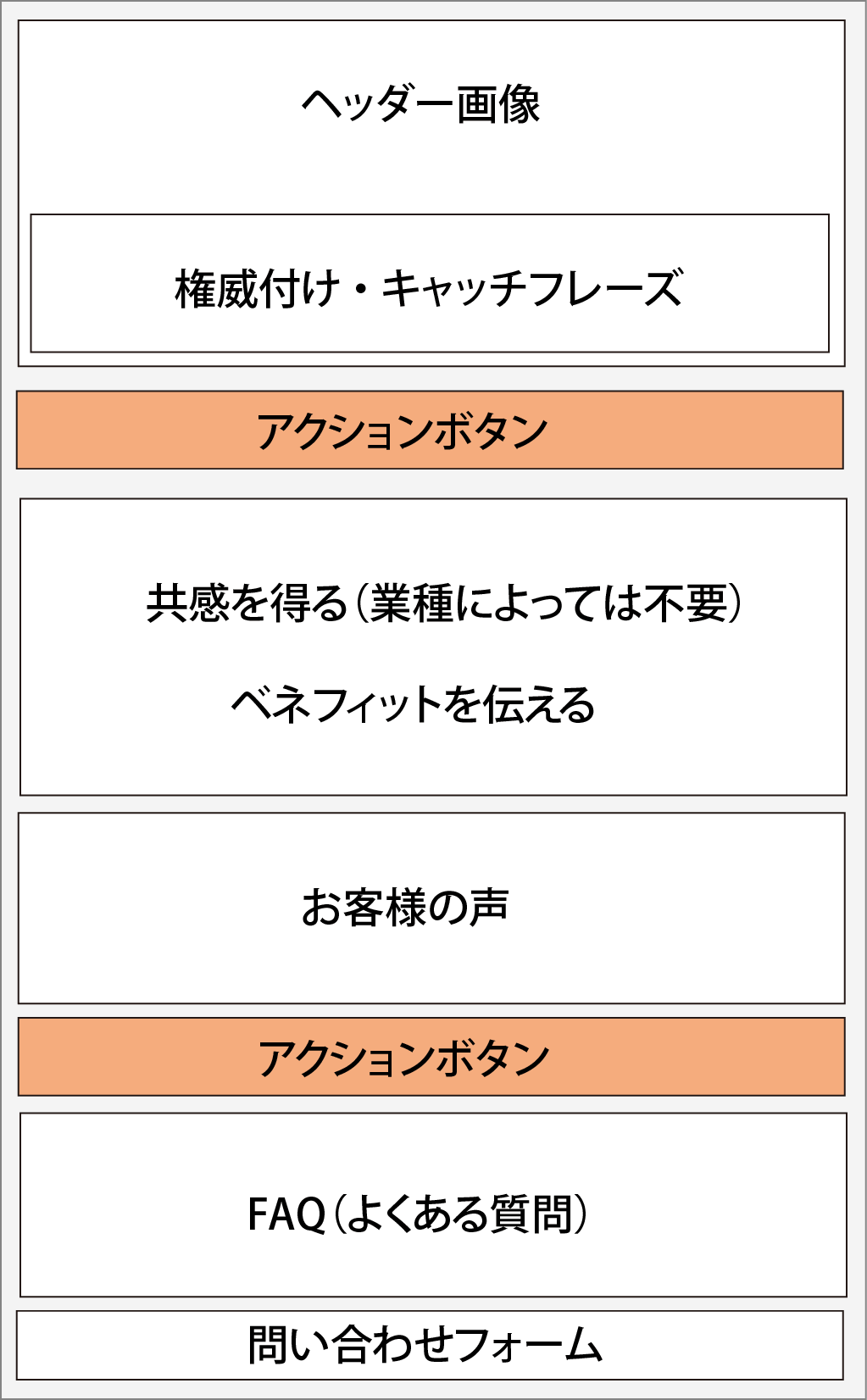
商品の売れやすいランディングページの基本構成は下記のようになる。

 Man
Man woman
woman各パーツについて簡単に説明したいと思う。
ヘッダー画像(ファーストビュー)
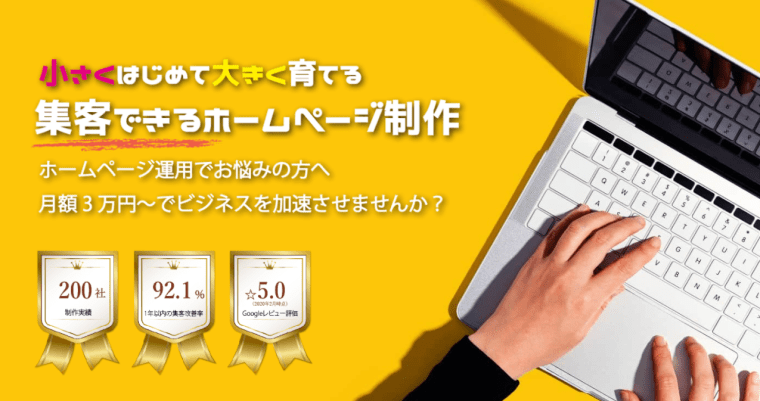
ヘッダー画像(ファーストビュー)とは、ユーザーがランディングページを開いて一番最初に視界に入る箇所であり、富山工房のランディングページでは下記の部分に該当する。

訪問者の50%近くがファーストビューを見た段階でページから離脱してしまうと言われており、如何にファーストビューで訪問者の興味を引き付けるかが重要になる。
 Man
Man woman
woman訪問者の興味や関心を引き寄せるために、ファーストビューには下記の情報を掲載しておくことが定石である。
- ヘッダー画像
-
「探している商品はここにある」事を伝えるため、商品の映っている画像が好ましい。抽象的なイメージ画像は好ましくない。
- キャッチフレーズ
-
もっと読みたいと思わせるようなワクワクできるフレーズが好ましい。長すぎるフレーズは読み飛ばされるのでNG。
- 権威付け
-
「累計〇万個販売」「〇〇賞受賞」など信頼性や権威性を高めるための情報。
上記を上手く取り入れて、少しでもファーストビューでの訪問者離脱率を下げなければいけない。
アクションボタン(ファーストビュー)
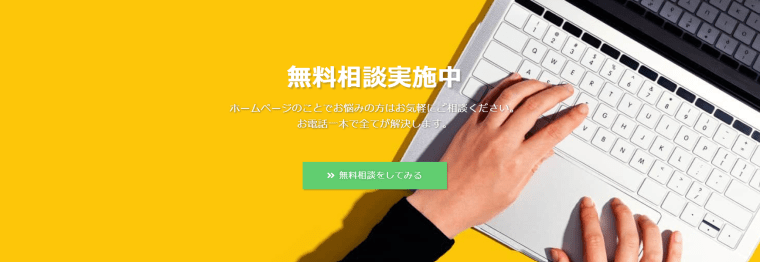
アクションボタンとは、先に設定した「無料相談」「資料請求」などの成果地点に繋がるリンクのことであり、富山工房ランディングページでは下記の部分に該当する。

当たり前の話だが、このアクションボタンがなければ訪問者はサービス申し込みをできないので成果も発生することはない。
訪問者が思い立った瞬間にすぐお申し込みができるよう、ランディングページの序盤・中盤・終盤の最低3箇所にはアクションボタンを設置しておきたい。
また、ファーストビュー内にアクションボタンを設置するのも効果的なのでお勧めである。
 Man
Man woman
woman共感を得る
ファーストビューの次には、訪問者の共感を得ることで興味を引き付けるパーツを設置するのが好ましい。具体的には下記の箇所になる。

見込み客が悩んでいるだろう「お悩みあるある」を読ませることで「そうそう!私も!」と共感性を煽り、興味を引き付けるのが定石なのだ。
この際、幅広いターゲット層を想定したお悩みあるあるではなく、自社サービスがピンポイントで刺さるターゲット像を細かく想定して作り込むのがポイントだ。
悪い例として、初期の頃の富山工房ランディングページは下記のような曖昧なターゲット像を想定して、誰にでも当てはまるようなお悩みあるあるを掲載していた。
- ターゲット像
-
ホームページで集客をしたい企業
- お悩みあるある
-
業績が悪化している・制作会社の選び方がわからない
しかし、ターゲット像をより細かく設定してピンポイントで訴求することで、成約率を2.5倍にまで高めることに成功したのだ。
改善後のターゲット像が下記になる。
- ターゲット像
-
これまでホームページ作りに失敗しており、予算30万円以内でリニューアルしたい中小企業
- お悩みあるある
-
他社で作ったけど集客効果が得られなかった・大手制作会社の見積もりは高額過ぎて依頼できない
このように、より具体的なターゲット像を想定することで、「え!まるで私のことみたい」と深く共感できるお悩みあるあるを作ることができる。
ランディングページは99%の大勢に向けた内容ではなく、1%のターゲットに語り掛けるような内容を作ることで高い効果を得られる。
ベネフィット・商品内容を伝える
続いてはベネフィット・商品内容を伝えるパーツになる。
ベネフィット(benefit)とは翻訳すると「利益」という意味を持つ。
つまり、商品・サービスを購入することでどういったメリットがあるのかを伝えることで訴求力を高めるパーツであり、富山工房ランディングページでは下記の部分に該当する。

 Man
Man woman
womanここで最も大切なのがベネフィット(利益)をどのように伝えるかであり、ベネフィットを記載する際のポイントは下記になる。
ベネフィット=ユーザーの求める未来像。単に価格や機能性を訴えるのではなく、商品購入によって理想的な未来が手に入ることをイメージしやすいセールスライティングを行おう。
例えば、どの野菜ジュースを買おうか選んでいる際に、下記3つの内どのキャッチコピーに惹きつけられるだろうか?
- 23種類の栄養素が摂れる
- ビタミンC300mg配合
- これ1本で1日分の栄養素が摂れる
上記3つの場合、3番目のキャッチコピーへの反応率が圧倒的に高い。
人間はわかりやすいメリットに惹きつけられるのだ。
お客様の声
ここからランディングページ後半に差し掛かる。
ここまでランディングページを読み進めている訪問者は、あなたのサービス・商品にかなり興味を示している状態だ。
そこで購入の後押しをするのが第三者の推薦「お客様の声」である。

お客様の声に掲載すべきコンテンツは下記になる。
- 写真
-
実際の写真が好ましい。イラストは嘘っぽく見えてしまうので絶対に使用しない。
- 住所&氏名
-
取引先の企業名もしくは個人名。イニシャルは嘘っぽく見えるので絶対に使用しない。
- サービスへの感想
-
自作の感想文は必ず見破られるので使用せず、実際にお客様からお声をいただく。
特に気をつけて欲しいのが絶対に自作自演レビューを掲載しないことだ。
ランディングページに自作レビューを掲載している企業はかなり多く存在するが、現代のネットユーザーは虚偽広告を見抜く力を持っている。
レビューが自作自演だとバレてしまうと不信感を持たれてしまい、本来売れるはずの商品も売れなくなってしまうので注意しよう。
また、業種によってはお客様の写真を手に入れにくい場合もあるはずだ。
そういった場合はイラストではなくフリー素材の写真を使用し、下部に「プライバシー保護のためお写真はフリー素材を使用しています」と記載していこう。
しっかりとフリー素材であることを明記しておけば、購入の後押しをする判断材料として十分に活躍してくれる。
FAQ(よくある質問)
ここまでランディングページを読み進めている訪問者は6割方、あなたの商品を購入する意思を固めていると言っても過言ではない。
しかし「支払い方法は?」「解約する時の方法は?」といったサービスに関する様々な疑問が不安感を生み出し、商品購入に踏み切れない状態なのだ。
その不安感を払拭するためのパーツが「よくある質問」である。
実際にお客様からよく訊かれる質問を5~10項目程度にまとめ、掲載しておこう。
お問い合わせフォームの設置
最後に、ライティングページの一番下部、もしくは別ページに設置するのが問い合わせフォームとなる。
問い合わせフォーム作成時のポイントは下記の通り。
- 入力項目は可能な限り少なくする
- 各項目が入力必須なのか任意なのかを明記する
- 「何でもご相談ください」といったメッセージを添える
特に重要なのが3番目のメッセージを添える点であり、この一言があるだけで問い合わせすることへの心理的ハードルが下がるのでお勧めだ。
富山工房の問い合わせフォームは下記のようになっている。

 Man
Man woman
womanLPOで費用対効果の改善を
LPOとは(Landing Page Optimization)の訳で、ランティングページ最適化を意味する。
ランディングページは完成してからがスタートであり、運用と分析を行うことで様々な改善点が洗い出される。
具体的には下記4点を軸に分析を行う。
- ファーストビューでの離脱率
- 訪問者のページ滞在時間
- ページの表示速度
- アクションボタンのクリック率
ではこの4点をどのように改善すべきか簡単に触れておきたい。
ファーストビューでの離脱率
ファーストビュー(ページを開いて最初に視界に入る部分)でのページ離脱率が大きい場合、メイン画像とキャッチコピーに問題がある。
数パターンのキャッチコピー・画像を用意してABテストを繰り返すことで改善を行おう。
また、ユーザーがページ内のどこで離脱しているかを計測するにはヒートマップと呼ばれるツールが必須である。
User Heatなどは月間30万PVまで無料で利用できるヒートマップとなっている。興味のある方はチェックしてみよう。
ページ滞在時間
ページ滞在時間とは、訪問者がページを閲覧開始してからページ離脱するまでの平均時間である。
当たり前のことだが、良質なランディングページであるほど訪問者をしっかりと惹きつけることができるので、必然的に滞在時間も長くなる。
もし滞在時間が著しく短い場合はコンテンツ要素1つ1つの見直しを行おう。具体的には下記のようになる。
- 共感パーツでしっかりとターゲティングができているか
- お客様目線でベネフィットを伝えられているか
- そもそも文字が小さすぎて読みづらくないか
- ターゲットとズレたキーワードで広告を出稿していないか
ランディングページ以外にも、広告の運用方法も滞在時間に影響する為、全体的な見直しと改善を進める必要がある。
また、ページ滞在時間はGoogleアナリティクスを使用することで計測可能である。
ページ表示速度
ページ表示速度とは、検索結果からページタイトルをクリックしてからページ全体が表示されるまでの時間である。
Webサイトの監視サービスを提供するピングダムの調査によると、表示速度と訪問者の直帰率には密接な関係性があり、訪問者に離脱せずページを閲覧してもらうには表示速度を2秒以内に抑えるのが理想的だと発表している。
表示速度を改善させるために最も手軽で効果的なのが画像のリサイズと圧縮だ。
場合によっては画像サイズを10分の1以下に抑えられることも少なくない。
リサイズ&圧縮には下記のツールをお勧めしたい。
画像リサイズツール:画像を自由にサイズ変更できる
Optimizilla:サイズは変更せずに容量を圧縮できる
アクションボタンのクリック率
アクションボタンのクリック率が悪い場合、ボタンの色やテキストを変えることで大きく改善できる場合も多い。
まず、ボタンの色は(信号機の色に近い)緑色が好ましい。
「信号機の青色=進む」という認識が人間には根付いているため、ボタンを押すことへの心理的ハードルが最も低い色なのだ。
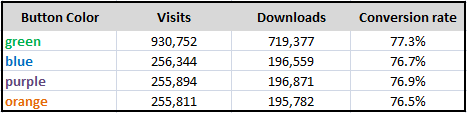
Firefox社でもABテストで検証を行った結果、緑色のダウンロードボタンが最もクリック率が高くなったと発表されている。

参照:Firefox is Green – Blog of Metrics
また、ボタン内のテキストに関しては「無料相談」「資料請求」ではなく、「無料相談してみる」「資料請求してみる」といった文章にするのが好ましい。
まとめ
以上、ランディングページの作り方から効果計測&改善方法までを解説させて頂いた。
効果的なランディングページを作るのは非常に難しく、Web制作会社のプロであっても失敗するケースも珍しくない。
とにかくランディングページに大切な事は、美しいデザインやセンスではなく販売心理学に基づいて理論的にページを構築することである。
販売心理学を学びたい方は是非下記の記事もご覧いただきたい。

また、富山工房でもランディングページ制作および広告運用を承っているので、お困りの方は是非ご相談頂きたいと思う。
 Man
Man woman
woman