Instagramをお持ちなら「もっと多くの人にアカウントを認知してもらいたい」と考える方も少なくないだろう。
そこで活用したいのがホームページへのInstagram埋め込みだ。
Instagramの埋め込みを行うことで、Instagramアカウントの存在をホームページを訪問したユーザーにアピールすることができ、またInstagramアカウント持たないユーザーにも投稿内容を見せることができる。
本記事では、WordPressサイトにInstagramを埋め込む方法を解説する。
特定のインスタ投稿の埋め込みとインスタ投稿一覧を埋め込む方法の両方を解説するのでぜひ最後までご覧になっていただければと思う。
WordPressへInstagramを埋め込む2通りのパターン
WordPressにInstagramを埋め込むには下記2つのパターンがある。
- 特定のインスタ投稿を埋め込む
- インスタ投稿の一覧を埋め込む
それぞれの完成イメージは以下の通り。


インスタ投稿一覧を埋め込む場合は、Instagramの更新に合わせて埋め込みの表示内容も自動更新される。
更に表示させる投稿数(列・行)や背景色なども簡単にカスタム可能だ。
ではさっそく上記2パターンの埋め込み方法について順に解説したいと思う。
特定のInstagram投稿をWordPressへ埋め込む方法
まずは特定のインスタ投稿をブログページ等へ埋め込む方法になる。
ちなみに埋め込みたい投稿がフィード投稿(写真)でもリール動画でも埋め込み方法は全く同じである。
まずはWordPressを操作している端末で埋め込みたいInstagram投稿を開く。
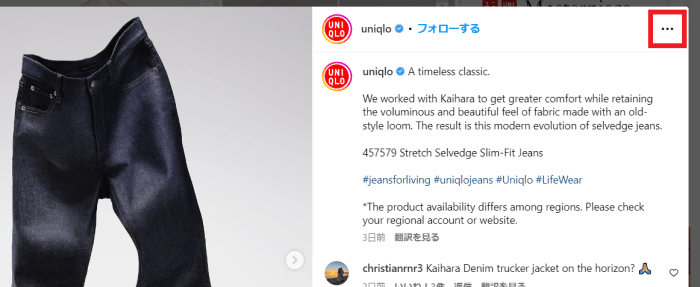
続いてInstagram投稿の右上にある[…]をクリックしてメニューを開く。

[埋め込み]をクリックする。

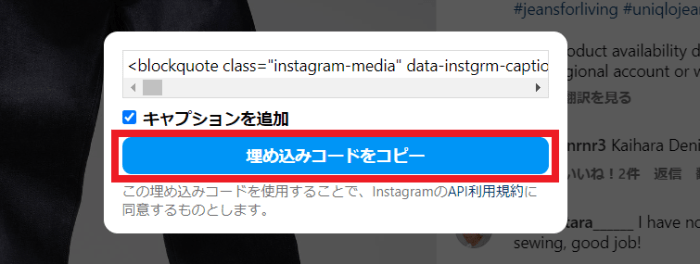
続いて、[埋め込みコードをコピー]をクリックすればコードの取得は完了となる。
また、埋め込み投稿内にキャプション(説明文)を表示させたい場合は[キャプションを追加]チェックを外しておこう。

コピーしたコードを埋め込みたいWordPressの記事ページを開こう。投稿ページ・固定ページのどちらにも埋め込み可能だ。
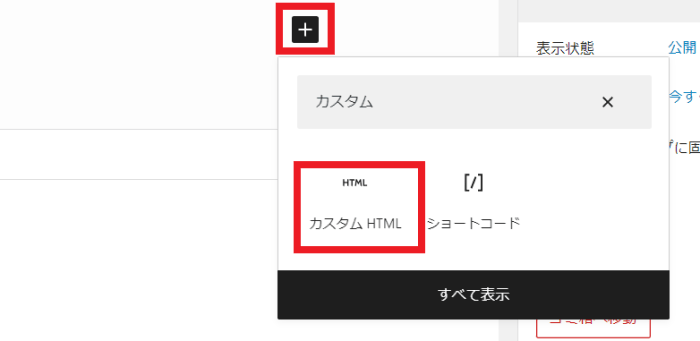
ページ内の埋め込みたい行にカーソルを合わせて、[+]>[カスタムHTML]とクリックしてブロックを追加しよう。
もしカスタムHTMLが選択肢に表示されない場合は検索欄に「カスタム」と入力をすれば出てくる。

最後にカスタムHTMLブロックの中に先ほどコピーした埋め込みコードを貼り付ければ完了となる。

以上が、WordPressにInstagramのフィード投稿を埋め込む手順となる。
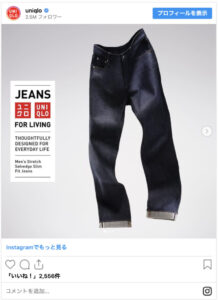
ちなみに、テストで埋め込みを行ったInstagram投稿は下記のようになる。
 Man
Manなんだ、簡単じゃん
 woman
womanそれはよかった
プラグインを使ってInstagram投稿一覧を埋め込む方法
続いてインスタ投稿一覧を埋め込んで表示させる方法の解説になる。
インスタ投稿一覧を埋め込む場合は「Smash Balloon Social Photo Feed」というプラグインを使用していく。
大まかな手順は下記のとおり。
- 「Smash Balloon Social Photo Feed」をインストールする
- WordPressとInstagramアカウントを連携させる
- 埋め込みフィードの作成
- ショートコードの取得
- ショートコードを貼り付ける
複雑な作業は必要なく10分ほどで完了するはずなので、一緒に進めてみよう。
まずWordPress管理画面より[プラグイン]>[新規追加]をクリックする。
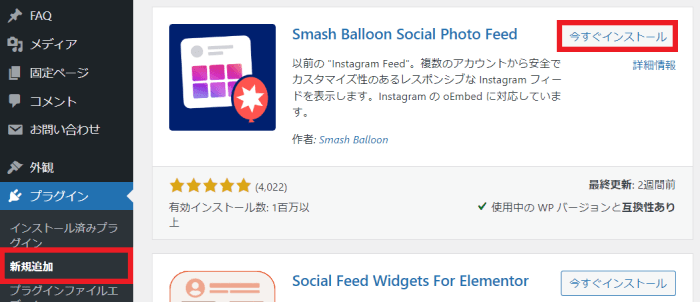
次に、検索欄に「Smash Balloon Social Photo Feed」と入力すると該当プラグインが表示されるので[今すぐインストール]をクリックしよう。

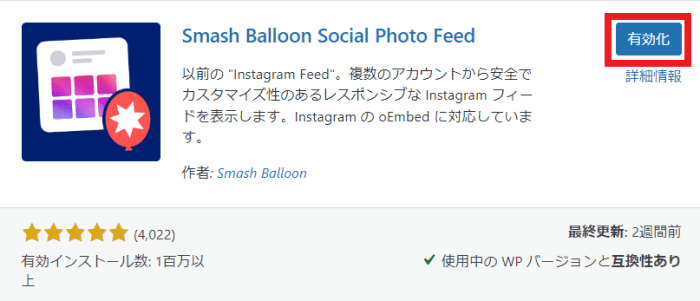
続いて[有効化]をクリックしてSmash Balloon Social Photo Feedが設定できるようにしておこう。

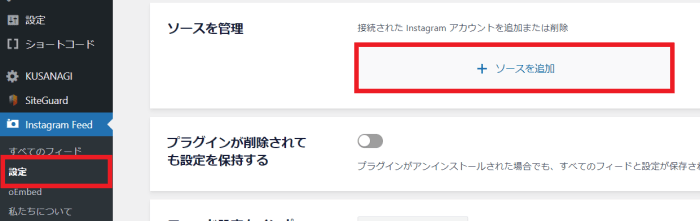
Smash Balloon Social Photo Feedの有効化後、まずは管理画面左メニュから[Instagram Feed]>[設定]>[+ソースを追加]とクリックする。

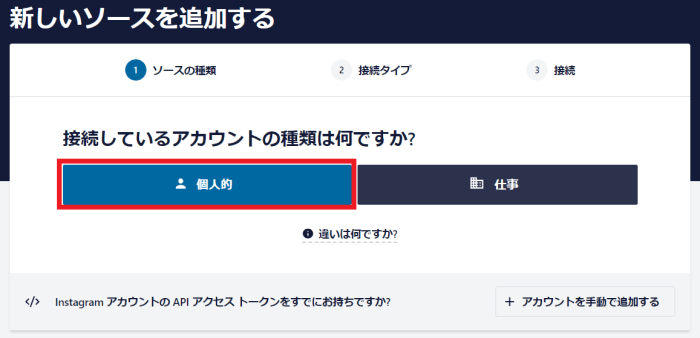
次画面で[個人的]を選択しよう。仕事を選択しても問題ないのだが、その場合はFacebook認証などの作業も増えるため個人用をお勧めする。

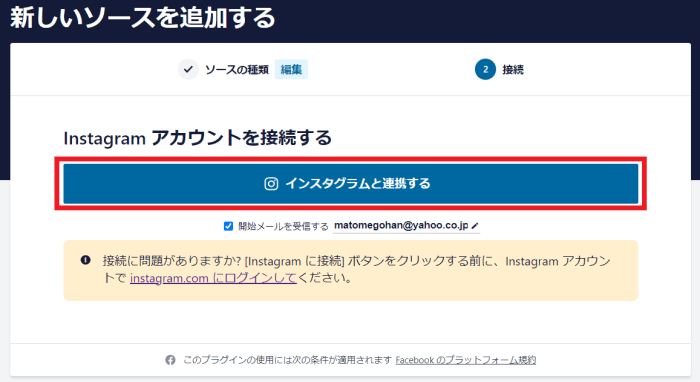
[インスタグラムと連携する]をクリックして進める。

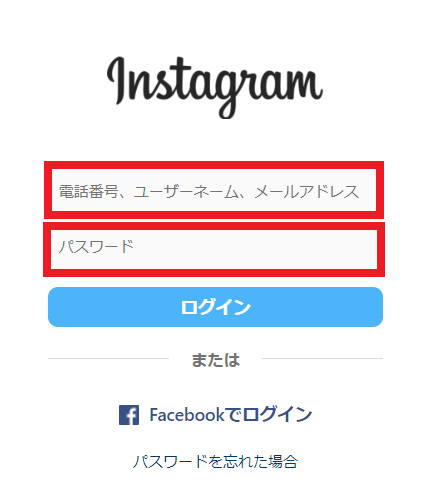
次に、埋め込み表示させたいInstagramアカウントのログイン情報を入力して[ログイン]をクリックする。

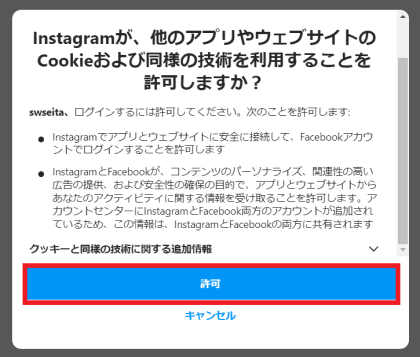
するとcookie技術の利用を許可するか質問されるので[許可]をクリック。

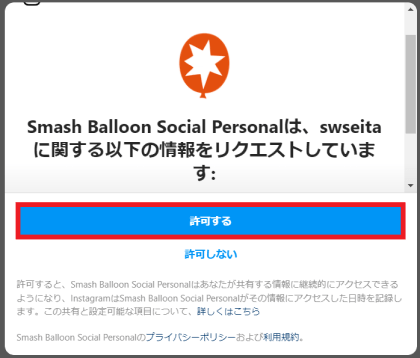
Smash Balloon Social Photo FeedがInstagramアカウントの情報を収集することを許可するか質問されるので[許可する]をクリックしよう。

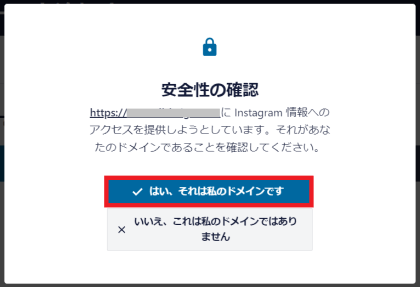
最後に、連携するWordPressサイトが間違ってないかの確認をされるので、念のためサイトURLを確認の上で[はい、それは私のドメインです]をクリックして連携作業は完了となる。

続いて最新投稿を表示させる埋め込みフィードの作成に移る。
また管理画面左メニューから[Instagram Feed]>[新規追加]をクリックする。

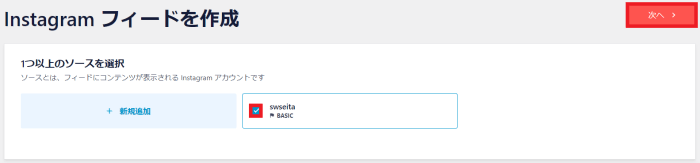
次にInstagramフィードの作成の横にある[次へ]をクリックする。

次画面で先ほど連携しておいたアカウントが表示されるのでチェックボックスを入れた上で[次へ]をクリックしよう。

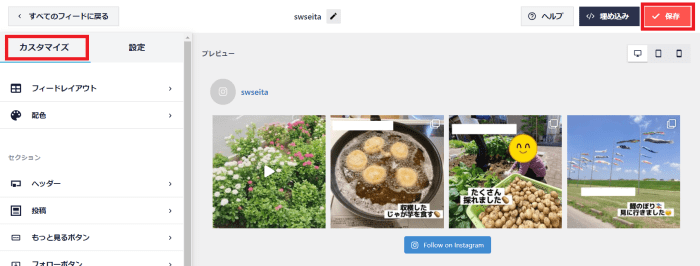
すると下記画面に移るので[カスタマイズ]から見た目の編集を行い[保存]をクリックしよう。

なお、カスタマイズで変更できる箇所は以下の通り。
| レイアウト | 表示形式の決定。無料版では「グリッド」のみ選択可能 |
| フィードの高さ | フィードの高さを調整 |
| 余白 | 投稿間の余白を調整 |
| 投稿数 | 表示する投稿の数 |
| 列 | 1行当たりの投稿数。上記プレビュー画像は4列 |
さらに「配色」からは背景やボタンの色の変更が可能だ。
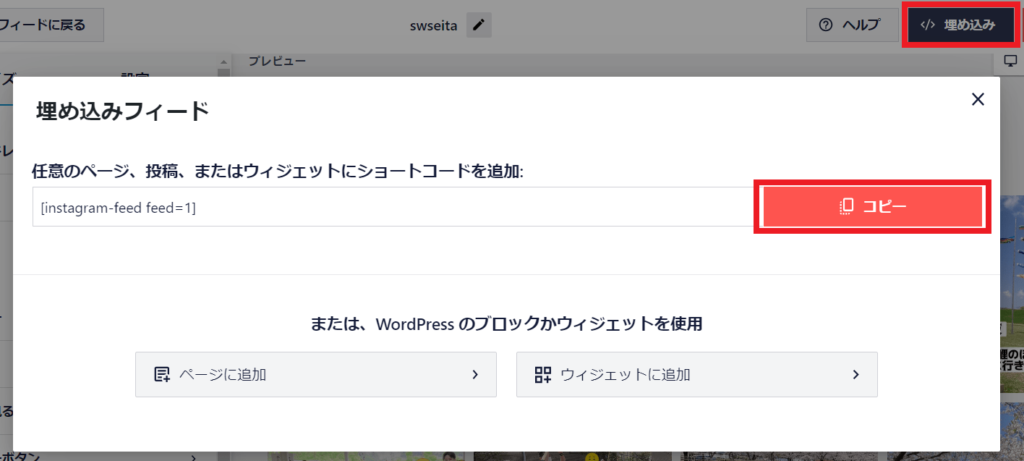
次に、作成した埋め込みフィードを表示させるためのショートコードを取得する。
このショートコードをそのままコピペで貼り付ければ、その場所にInstagramを埋め込むことができるのだ。
まずカスタマイズ保存後、そのまま[埋め込み]>[コピー]とクリックする。これでコピー完了だ。

最後に、インスタ投稿一覧を表示させたい場所にショートコードを貼り付けていこう。今回は固定ページに貼り付けてみたいと思う。
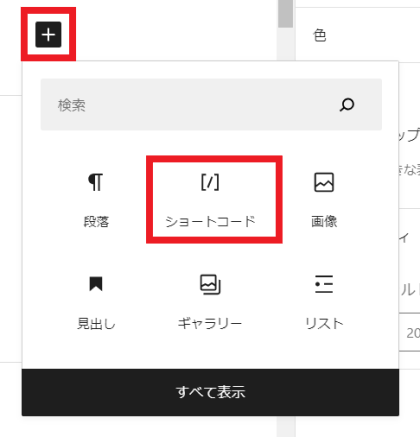
該当の場所に[+]>[ショートコード]をクリックしてブロックを追加しよう。
もしショートコードが見当たらない場合は検索欄に入力すれば良い。

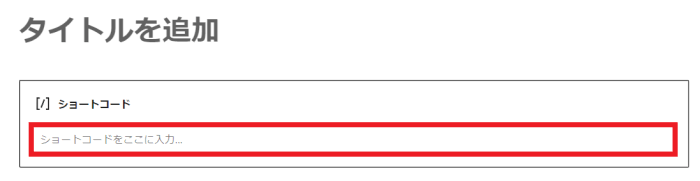
最後に、赤色枠内に先ほどコピーしたショートコードを貼り付けて完了である。
変更保存後にプレビュー等で確認してみよう。

【おまけ】ウィジェット(サイドバーやフッター)にインスタ投稿一覧を埋め込む方法
次に、ウィジェットなどにインスタ投稿一覧を埋め込む方法も解説したい。
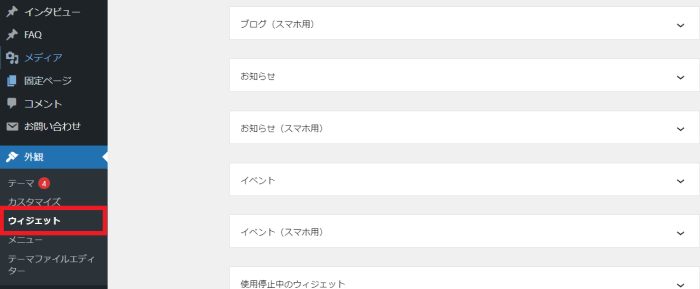
まず、ウィジェットのカスタマイズを行う場合は下記画面にある[外観]>[ウィジェット]をクリックする。
下記画面では右側にブログ・お知らせなどが並んでいるが操作できるメニューはテーマによって異なるので注意しよう。

今回はブログ(ブログページのサイドバー)にInstagramタイムラインを埋め込みたいと思う。
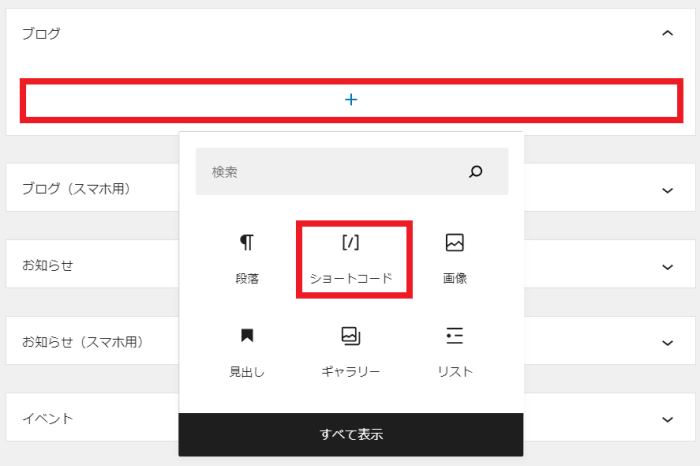
まずはブログ項目の[+]>[ショートコード]をクリックしてブロックを追加する。

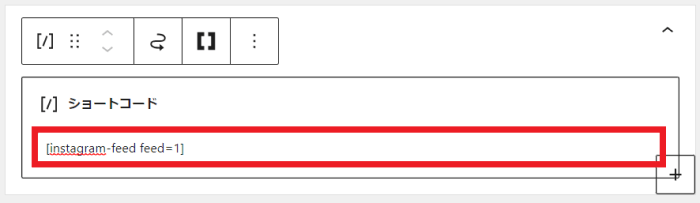
続いて、先ほどSmash Balloon Social Photo Feedで作成した埋め込みフィードのショートコードを貼り付ける。
最後に画面右上の[更新]をクリックして完了となる。

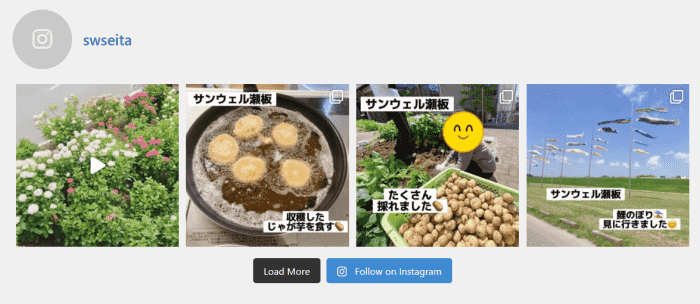
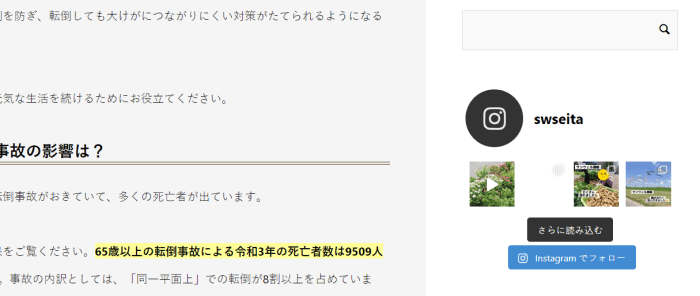
実際にブログページを見てみよう。Instagramのフィード埋め込みが反映されているはずだ。

【上級者向け】APIでInstagram投稿一覧を埋め込む方法
※ 上級者向けです。最終的にCSSを使ってデザインを調整する必要があります。
API(アプリケーション・プログラミング・インターフェイス):
ソフトウェアやアプリケーションなどの機能の一部を外部から利用できるようにするための決まり事のこと
プラグインを使わずにインスタ投稿一覧を表示させる方法の解説する。大まかな手順は以下のとおり。
- InstagramプロアカウントとFacebookページを用意
- InstagramとFacebookページを連携させる
- Meta for Developersでアプリ作成の準備
- アクセストークンを取得
- InstagramビジネスIDを取得
- インスタ投稿の表示
操作自体は簡単だが、慣れていないと作業時間が長かかるのでまとまった時間を確保して進めるといいだろう。
 Man
Man長すぎない…?
 woman
womanカスタマイズができる上級者向けだね
InstagramプロアカウントとFacebookページを用意
Instagramプロアカウント:アカウントの種類の1つ。プロアカウントに切り替えることでInstagramから提供されるビジネスツールが使用できるようになる
Instagramの管理画面にログインし、設定画面から「プロアカウントに切り替える」をクリックする。

アカウントタイプとカテゴリは任意のもの選択し、プロアカウントへの切り替えは完了だ。
Facebookページ:主に企業や団体が使用するFacebookアカウント。作成には個人アカウントが必要
Facebook個人アカウントにログインし、メニュー内の「ページ」をクリック。

Facebookページ作成画面が表示されるので任意のカテゴリを選択し、ページ名など必要情報を入力してFacebookページの完成だ。

InstagramとFacebookページを連携させる
続いてInstagramアカウントとFacebookページを連携させる。
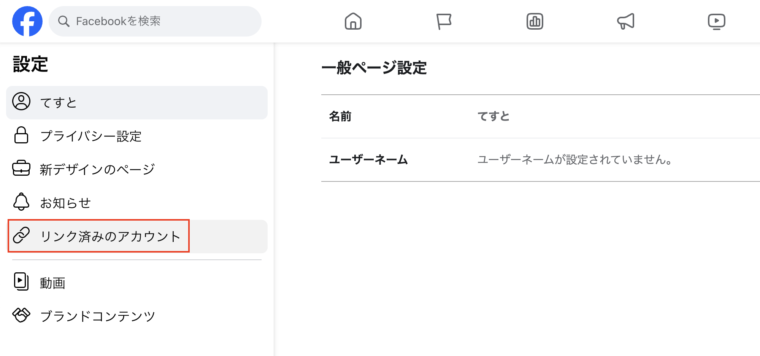
Facebookページにログインし、サイドメニューの「設定」をクリックする。

続いて「リンク済みのアカウント」をクリックする。

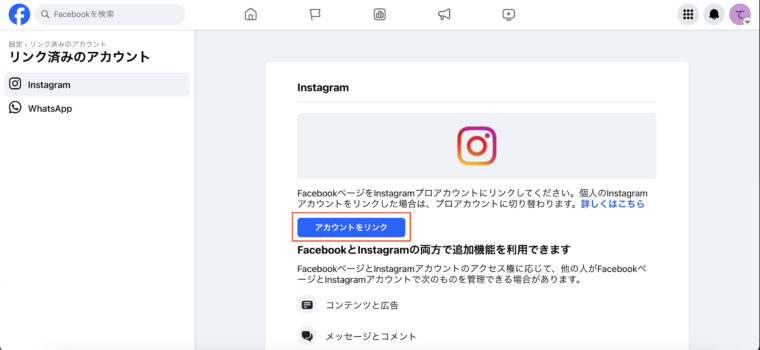
「アカウントをリンク」をクリックする。

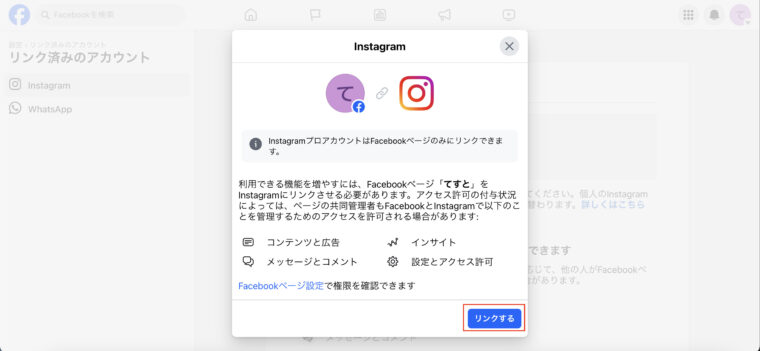
表示されたポップ内の「リンクする」をクリック。

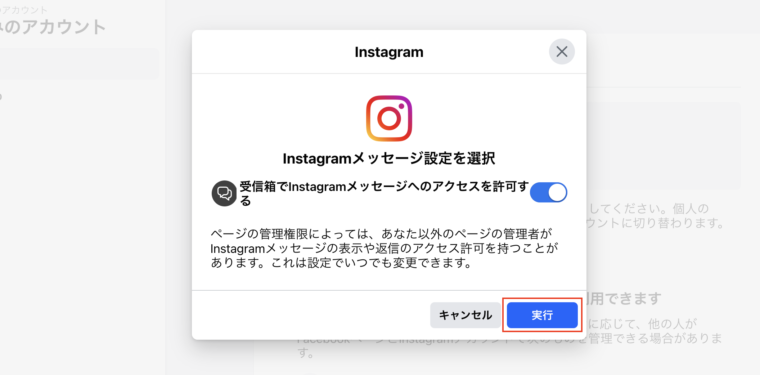
続いて表示されたポップ内の「実行」をクリック。

Instagramのログイン画面が表示されるので、用意しておいたプロアカウントにログイン。

ログインが終わったらInstagramとFacebookページの連携は完了だ。
 Man
Manここまでは簡単!
 woman
womanここから長いよ
Meta for Developersでアプリ作成の準備
Meta for Developers:FacebookやInstagramのデータを外部から使用するために必要なツール
Facebookにログインした状態でhttps://developers.facebook.com/にアクセスし、「利用を開始する」をクリック。

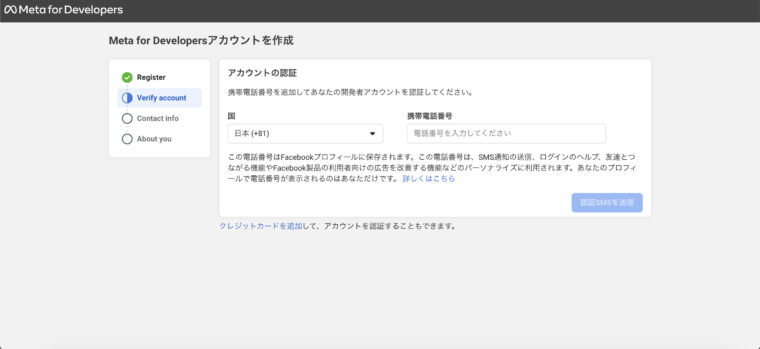
必要情報を入力しながらアカウント作成を進める。

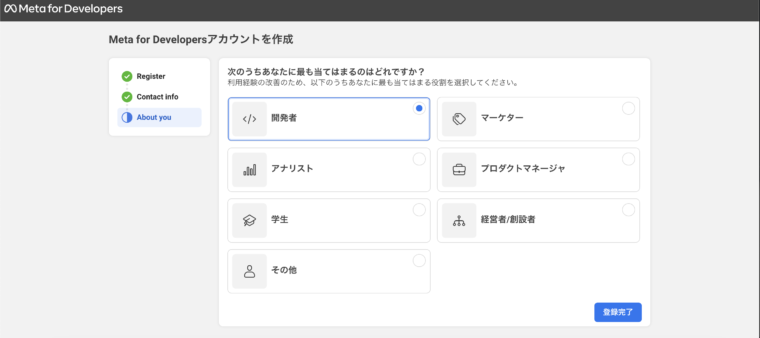
最後の「次のうちあなたに最も当てはまるのはどれですか?」に対しては「開発者」を選択する。

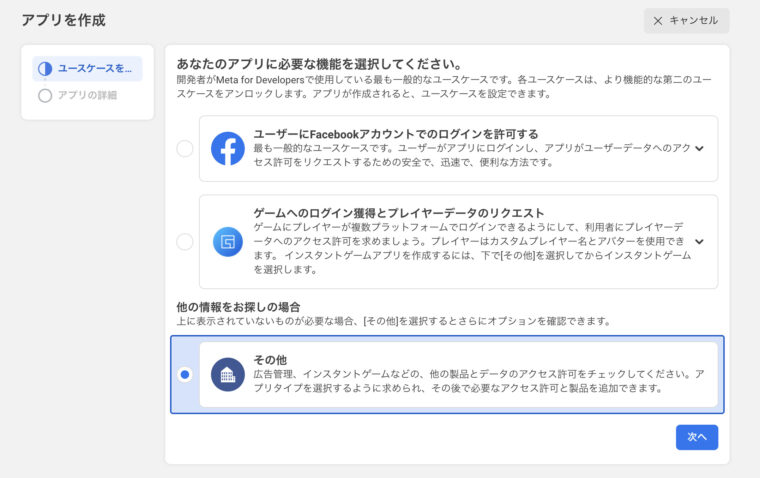
「アプリを作成」をクリックする。

続いて表示される画面では「その他」をクリックする。

アプリタイプは「ビジネス」を選択する。

任意のアプリ名を入力し、「アプリを作成」をクリックする。

ここまででアプリ作成の準備は整った。以下の画面が表示されていることを確認してほしい。

続いてInstagramが公開しているAPI「Instagram グラフ API」を使って以下の2つを取得する。
- アクセストークン
- InstagramビジネスアカウントID
 Man
Manアクセストークン…?ビジネスアカウントID…?
 woman
womanもう少し!コピペで終わるから
アクセストークンを取得
アクセストークン:アプリケーションがデータ利用を許可するために発行する文字列
ここから3段階でアクセストークンを取得することになる。少し長くなるが頑張ってついてきてほしい。
以下の画面から、「Instagram グラフ API」の「設定」をクリックする。

続いて最後メニューの「アプリの設定」>「ベーシック」をクリックする。

アプリIDとapp secretが表示されるのでメモしておく。

先ほどのアプリIDとapp secretを使い、1つ目のアクストークンを取得する。
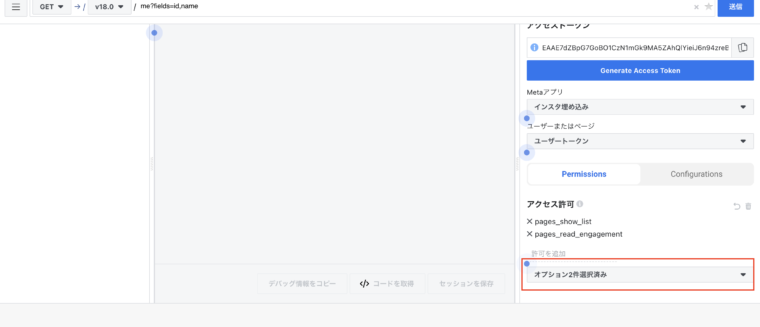
まず画面上の「ツール」から「グラフAPI エクスプローラー」をクリックする。

画面右の「ユーザーまたはページ」をクリックし「ページアクセストークンを取得」を選択する。
(Facebookへのリンクが求められるのでログインを進める。「アクセスするページを選択」の画面では「現在のページのみにオプトイン」を選択)

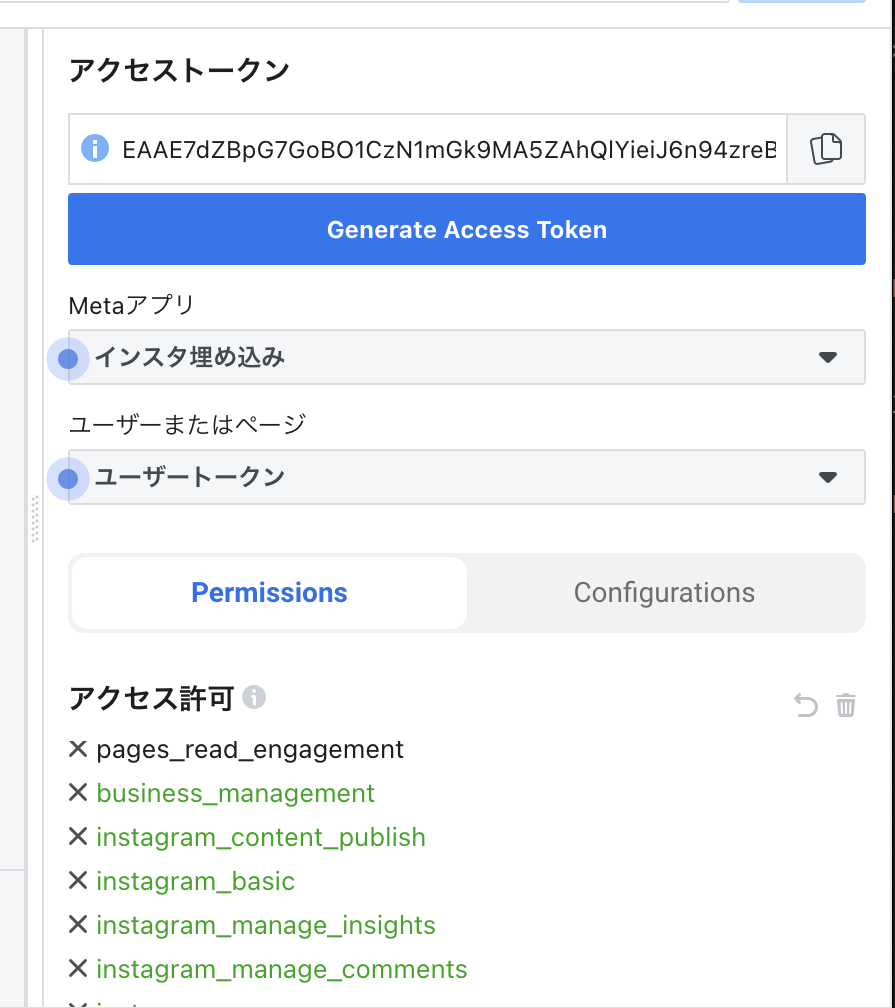
画面右の「アクセス許可」のプルダウンをクリックし、以下の項目を追加する。
- business_management
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- instagram_manage_messages
- instagram_content_publish
- pages_show_list(デフォルトで設定済み)
- pages_read_engagement(デフォルトで設定済み)

以下3点を確認し、問題がなければ「Generate Access Token」をクリック。
- Metaアプリ:自身で設定したアプリ名
- ユーザーまたはページ:「ユーザートークン」
- アクセス許可:先ほど設定した8項目

確認のポップアップが表示されるので、以下を選択して確認を進める。
- アクセスするビジネスを選択:「現在のビジネスのみにオプトイン」を選択
- アクセスするページを選択:「現在のページのみにオプトイン」を選択
以上で1つ目のアクセストークンの取得は完了だ。

2つ目のアクセストークンは、以下の4つ値を使って取得する。
- Instagram グラフ APIのバージョン(下記画像参照)
- アプリID(本項のStep1で取得)
- app secret(本項のStep1で取得)
- 1つ目のアクセストークン(本項のStep2で取得)

先ほどの4つの値を下記のURLに反映しアクセスする。
https://graph.facebook.com/【①Instagram グラフ APIのバージョン】/oauth/access_token?grant_type=fb_exchange_token&client_id=【②アプリID】&client_secret=【③app secret】&fb_exchange_token=【④1つ目のアクセストークン】アクセスしたURLに文字列が表示される。access_tokenの後に続く文字列が2つ目のアクセストークンだ。
"access_token":"【2つ目のアクセストークン】"続いて3つ目のアクセストークンを取得する。
まずIDの取得を行う。Instagram グラフ APIのバージョンと2つ目のアクセストークンを下記のURLに反映させてアクセスする。
https://graph.facebook.com/【Instagram グラフ APIのバージョン】/me?access_token=【2つ目のアクセストークン】アクセスしたURLに文字列が表示されるので、IDから始まる文字列をコピーしておく。
{
"name": "xxxxxxx",
"id": "【ID】"
}続いて、ここで取得したIDを用いて以下のURLを作成し、アクセスする。
https://graph.facebook.com/【Instagram グラフ APIのバージョン】/【ID】/accounts?access_token=【2つ目のアクセストークン】アクセスしたURLに文字列が表示されるので、access_tokenの後に続く文字列が3つ目のアクセストークンだ。
{
"data": [
{
"access_token": "【3つ目のアクセストークン】",
// 以下略 Man
Manアクセストークン多すぎない?
 woman
womanややこしいよね
InstagramビジネスIDを取得
グラフAPIエクスプローラ画面で以下の項目を入力し、画面右上の「送信」をクリック。
- 画面上フォーム部分:me?fields=instagram_business_account
- アクセストークン:【3つ目のアクセストークン】

文字列が表示される。下記に該当する場所がInstagramビジネスアカウントIDだ。
{
"instagram_business_account": {
"id": "【InstagramビジネスアカウントID】"
// 以下略インスタ投稿を表示
最後に取得した【3つ目のアクセストークン】と【InstagramビジネスアカウントID】を使ってサイト上にインスタ投稿を表示させる。
WordPressのソースファイルに下記の内容を記載すると、最新のインスタ投稿を指定した件数分表示してくれる。デザインはCSSを使って調整してみてほしい。
<ul class="insta_list">
<?php
$insta_media_limit = '【表示件数】';
$insta_business_id = '【InstagramビジネスアカウントID】';
$insta_access_token = '【3つ目のアクセストークン】';
$json = file_get_contents("https://graph.facebook.com/【Instagram グラフ APIのバージョン】/{$insta_business_id}?fields=name%2Cmedia.limit({$insta_media_limit})%7Bcaption%2Cmedia_url%2Cthumbnail_url%2Cpermalink%7D&access_token={$insta_access_token}");
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$obj = json_decode($json, true);
$insta = [];
foreach ($obj['media']['data'] as $k => $v) {
if ($v['thumbnail_url']) {
$data = [
'img' => $v['thumbnail_url'],
'caption' => $v['caption'],
'link' => $v['permalink'],
];
} else {
$data = [
'img' => $v['media_url'],
'caption' => $v['caption'],
'link' => $v['permalink'],
];
}
$insta[] = $data;
}
foreach ($insta as $k => $v) {
echo '<li><a href="' . $v['link'] . '"><img src="' . $v['img'] . '"></a></li>';
}
?>
</ul>こちらサイトで詳しく解説されています。

 Man
Manはぁ…はぁ…
 woman
womanお疲れさま
WordPressに埋め込みしたInstagram投稿が表示されない場合
また、WordPressへインスタ投稿を埋め込んでみたものの、下記画面のように上手く表示されないといったご相談も富山工房へよく寄せられる。

インスタ投稿の埋め込みが表示されない原因は下記のとおり。
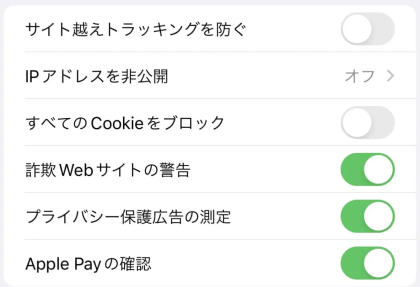
iPhone・Macでのsafariにおけるプラバシー保護機能が原因
表示されない場合、safariの設定画面で[サイト越えトラッキングを防ぐ][IPアドレスを非公開]の2つをoffにすれば解決する。

しかしインスタ投稿の埋め込みが表示されずにお困りの方はサイト運営者の方が多く、訪問者へsafari設定の指示まで出すことはできないだろう。
WordPressサイト運営者側にできる対策として、アフィリエイターのラック氏が有益な方法を紹介してくださっている。
解決方法は非常に簡単で、下記コードをサイトフッターに記載するだけで良い。
<script async src="https://www.instagram.com/static/bundles/es6/EmbedSDK.js/2fe3a16f6aeb.js"></script>※上記解決策は2019年の情報なので注意
Instagramの投稿埋め込みに関するよくある質問
その他にもよくあるトラブルや質問についてまとめてみたのでご覧頂きたい。
- 埋め込んだタイムラインは自動更新されますか?
-
インスタの投稿に合わせて自動更新されるが、WordPress上での更新頻度が1日1回なのでタイムラグは発生します。
- 埋め込み投稿のサイズ変更はできますか?
-
埋め込みコードの内にある「max-width:540px;」の箇所の数値を変更することで可能。数字の大きさに比例し、320程度がPC・スマホのどちらにも合うのでお勧めです。
- Instagramのプロフィールを埋め込みできますか?
-
InstagramはtwitterやFacebookと違いアカウントプロフィールの埋め込みはできません。
- 他人の投稿を埋め込むのは著作権侵害にあたりますか?
-
Instagram運営会社であるMETA社から下記の公式見解が発表されています。埋め込み前に投稿者の許可を取ることをお勧めします。
同社が第三者へサブライセンスを付与することは可能だが、埋め込みAPIに対しては与えていない。
同社のプラットフォーム・ポリシーでは、第三者が投稿を使用する場合、著作権者から適切な権利を得ることを求めている。
Instagramの埋め込みまとめ
以上、WordPressサイトへInstagramを埋め込む方法をご紹介させて頂いた。
WordPressのプラグインなどを使えば無料で簡単に可能なので是非試してみよう。
また、インスタ集客で運用などでお困りの方は是非富山工房へご相談いただけると幸いだ。
あなたのお力になれる日をお待ちしている。

