FC2ホームページは、無料で使える・商用利用も可能・広告も入らないといった点から人気の無料HP制作ツールだ。
しかしこのHP制作ツールが自分に向いているか、また使いやすさなどは使用してみないと分からないことも多い。
そこで今回は、初めてFC2ホームページを利用する場合の手順や基本的なツールの使い方を詳しく紹介する。料金や必要な知識についても紹介しているため、ぜひ参考にしてほしい。
 Man
ManFC2さん!いつもお世話になってます!
 woman
woman君は動画の方しか使わないだろ・・
FC2ホームページ利用前に知っておくべき知識
FC2ホームページはアメリカに本社を構えるFC2 Inc.が提供しているホームページ作成ツールであり、FC2のユーザーであれば気軽に利用できる。
FC2はブログや動画投稿が有名だが、ホームページ作成ツールも2001年から提供している歴史のあるサービスだ。

また、このFC2ホームページを使う前に必ず知っておくべき下記3つの事をお伝えしたいのでチェックしておこう。
- 無料プランと有料プランの違い
- 専門用語がたびたび出てくる
- カスタイマイズ可能な領域が狭い
それぞれについて簡単に解説しておきたいと思う。
有料プランと無料プランの違い
FC2ホームページの料金プランは以下のようになっている。

 Man
Manあれ!オレは月額3,980円払ってるよ!?
 woman
woman・・・それって動画の見放題プランじゃ?
無料プランであっても基本機能は全て使うことが可能であり、有料プランとの違いは下記2点となる。
- ホームページの一番下部に「Powered by FC2ホームページ」のテキストが表示される
- サーバーディスク容量&アップできるファイルサイズが異なってくる
2点目の容量やファイルサイズについては一体どういった場合に困るのか判りずらいと思うが、数ページ程度のホームページを作る方は気にしなくとも良い。
また、途中での有料プランへの切り替えも可能なのでとりあえず無料プランで作るのをお勧めしたい。
有料であっても月額300円で利用できるので、他社のホームページ作成ツールの有料プランと比較しても低価格なサービスである。
専門用語がたびたび出てくる
FC2ホームページでは、管理画面上に専門用語がたびたび登場するため混乱してしまう初心者の方も多い。
スムーズに作業が進めるために以下の用語はざっくりと理解しておくことをお勧めする。
- index.html…ホームページのトップページになるデータファイル
- .htaccess…ホームページの設定を行うファイル、理解できない場合は触らない方が安全
- ファイルマネージャー…上記2つのファイルや画像ファイルなどを管理するためのツール
- エディター…テンプレートファイルを編集できるツール
- FTP…自分のパソコンに保存しているファイルをインターネット上にあるサーバーへ転送する際に使う規格
カスタマイズ可能な領域が狭い
FC2ホームページでは、基本的にデザインをテンプレートから選んだ上でテンプレート内の画像やテキストを差し替える流れでホームページを作っていく。フォトフレーム内の写真を入れ替える要領だ。
そのため、何もない空白の場所に新しく写真を入れたりGoogleマップを埋め込んだりすることができないので注意してほしい。
正確には細かなカスタマイズも可能だが、そのためにはHTMLやCSSなどの高度な専門知識が必要となる。
 Man
ManHTML使えるならFC2使わねーよ!
 woman
womanド正論を言うなよ
以上の3つの理由から、数ページ程度の簡易的なホームページを作りたい方には最適なサービスと言える。
しかし、ページ量の多いこだわったホームページを作りたい方には不向きなので、そういった方は下記記事より他のホームページ作成ツールを探すことをお勧めしたい。

FC2ホームページを作る流れ
ここからは実際にFC2ホームページを作る際の解説となる。
まず、FC2ホームページ作成時のおおまかな流れは以下の通りだ。
FC2とは、動画配信・ホームページ・ブログなど様々なサービスが合わさった複合サービスの名称である。まずはFC2に会員登録をする必要がある。
FC2に会員登録後、次は自身のアカウントに「ホームページサービス」の追加を行う。これでホームページ作成を行うことが可能になる。
そしてまずはホームページの表紙となるTOPページを作成する。この工程は更に「デザインテンプレートの選択」「titleタグ・h1タグの設定」「ページの基本編集」と3つの工程に細分化することができる。
TOPページ完成後、今度はその他の「会社概要」「メニュー表」などサブページ作成に進む。作り方はTOPページと全く同じなので安心して欲しい。
そして最後にホームページをスマホでも綺麗に閲覧できるように設定をする。こちらはボタン1つで作業完了となるので問題ないだろう。
以上で完成となる。
一見難しそうに思えるだろうが、この記事を読みながら一緒に進めれば15分ほどで完成するはずだ。
 Man
Manこれは実際やると120分掛かるパターン!
 woman
womanだからド正論を言うなって
それではstep1のFC2への新規会員登録から順に進めていこう。
FC2に新規会員登録
まずはFC2ホームページに新規登録をしてID登録をおこなう。
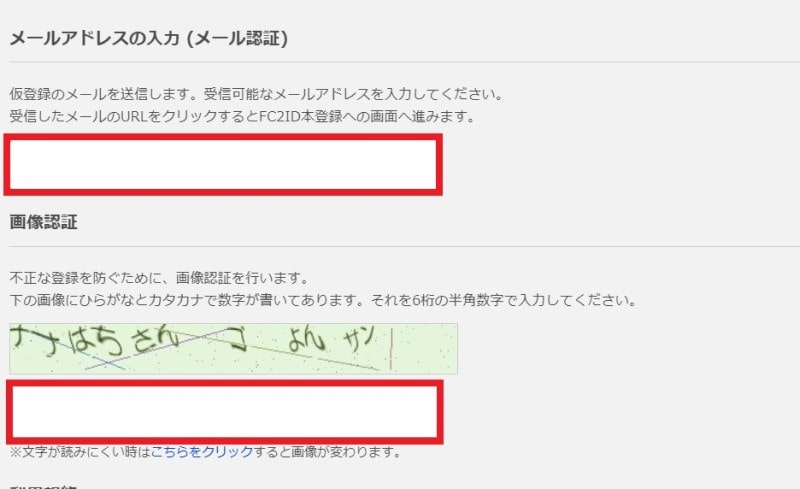
次に「メールアドレス」「画像認証」の2つを入力後に、利用規約を確認した上で[FC2IDへ登録する]をクリックしよう。

次に、入力したメールアドレス宛に登録用のメールが届くのでそちらから本登録を進める。
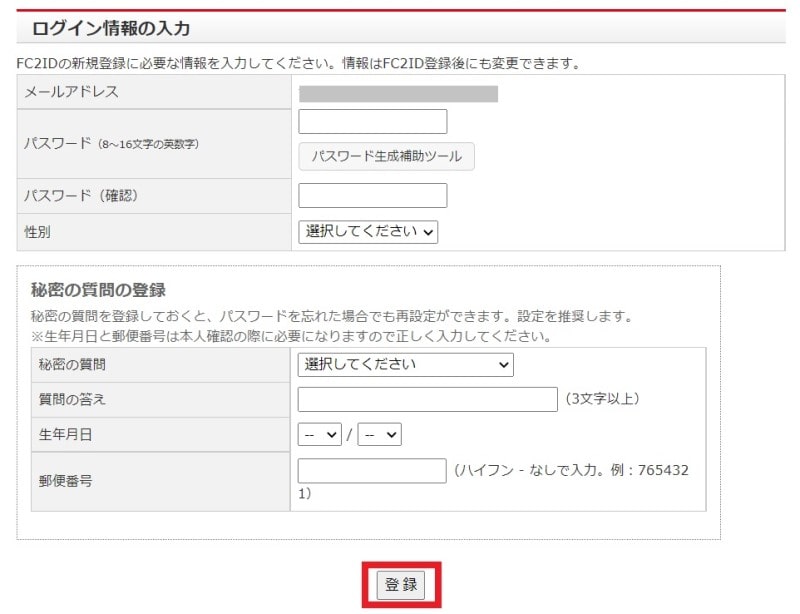
メール内のURLをクリックすると、本登録画面が開くので必要事項を全て入力してから[登録]をクリック。

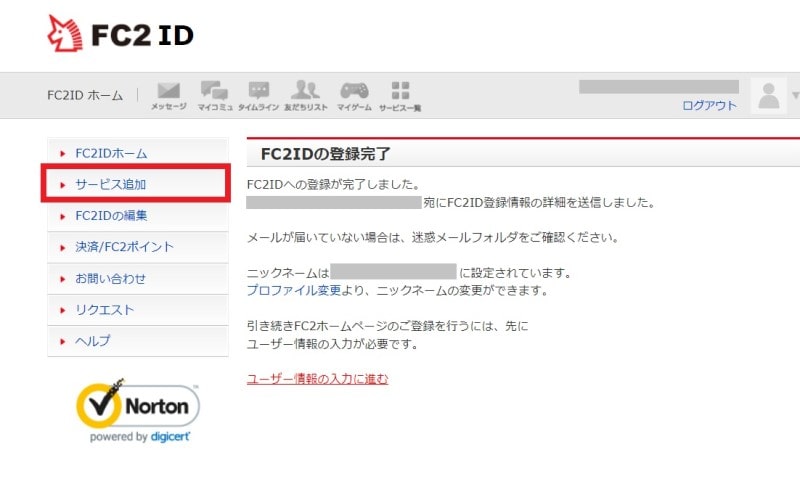
これでFC2への登録作業は完了となる。
 Man
Manあ、ぼくはもうFC2アカウント持ってます
 woman
womanだろうねスケベ!
FC2ホームページの追加
次に、登録完了画面の左側にある[サービスの追加]をクリックしよう。

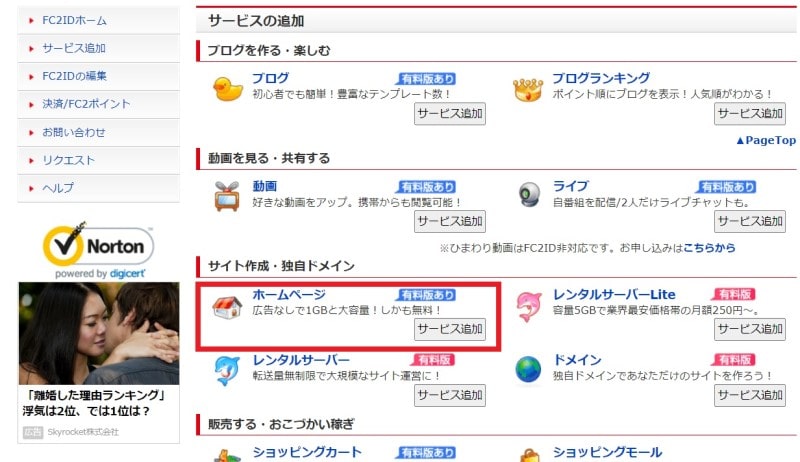
次画面の中央あたりにある[ホームページ]を次にクリックする。

すると料金プランの選択画面に移る。
どのプランを選択すべきかについては有料と無料プランの違いを参考にして頂きたいが、よく解らないという方はとりあえず無料プランを選択しよう。
なお、アダルトと一般は途中での変更ができないため注意が必要だ。

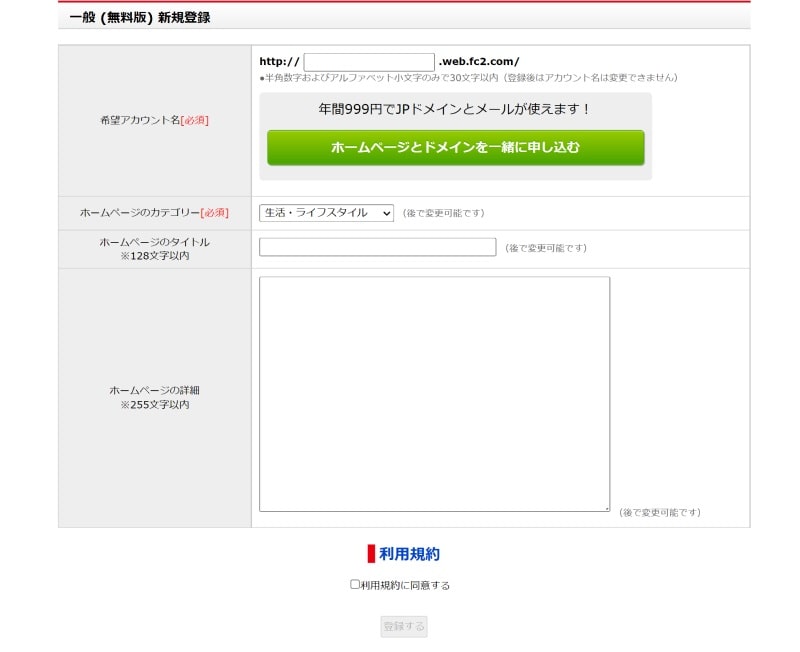
そして次に希望アカウント名(サイトのURL)・カテゴリ・タイトル・詳細(説明文)の4つを入力してから[登録する]をクリックしよう。
また、画面内に「ホームページとドメインを一緒に申し込み」というボタンがあるはずだ。簡易的なホームページの場合は必要ないが、もし会社や団体のホームページを作るならば申し込みを検討すべきだ。ドメインについてはドメインとは?ホームページにおける正しい決め方にて詳しく解説しているのでご覧頂きたい。

最後に、画像中央にある[ホームページを作成する]をクリックすれば登録作業は全て完了する。

これでホームページの管理画面に移り、実際の作成に取り掛かれるようになる。
 Man
Manドメインって何?
 woman
womanめちゃめちゃ大事なので「ドメインとは」を読んでおけ
デザインテンプレートを選択する
ではホームページの表紙となるTOPページから作っていこうと思う。
FC2ホームページでは、デザインテンプレートと呼ばれるパーツをダウンロードすることで、簡単におおまかなデザインを1クリックで完成させることができる。
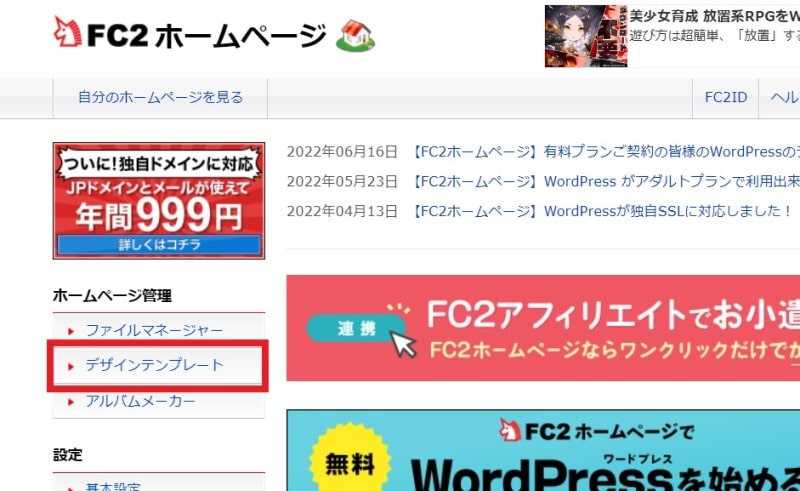
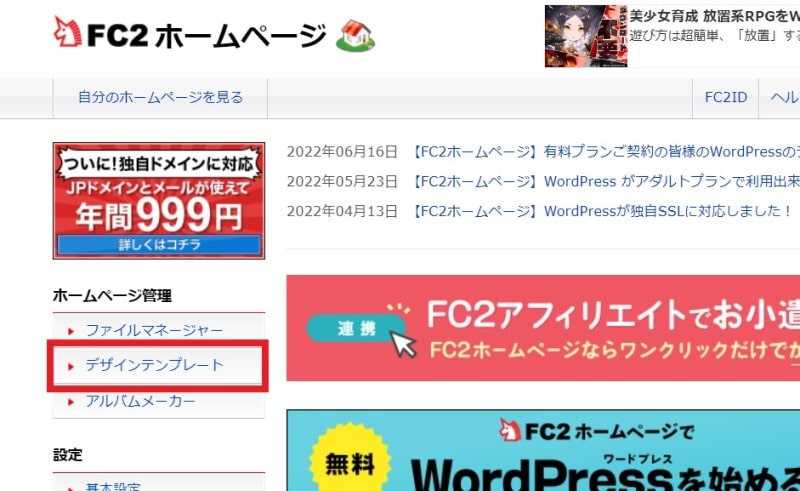
まずは画面左側メニューの中にある[デザインテンプレート]をクリックしよう。

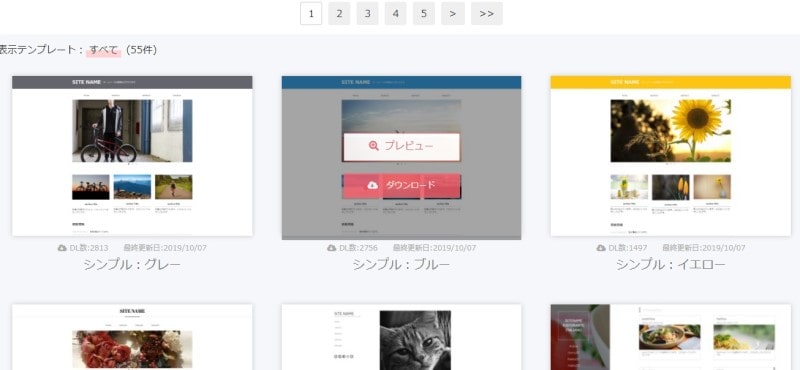
すると約60種類ほどのデザインテンプレートが一覧になって出てくるので、この中からイメージに合ったものを選び[ダウンロード]をクリックする。

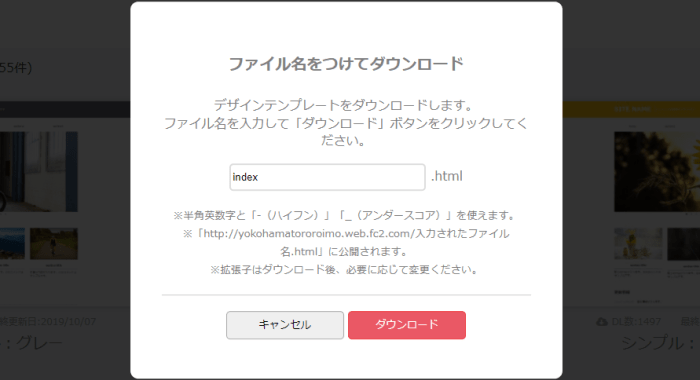
次にファイル名の入力画面に移るが、これは「選択したテンプレートをどのページで使用するか」といった設定である。
今回の場合はTOPページで使用したいのでファイル名に「index」と記入して[ダウンロード]をクリックする。
また、TOPページ以外のページで同じようにファイルをダウンロードする場合は、例えば会社概要であれば「company」、サービス紹介ページであれば「service」という風に分けていくのが好ましい。
入力した文字列がそのままページのURLとして反映される。

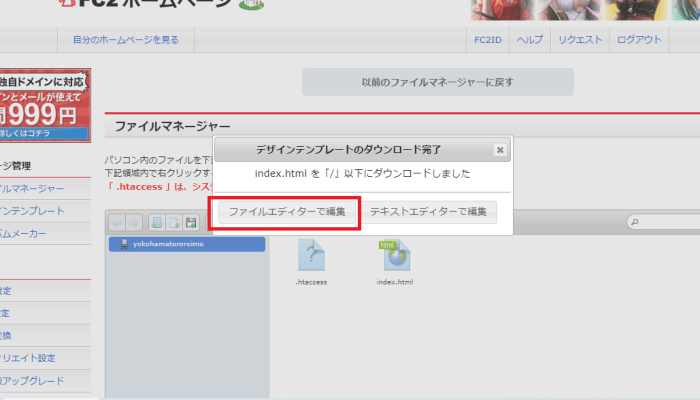
すると、編集方法を選択するポップアップ画面が表示されるが、初心者の方は[ファイルエディターで編集]をクリックしよう。
ちなみに、テキストエディターから編集をするにはHTMLなどのプログラミング言語の知識が必須になる。

titleタグ・h1タグを設定する
まず最初の現在作っているTOPページの基本情報の設定を進めたい。ここでは「titleタグ」「h1タグ」の2つを設定する。Google検索でホームページがヒットしやすいかどうかはこの工程で決まるので、しっかりと読み進めてほしい。
 Man
Manここすごく重要です。しっかり読んで庶民共
 woman
woman良いこと言ってるのに一言余計
titleタグを設定する
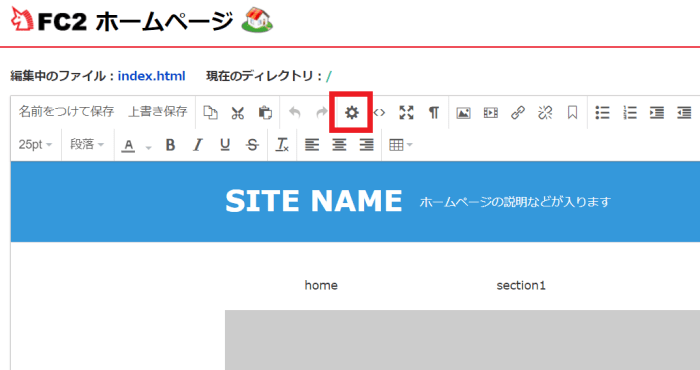
まずはtitleタグから進める。画面上部にある歯車アイコンの[ドキュメントのプロパティ]をクリックしよう。

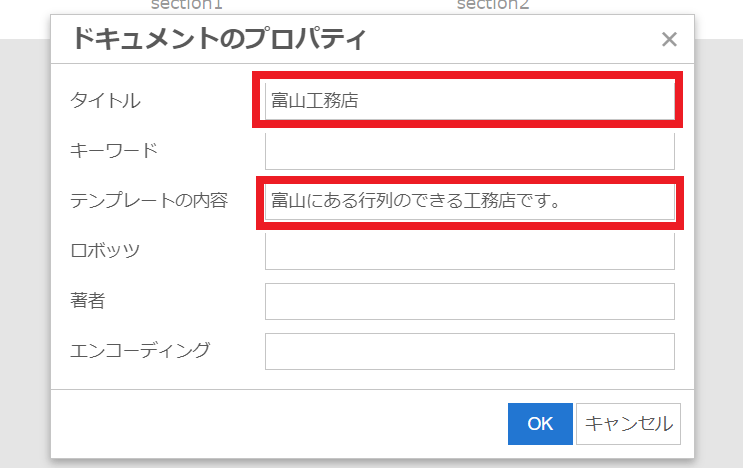
すると以下のポップアップ画面が表示されるので、[タイトル][テンプレートの内容]の2箇所を入力して[OK]をクリックする。その他の項目は飛ばして問題ない。

ちなみに、ここで設定した2箇所はGoogle検索結果の画面において以下のように反映される。

またこのタイトルは、ホームページにおいて非常に重要なものであり、基本的にこのタイトルに含まれるキーワードで検索ヒットしやすいと考えていただいて問題ない。会社のホームページの場合は社名でヒットさせたいので社名をタイトルにするのが一般的であり、今回のテストサイトでも「富山工務店」をタイトルに設定した。
h1タグを設定する
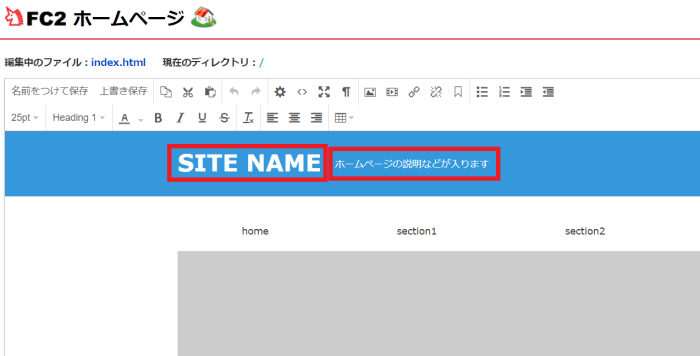
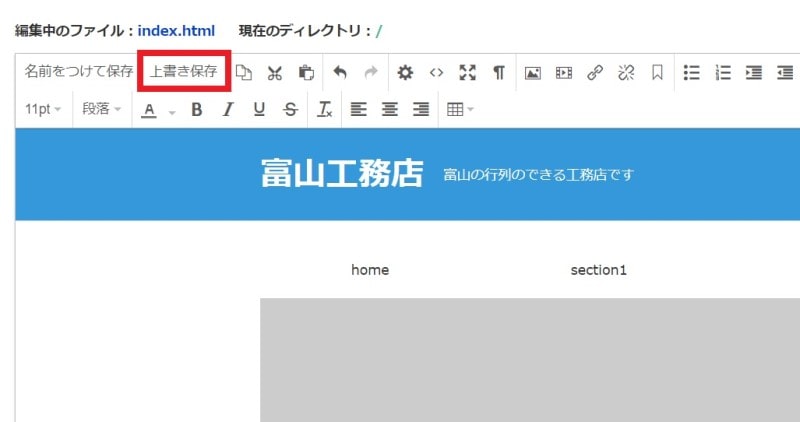
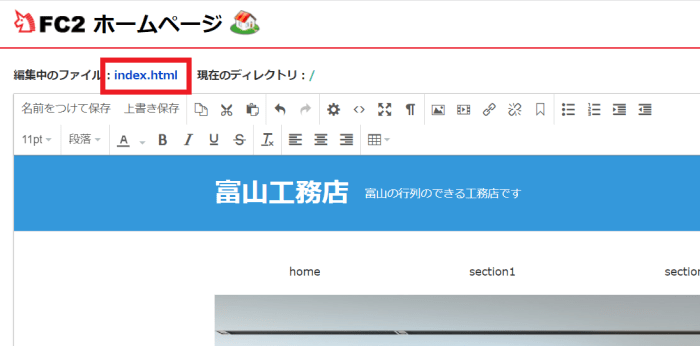
次にh1タグの設定となる。下記画面の赤色枠部分をクリックして直接編集をおこなう。
SITENAMEの欄には先ほどタイトルに入力したものと同じテキストを入力し、説明の欄には先程テンプレートの内容に入力したものと同じテキストを入力する。

上記のSITENAMEの欄がh1タグに該当するのだが、こちらはページ内で表示されるのみであり検索結果画面には反映されない。しかし、何というキーワードで検索ヒットしやすくなるかといった点に大きく影響する。
つまり、titleタグと同一のテキストを入力するのが好ましい。
そして最後に画面上部メニューにある[上書き保存]をクリックして編集内容を記録しよう。これを押さずに終了すると編集内容が全て消えてしまうので注意が必要だ。

ページの基本編集(画像・テキスト・リンク)
ここからは実際にホームページの外観を編集していく。
冒頭でもお伝えしたように、FC2ホームページでは基本的にテンプレートの内容の画像・テキストを差し替える流れでページを作成する。
画像を設定する
グレー背景にIMAGEと表示されている箇所は画像を設定することができる。画像を設定したい箇所を直接クリックしよう。

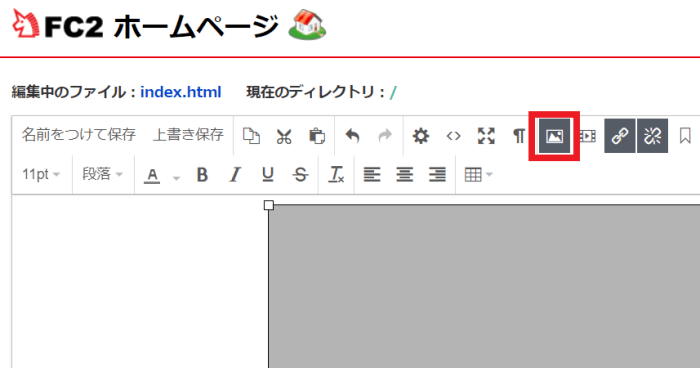
次に[画像の挿入・変更]をクリックする。

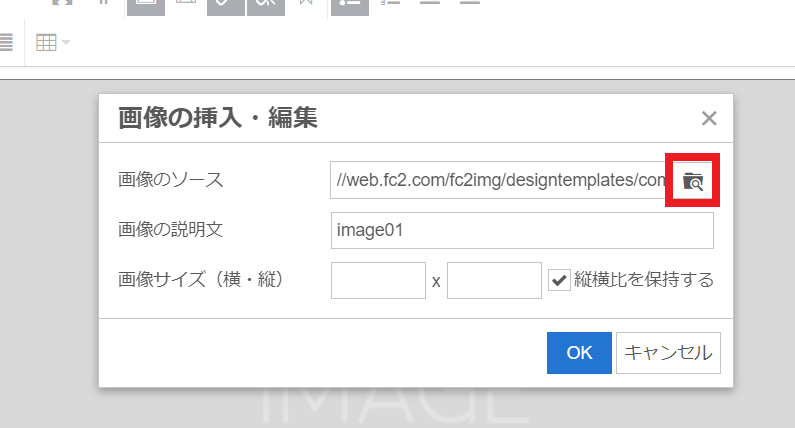
続いて「画像のソース」の欄にあるカメラアイコンをクリック。

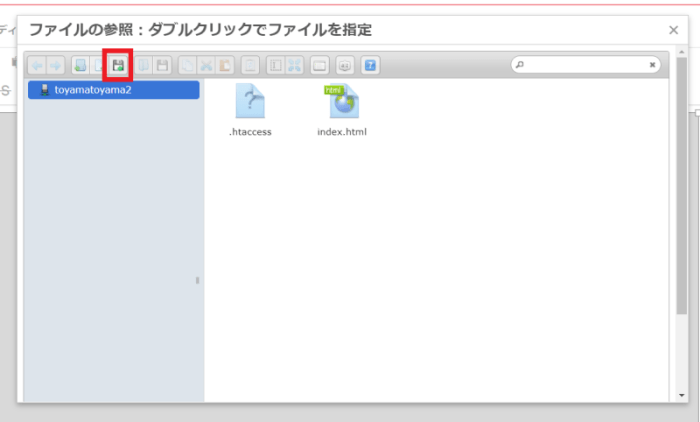
そして更に[アップロードするファイルを選択]をクリックしよう。
するとお使いの端末に保存されている画像を選択してアップロードできるはずだ。

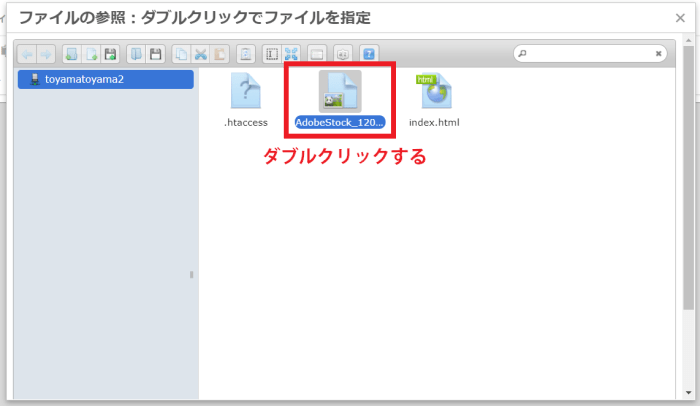
次に、問題なくアップロードされていれば下記画面にファイルが表示されるのでダブルクリックをしてページに反映させる。

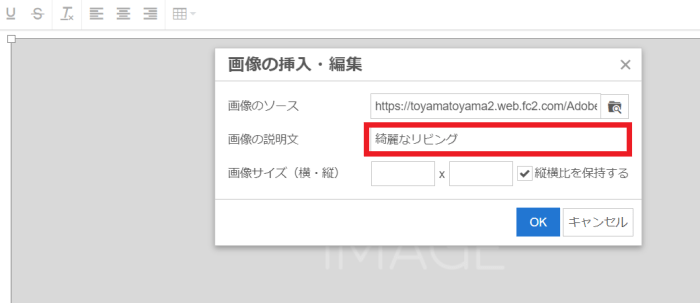
最後に下記のようなポップアップ画面が表示されるので[画像の説明文]のみ入力をして[OK]をクリックしよう。
画像の説明文とは、何かしらのトラブルで画像が上手く表示されない時に代わりに表示されるテキスト文である。難しく考える必要はないので「何の映っている画像」なのかを入力すれば良い。

 Man
Man「淫靡な人妻」
 woman
woman何の画像アップしてんだよ
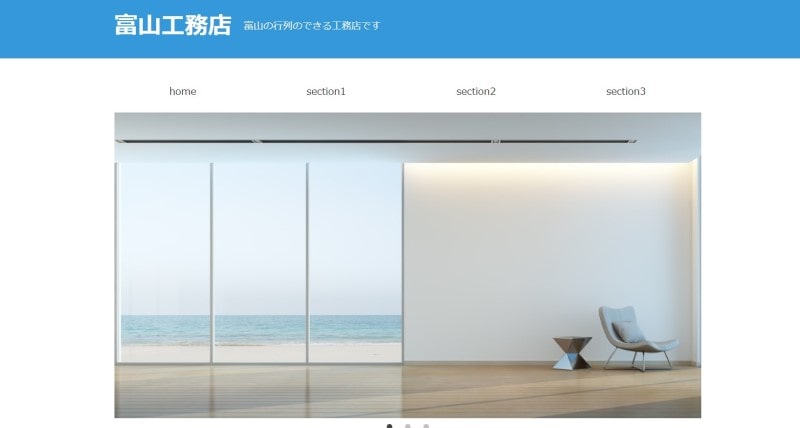
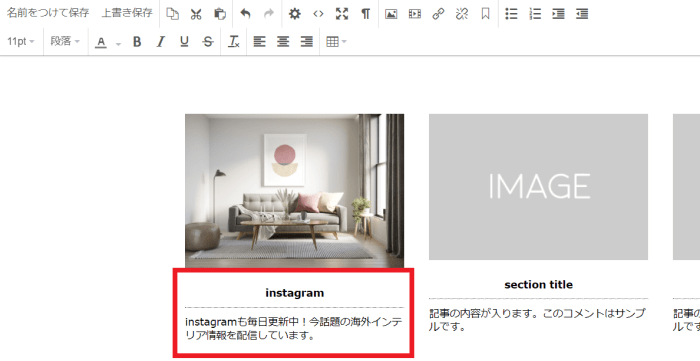
これで選んだ画像がホームページに反映されているはずだ。この要領でページ内の画像を全て差し替えていこう。

テキストを編集する
次にテキスト(文字)だが、こちらは非常に簡単に編集することができる。
ページ内にあるテキストは全て変更可能なので、変更したい箇所をクリックして直接編集していこう。

こちらは後でInstagramとホームページをリンクさせる予定で編集を行った。
ではどうやってホームページとInstagramなどの他サイトをリンクさせるのかについて解説したいと思う。
リンクを設定する
このリンク設定を覚えていただくと、TOPページと他サイトやホームページ内の別ページを繋げることができる。
今回はInstagramとホームページをリンクさせてみたいと思う。
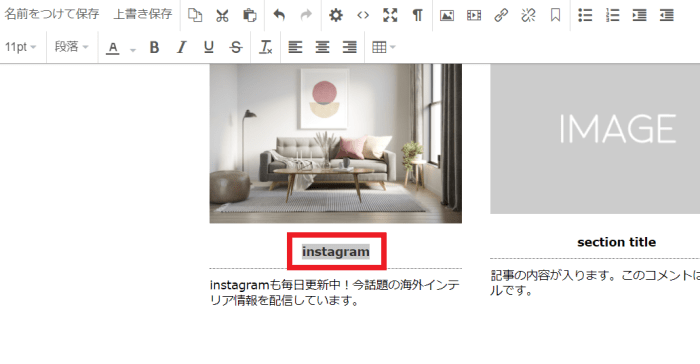
まずはリンクテキスト(クリックすると別ページに移動する部分)にしたい箇所をドラッグして選択しよう。(画像も選択する場合は該当画像をクリックする)
上手くできると背景が青色に変化するはずだ。

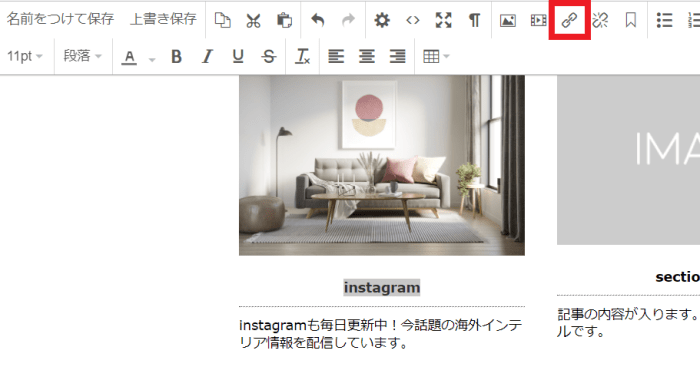
次に、リンクテキストが選択された状態で画面上部メニューにある[リンクの追加・編集]をクリックする。

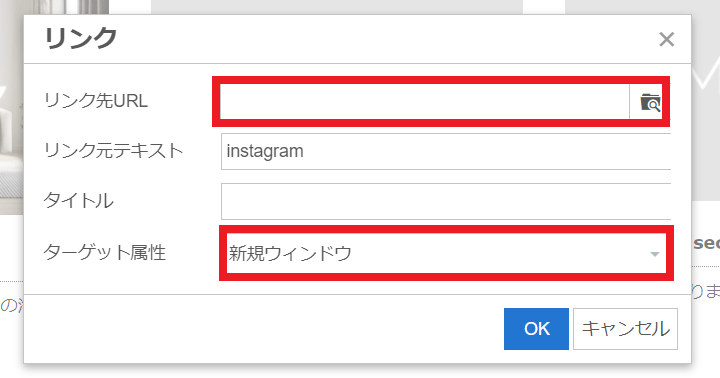
するとリンク設定のポップアップ画面が表示されるので、[リンク先URL]と[ターゲット属性]の2箇所のみを入力して[OK]をクリックすれば完了だ。

- リンク先URL
-
クリック後に移動させたいページのURL
- ターゲット属性
-
ホームページ内の別ページにリンクする場合は「なし」、他サイトにリンクする場合は「新規ウィンドウ」を選択する
ここまでで基本的な編集方法の解説は終わりとなる。もし編集内容をプレビュー画面から確認したい場合は上書き保存をした後に画面上部にある[編集中のファイル]をクリックすれば良い。

すると、実際にインターネット上で公開されている状態でテキストや画像のチェックができる。イメージ通りの仕上がりになっているかを確認しておこう。
 Man
Man疲れた!もうやだ!
 woman
womanまだTOPページしか作ってないぞ
サブページを作成する
続いて、TOPページとは別に会社概要ページを作ってみたいと思うが、作成の流れは全く同じなので安心してほしい。
まずはFC2ホームページの管理画面(https://web.fc2.com/manager/)から[デザインテンプレート]をクリック。

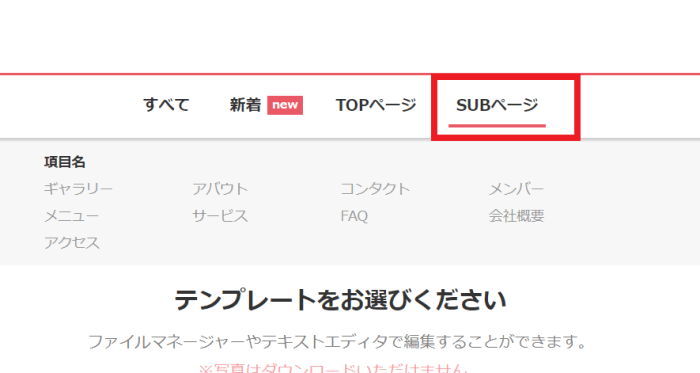
先ほど同様にテンプレート一覧が表示されるが、今回は会社概要ページに適したテンプレートが欲しいので画面上部の[SUBページ]をクリックする。
すると会社概要ページやメニュー表などサブページ専用のデザインテンプレートが表示されるはずだ。

続いてTOPページの時と同様にテンプレートを選んで[ダウンロード]をクリックする。
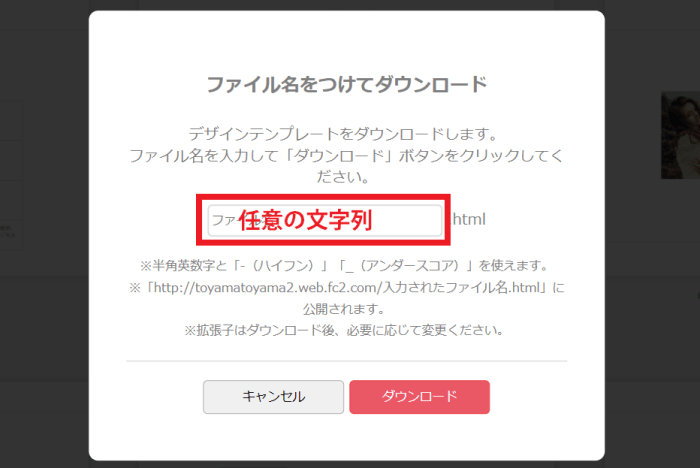
するとファイル名を入力するポップアップ画面が表示されるので、任意の文字列を入力しよう。

入力した文字列はそのままページのURLとして反映される。会社概要であれば「company」、サービス紹介ページであれば「service」という風に分けていくのが好ましい。
スマホ対応にする
現代ではスマホからホームページを見る人も増加していることから、パソコンだけでなくスマホから見やすいページを作成する必要がある。
現在主流となっているホームページ作成ツールでは、パソコン用のホームページを作成すると自動でスマホに対応したページも作成してくれる。
FC2ホームページにもこの自動機能は存在するが、標準設定では無効になっているため、これを有効にする必要があるが、簡単なので安心してほしい。
まずは管理画面より[携帯変換]、次に「携帯変換URLの有効・無効」の項目を[有効]に切り替えるだけで完了だ。

なお、この機能が反映されるまで約1日かかるため、ホームページを作った後にすぐに設定することをお勧めする。
FC2ホームページに関するよくある質問
- FC2ホームページでは独自ドメインを使えるの?
-
年間999円で使用できます。ちなみに、独自ドメインを購入しない場合はホームページのURLが「https://任意の文字列.web.fc2.com/」となる。
- ページを編集しても変更内容が反映されない
-
FC2ホームページは変更の反映に数分程度の時間がかかる。もし時間が経っても反映されない場合はキャッシュの削除を試して欲しい。
- URLはSSL化(https化)されているの?
-
ホームページは自動でSSL化されている。また、不要かと思うが管理画面から非SSL化にすることも可能だ。
- ページを非公開にしたい
-
非公開にすることも簡単にできる。こちらは公式マニュアルを参考にして頂きたい。
まとめ
今回は、FC2ホームページの基本的な使い方を紹介すると共に、主な特徴や有料版の料金とその内容などを紹介した。
FC2ホームページは低コストでホームページの作成・運用ができるが、初心者が使いこなすのは難しく、機能やデザインに古さを感じるところもあるため、企業の公式ホームページなどに利用するのはおすすめできない。
もし企業用のホームページをつくるのであれば「Wordpress」がおすすめだ。以下の記事では「Wordpress」について詳しく紹介しているため、併せて参考にするといいだろう。
またホームページ制作に関しては、富山工房でも無料相談を行っているので気軽に問い合わせてほしい。

 Man
Manこんな長い記事を最後まで読んでくれてありがとう暇人ども!
 woman
woman・・・ご拝読ありがとうございました

