
ホームページ制作において一番最初に作成するのが構成図(サイトマップ)である。
構成図はホームページ全体の設計図の役割を持ち、ホームページのクオリティを大きく左右する。
そのためこの記事では、構成図の作り方をわかりやすく解説していきたい。
- 構成図(サイトマップ)の作り方
- 構成図のおすすめ作成ツール
- SEOに強い構成図を作るコツ
 Man
Man woman
womanホームページの構成図(サイトマップ)とは
サイトマップと呼ばれるものには、検索エンジンにホームページをインデックスさせるXMLサイトマップや、訪問者にサイト構造を伝えるためのHTMLサイトマップもある。
しかし本記事では、ホームページ制作時に使用するホームページ構成図を「サイトマップ」とする。
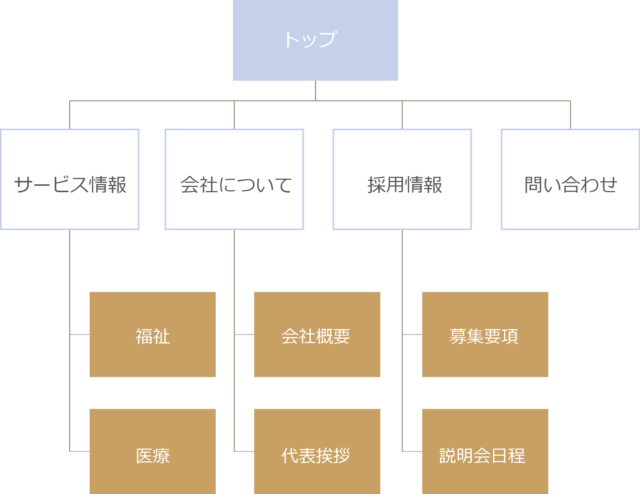
構成図(サイトマップ)とは、下記のようなホームページ全体の構造を表した設計図を指す。

ご覧のように、ホームページ全体のページ構成、その階層を一目で理解することができる。
構成図はよくワイヤーフレームと混同される事があるが、構成図はホームページ全体の構造図であるのに対し、ワイヤーフレームは1ページ毎の構造図を指す。
- 構成図
-
ホームページ全体の構造図
- ワイヤーフレーム
-
1ページ毎の構造図
また、制作会社によってはこの構成図をつくるのに一月以上を費やすこともある。
何故この構成図がそこまで重要なのか、簡単に触れておきたい。
構成図(サイトマップ)の必要性
この構成図があることでクライアント・制作会社との意思疎通がしやすくなる。
構成図を通じて完成イメージを共有しておくことでトラブルを未然に防ぐことができるのだ。
例えば、構成図を作らずにホームページ制作を進めた場合、クライアントが想定していたホームページと完成物が全く違ったという事態が起こり得る。
そうするとクライアント側から追加・修正依頼が多く発生し、結果的に下記のような事が起こる。
- 納期が予定より一ヶ月も遅れた
- 追加費用が15万円も掛かった
こういった事はクレームやトラブルにも繋がるため、制作サイドとしては極力避けたい。
 Man
Man woman
womanそのため、プロジェクトを円滑に進めるため構成図は必要不可欠なものだ。
また、SEO(検索エンジン最適化)に重きを置いた大規模なホームページを作る場合、構成図はSEO対策の成否を分ける最重要課題となる。
構成図におけるSEOの重要性
SEOに重きを置いた30ページを超える大規模ホームページを作る場合、キーワード選定と呼ばれる作業に基づいたコンテンツプランニングをしなければならない。
例えば、「英会話スクール」というキーワードで上位表示させたい場合、キーワード選定をすることで「どういったコンテンツをどれだけ作れば目標に近づけるか」を知ることができる。
キーワード選定をせずにホームページを作るのは、目隠しをして方角も判らずにマラソンを走り続けるような愚行とも言える。
なお、キーワード選定は具体的に下記のような手順で進める。
- ビジネスに関わる全ての検索キーワードを洗い出す
- キーワードを取捨選択する
- サイト構造(各ページ)にキーワードを当てはめる
各工程の詳細は長くなるので割愛させて頂くが、キーワード選定スキルの必要な場合は下記記事をご覧いただきたい。

キーワード選定のスキルを身につけることで、圧倒的SEO効果の出せるホームページ設計が可能となるはずだ。
構成図(サイトマップ)の作り方
それでは実際に構成図の作る方法を解説したいと思う。
構成図の作成は下記の3ステップで行う。
- 必要なページを書き出す
- ページをカテゴライズする
- ページの階層構造を組み立てる
非常に簡単なのですぐに理解いただけるはずだ。
実際にサンプルの構成図を作りながら解説したいと思う。
ホームページに必要なページを書き出す
まずは必要と思えるページを全て書き出していこう。
不要なページは後から取捨選択すれば良いので、とりあえず思い浮かんだページは全て書き出す要領で構わない。
また、SEOを意識したホームページを作る場合は信頼性を高めるために下記4ページは必須である。
- 会社概要
- お問い合わせ
- プライバシーポリシー
- 特商法に基づく表記(ECサイトを構築する場合)
 Man
Man woman
womanGoogleは「誰のホームページなのか」「個人情報の取り扱いはどうなっているか」「ホームページ内からコンタクトは取れるか」といった点まで含めてWebサイトを評価している。
ユーザー以外にも検索エンジンに向けての最適化も意識する必要があるので注意して欲しい。
なお、今回はカフェ店舗のホームページを想定して下記のようなページを書き出してみた。
- TOPページ
- フードメニュー
- ドリンクメニュー
- スイーツメニュー
- 店舗概要
- アクセス情報
- 営業案内
- 募集要項
- よくある質問
- 問い合わせ
- プライバシーポリシー
次に、カテゴライズの作業に入る。
書き出したページをカテゴライズする
続いて、書き出したページをカテゴライズ(カテゴリー毎に区分)していく。
関連性の高いページ同士でグループを作り、カテゴリ名を付けていく。その際、どうしても孤立してしまうページは「その他」にカテゴライズしておこう。
例えば、フードメニュー・ドリンクメニュー・スイーツメニューの3ページは関連性が高いので、「メニュー」というカテゴリ名でグルーピングすることができる。
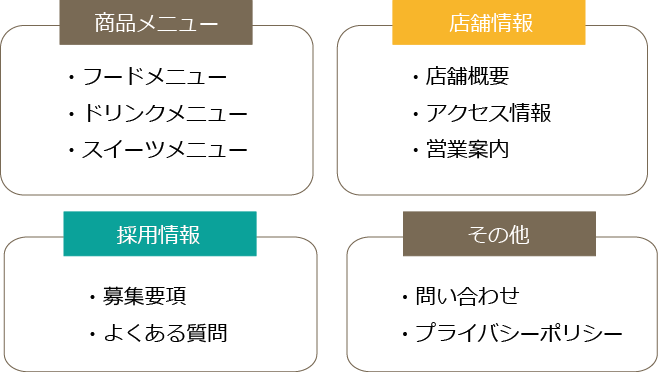
その要領で全ページをカテゴライズすると下記のようになる。

最後の工程では、これら4つのカテゴリそれぞれの階層構造を決定していく。
ページの階層構造を組み立てる
イメージしやすいように、改造構造を決めた構成図の完成形を最初にご覧いただきたい。
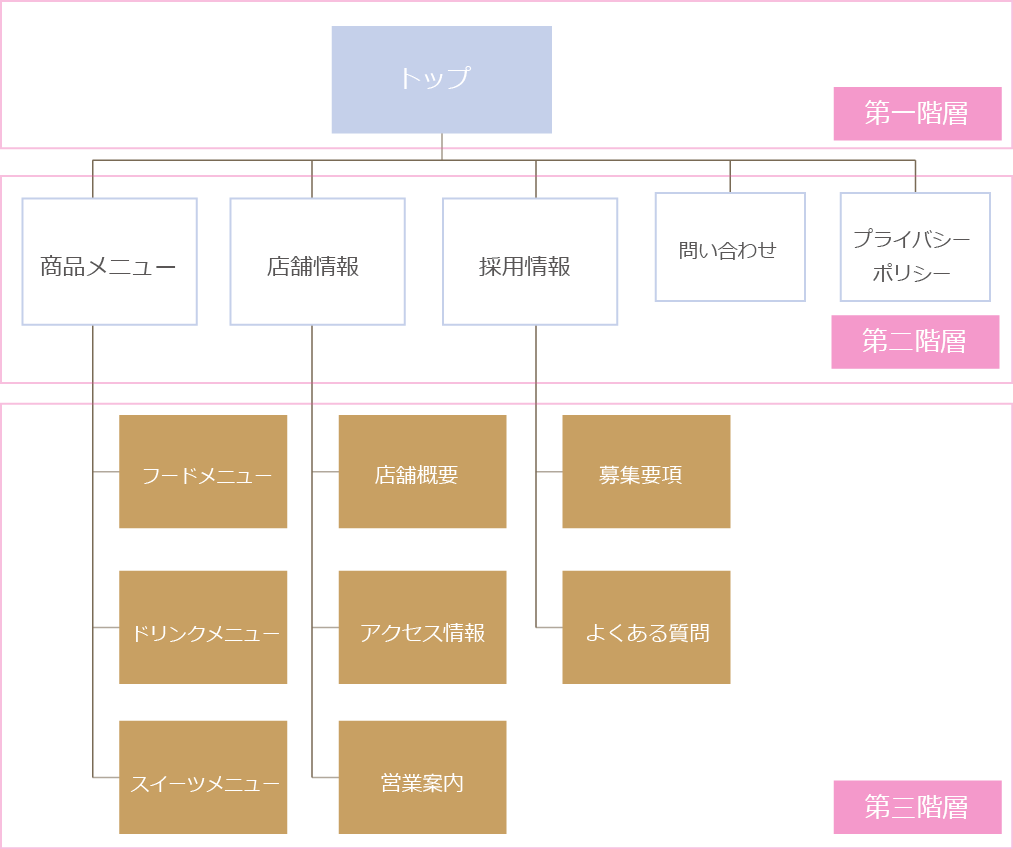
階層構造の決められた構成図は下記のようになる。

TOPページを第一階層とし、TOPページから1クリックで到達できるページが第二階層、2クリックで到達できるページが第三階層と呼ばれる。
第二階層には「商品メニュー」「店舗情報」「採用情報」といった先ほどのカテゴリ名がそのまま並んでいるが、この3ページは第一階層と第三階層を繋げる目次のような役割を持っている。
この3ページがあることで、ユーザーは目的のページを探しやすくなる。
 Man
Man woman
womanホームページでの適切な階層とは
ホームページの階層構造は深くとも第四階層まで、つまりTOPページから3クリック以内にどのページにも移動できる構造が好ましい。
階層が深すぎる場合、下記のようなデメリットが発生する。
- クローラビリティの低下
-
インターネット上から情報集をするクローラーがページまでたどり着けず、検索エンジンにページがインデックスされにくい。
- サイト管理が難しい
-
ページ更新などを行う際、サーバー内から目的のフォルダを見つけずらくなり、管理に手間がかかる。
そのため、階層構造はユーザー・クローラー両方にとってわかりやすい構造であるべきだ。
また、数ページ程度の小規模ホームページの場合、第二階層までのシンプルな構造で十分だろう。
作成ツールはExcelがおすすめ
また、構成図を作成する際に用いるツールはExcelが最も使い勝手が良い。
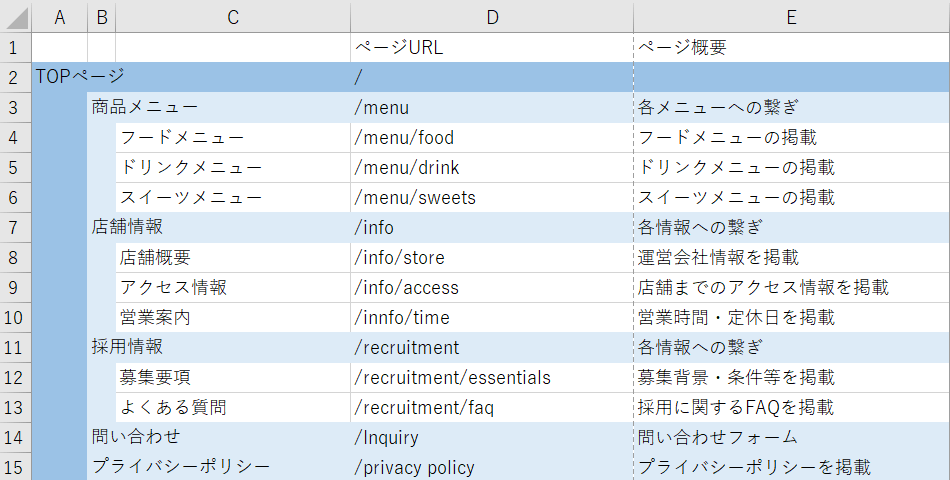
先ほど作成したカフェ店舗ホームページ構成図はブログ上で見やすいようPowerPointを使用しているが、Excelを使うことで下記のような詳細情報まで記載可能だ。

 Man
Man woman
womanExcelを使って構成図を作成するメリットは下記の通り。
- ページ概要、URL等の詳細まで簡単に記載できる
- ページ数の多い大規模ホームページにも対応できる
- 操作性が簡単なのでクライアント側でも追記等ができる
Excel以外にもPowerPoint、Xmind、cacooといったツールは存在するが、大規模ホームページに対応しずらかったり有料プランの加入が必要であったりするためExcelでの作成が最適解と言える。
構成図の完成後は
以上、ホームページ制作における構成図の作り方、注意点を解説させていただいた。
構成図を作成する際は特に下記の2点に気を付けてほしい。
- 階層は深くとも4階層以内に収める
- SEO特化の場合はキーワード選定スキルを習得する
また、構成図を作成した後は、冒頭でも触れたワイヤーフレームの作成に入ることになる。
ワイヤーフレーム作成スキルも習得したい方は下記記事も合わせてご覧頂きたい。

 Man
Man woman
woman