WordPressサイトであれば、簡単にお問い合わせフォームが設置でき、しかも簡単に様々なカスタマイズも可能だ。
今回はWordPressサイトにお問合せフォームを設置する方法を基礎から解説する。
- プラグインを使ったお問い合せフォームの設置方法
- お問い合わせ内容の通知メール設定
- スパムメールの対策
- お問合せフォームのカスタマイズプラグイン
 Man
Manお問い合わせフォーム持ってないなあ・・・
 woman
womanこの記事を見ながら作ってみよう
WordPressにお問い合わせフォームを設置する際の予備知識
WordPressにお問い合わせフォームを設置する方法には「プログラミング言語で自作」「外部ツールの使用」「プラグインの使用」3つがある。
| メリット | デメリット | |
|---|---|---|
| 自作 | カスタマイズ性が高い | プログラミングの知識が必要 |
| 外部ツール | 機能が充実しており、設置も簡単 | 本格的に使用するにはランニングコストが必要 |
| プラグイン | 多くは無料で使用でき、設置も簡単 | カスタマイズ性が低い |
WordPress初心者の方は簡単で費用もかからないプラグインを使って設置することをおすすめする。
プラグイン:別の機能を拡張するためのソフトウェア
プラグインとはWordPressサイトの拡張機能のこと。スマートフォンにおけるアプリと考えてもらえばわかりやすいだろう。
お問合せフォームを設置するプラグインは複数存在するが、「Contact Form 7」を使っておけば間違いない。
プラグイン「Contact Form 7」がお勧め

Contact Form 7とは、お問合せフォームを設置するWordpress専用プラグイン。
日本人であるTakayuki Miyoshi氏によって開発され、これまで500万サイト以上で利用されている。
Contact Form 7を使えば、ショートコードをコピペするだけで簡単にお問い合わせフォームの設置が完了する。
ショートコード:[○○○11-5]のように[]で囲まれた短いコードの事を指す。
また、日付選択やチェックボックスなどの機能も存在しており、お問い合わせフォームに必要な機能はすべて再現できると言ってよい。
お問い合わせフォームは固定ページへ設置する
WordPressのページは「投稿」と「固定ページ」に分けられ、お問い合わせフォームは「固定ページ」へ設置するのが好ましい。
- 投稿:ブログや施工事例など増え続けるページを作成するのに用いる
- 固定ページ:「会社概要」「お問い合わせ」「利用規約」など単体で完結するページに作成用いる

では実際にContact Form 7を使ってお問い合わせフォームを実装するまでの手順を解説したいと思う。
 woman
womanここからが本番!
 Man
Man待ってました!
お問い合わせフォームの設置方法
まずはContact Form7を使って、必要最低限のお問い合わせフォームを作成する方法を解説する。
- Contact Form7のインストールする
- Contact Form7の設定する
- お問い合わせフォームを固定ページに設置する
カスタマイズが必要な場合は、後ほど解説する【初心者向け】お問い合わせフォームの応用設定を参考にしていただきたい。
Contact Form7のインストールする
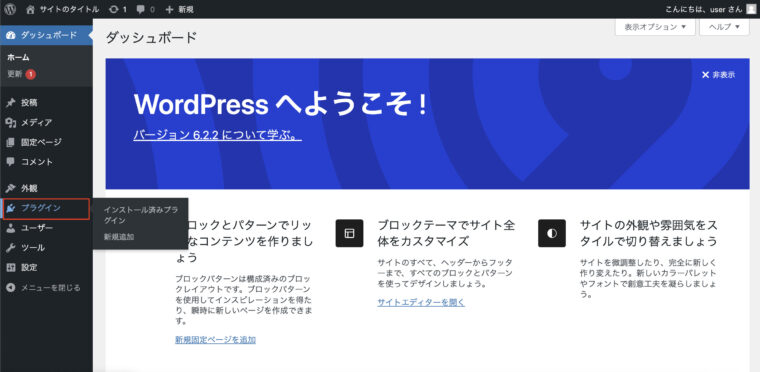
WordPressの管理画面にログインし、「プラグイン」をクリックする。

プラグインのページを開いたら「新規追加」をクリック。

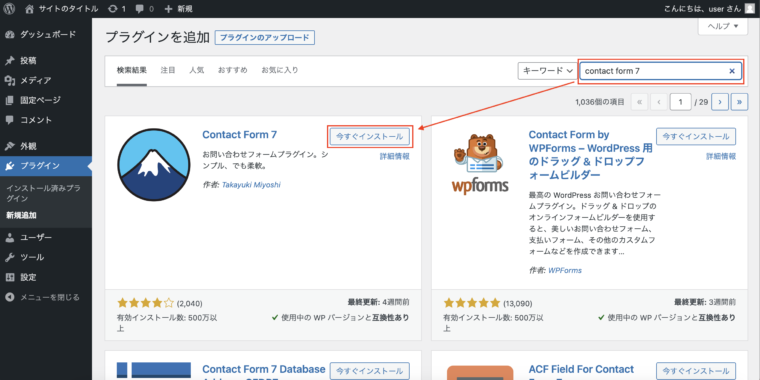
検索窓に「contact form 7」と入力し、表示されたContact Form7の「今すぐインストール」をクリックする。

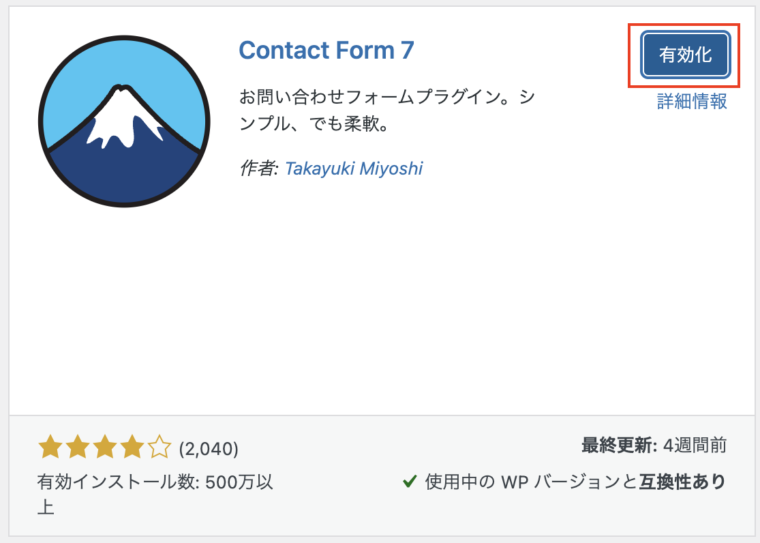
インストールが終わったら「有効化」をクリックすればContact Form7のインストールは完了だ。

Contact Form7の設定する
続いてContact Form7の設定を進めて実際にお問い合わせフォームを作成していこう。
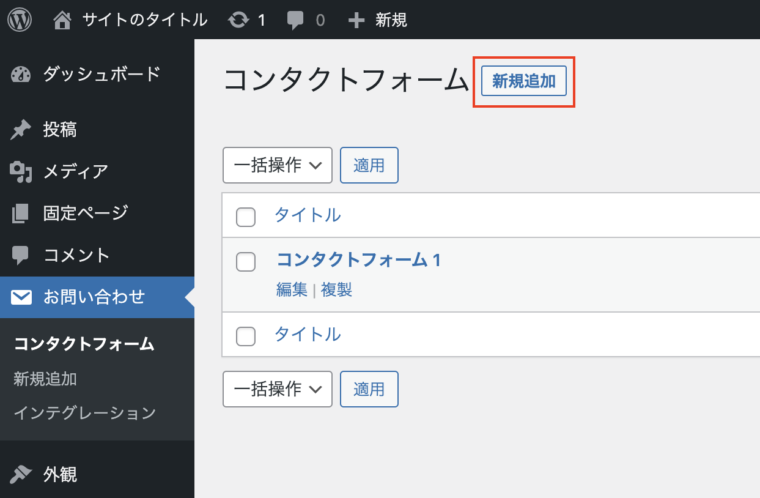
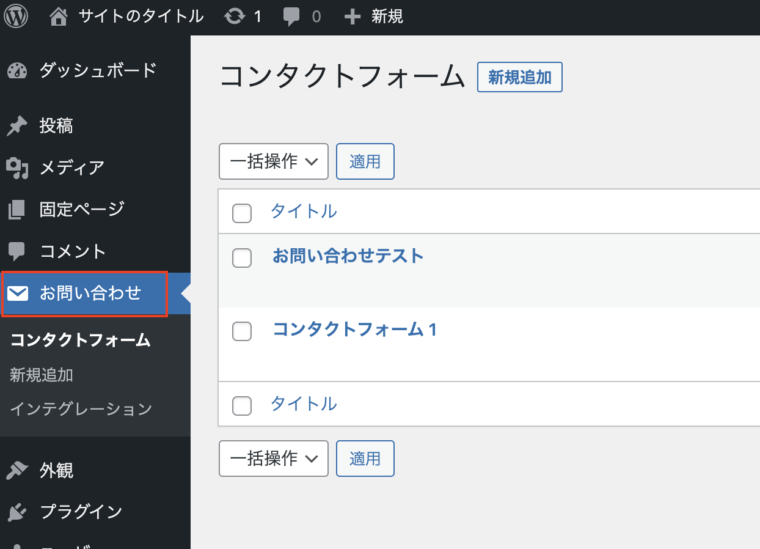
管理画面の「お問い合わせ」をクリックし、Contact Form7のページを開く。

「新規作成」をクリックし、新しいお問い合わせフォームの編集ページを開く。

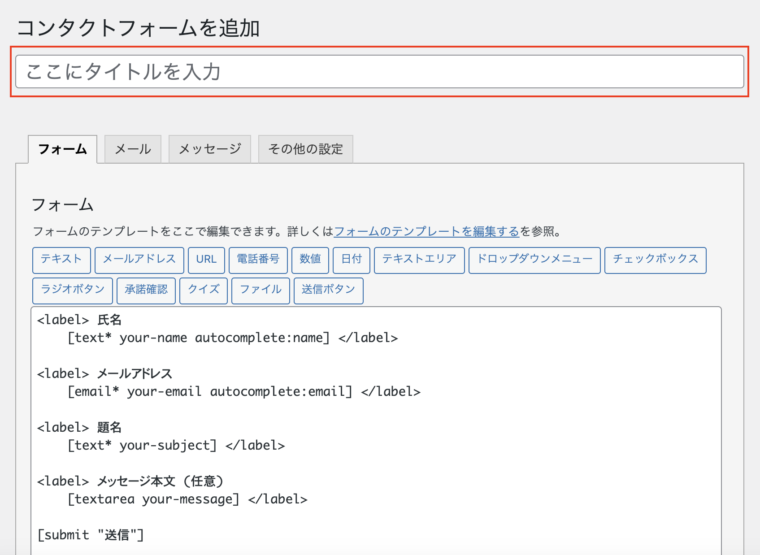
「ここにタイトルを入力」とある部分に新しく作成するお問い合わせフォームのタイトルを入力する。
ここに入力したタイトルはサイト上に表示されるわけではない。
複数フォームを作成した際に管理しやすいタイトルにしておくとよいだろう。

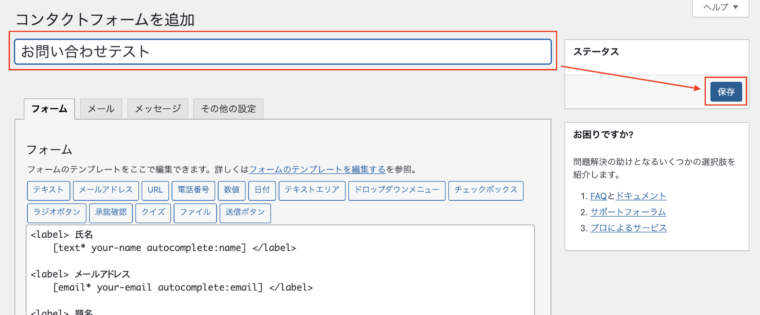
タイトルの入力を終えたら「保存」をクリック。

以上で新しいお問い合わせフォームの作成は完了だ。
Contact Form7では、新しく作成したフォームにもデフォルトで以下5項目が設定されている。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
この5つの入力項目は後からでも自由に変更が可能であり、変更方法はお問い合わせフォームの応用設定で解説している。
しかしまずは全体の流れを理解して頂くために、上記のフォームを使用すると仮定して設置方法の解説に移る。
お問い合わせフォームを固定ページに設置する
お問い合わせフォームの作成が終わったらお問い合わせフォームを設置するページを用意しよう。
ここでは例として「お問い合わせ」というタイトルの固定ページを作成してみたいと思う。
まず管理画面の「固定ページ」を選択し、「新規追加」をクリック。

ページタイトルに「お問い合わせ」と入力してから「公開」をクリック。
これで固定ページの作成は完了となる。

では次に、先ほど作成したお問い合わせフォームを設置するためのショートコードをコピペで貼り付けていこう。
ショートコード:[○○○11-5]のように[]で囲まれた短いコードの事を指す。このショートコードをコピペで貼り付けることで様々な機能を読みだすことができる。
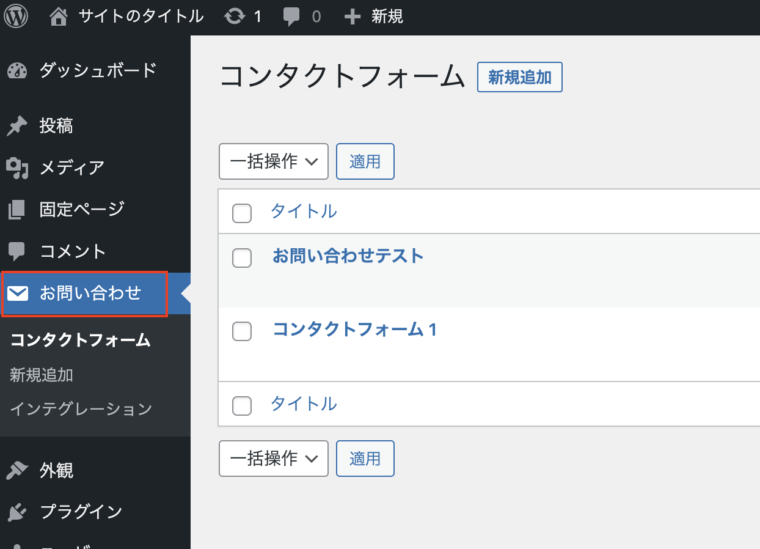
まずショートコードをコピーするために管理画面の「お問い合わせ」をクリックする。

すると下記図のようにお問い合わせフォームとそれを呼び出すショートコードが一覧表示される。
使用したいお問い合わせフォームのショートコードをコピーしておこう。

先ほど用意したの固定ページの編集画面を開き、コピーしたショートコードを貼り付けてページを「更新」する。
たったこれだけでお問い合わせフォームの設置は完了となる。

更新を終えたら画面右の「固定ページ」を選択し、URLクリック後に表示されるポップアップ内のURLをクリック。

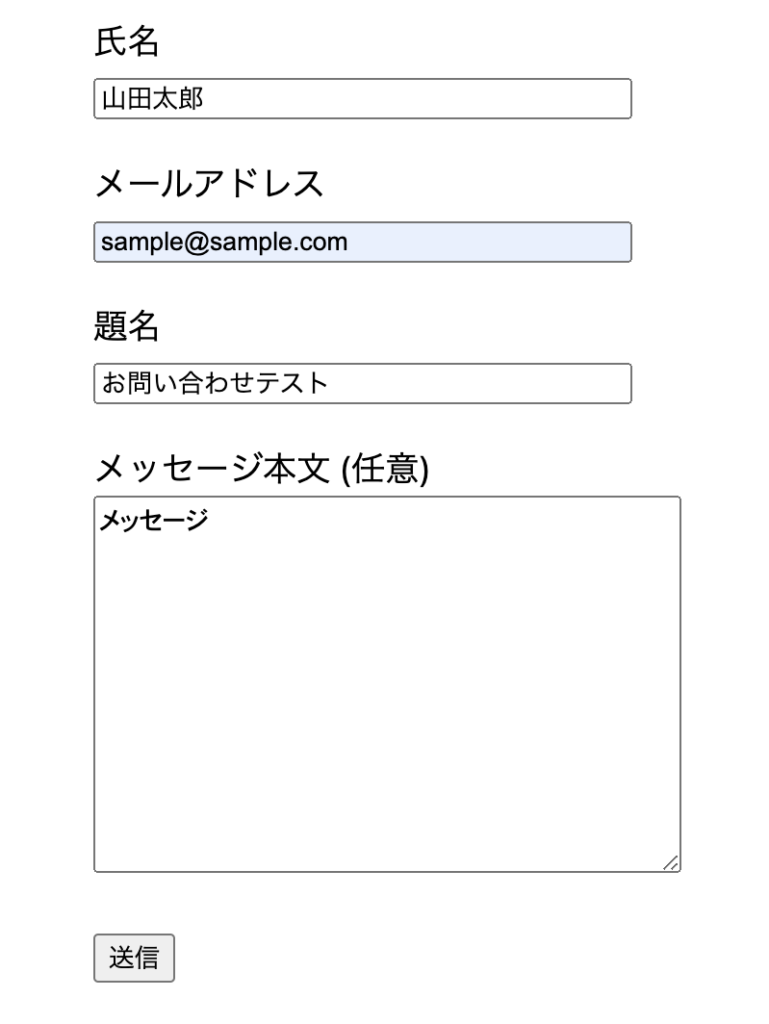
URLをクリックすると作成したページが表示されるので、お問い合わせフォームが正しく反映されているか確認する。

続いてお問い合わせフォームに値を入力し、送信テストを行う。

送信が成功すると、画面内に送信完了テキストが表示される。

フォーム送信先はデフォルトでサイト管理者のメールアドレスとなっている。
(送信先の変更方法は自動返信メールの設定にて解説)
サイト管理者のメールアドレスは管理画面「設定」の「管理者メールアドレス」から確認可能だ。

メールアドレスを確認したらお問い合わせフォームの内容が届いているかチェックしておこう。

以上がContact Form7を使ったお問い合わせフォームの設置方法だ。
以降では、お問い合わせフォームの細かいカスタマイズ方法について解説する。
 Man
Manあれ?これだけ?
 woman
woman意外と簡単でしょ
お問い合わせメールが届かないときの対処法
お問い合わせフォームを送信した際、サイト管理者に通知メールが届かないケースが稀に存在する。
主に下記2つのケースが挙げられる。
- 迷惑メールに振り分けられる:各メール設定より迷惑メールフォルダに入らないよう設定できる
- ブロックされる:メールサービス側でブロックされてどのフォルダにも届かない
自身の迷惑メールフォルダを確認しても届いていない場合は、メールサービス側(GmailならGoogle)にブロックされている可能性が非常に高い。
メールがブロックされる原因は、サイトドメインとメールの送信元ドメインが別であることにより、お問い合わせメールがなりすまし判定を受けている場合が多い。
| サイトURL(https://以降の部分) | https://toyama-hp.com/ |
| 送信元のメールアドレス(@以降の部分) | info-hp@gmail.com |
そのため、ブロックを解消するためには「info@toyama-hp.com」のようにドメインメール(サイトドメインを使ったメールアドレス)を作成して、送信元のメールアドレスに設定する必要がある。
その手順も解説したいと思う。
ドメインメールを作成して送信元メールアドレスに設定する
繰り返すが、「info@toyama-hp.com」のようなドメインメール(サイトドメインを使ったメールアドレス)を作成して、送信元のメールアドレスに設定することでブロックは解消される。
当サイトの場合、サイトドメインはtoyama-hp.comであるため、送信元は〇〇@toyama-hp.comといった形のメールアドレスを設定することになる。
まずはサイトドメインを使ったメールアドレスの作成方法から解説したいと思う。
レンタルサーバーの多くはメールアカウントの作成機能がついているため、これを利用して送信元のメールアドレスを用意する。
今回はエックスサーバーを例に解説するが、他サーバーをご利用の方は下記ページを参考に進めてほしい。
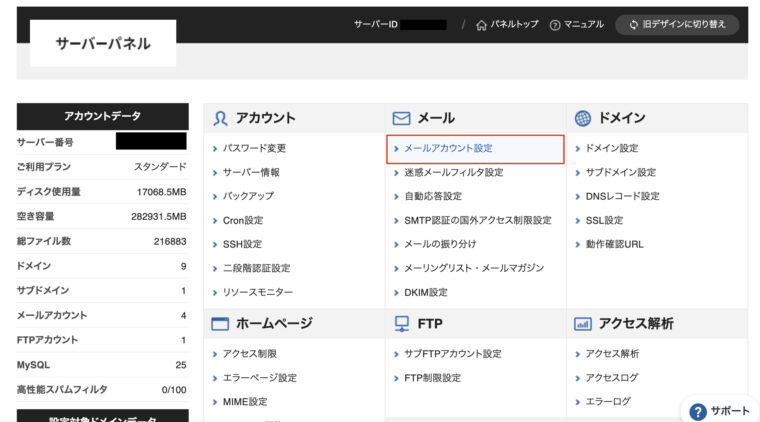
まずエックスサーバーのサーバーパネルにログインし、「メールアカウント設定」をクリック。
なお、ここで解説するドメインメールはブロック解消に作成したため、このドメインメールを使った送受信については割愛させていただく。

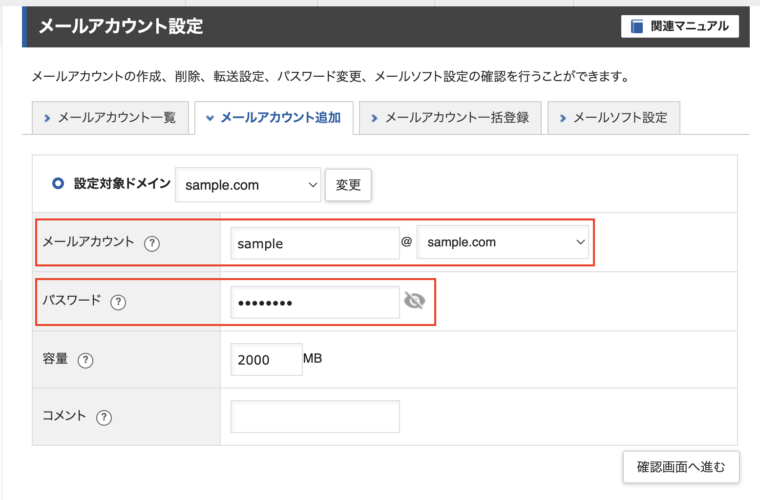
「メールアカウント追加」のタブを選び、「メールアカウント」「パスワード」を入力して「確認へ進む」をクリック。

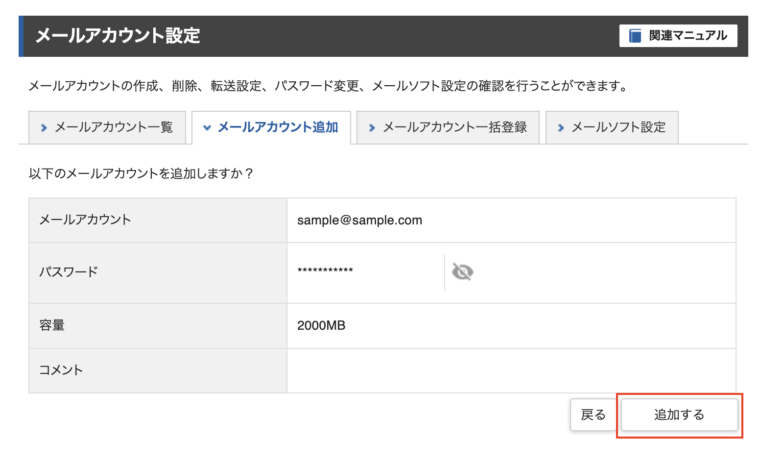
「追加する」をクリックしてメールアカウントの用意は完了。

続いて、作成したドメインメールを送信元メールアドレス(通知先)に設定したい。
WordPress管理画面を開いて「お問い合わせ」>「お問い合わせテスト」をクリックしよう。

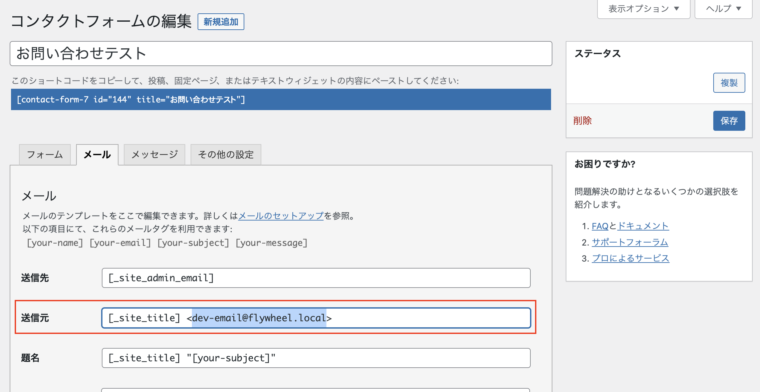
送信元メールアドレスを変更したいフォームの編集画面を開いたら、「メール」タブをクリックする。
その後、「送信元」を作成したメールアドレスに変更し、「保存」をクリック。

ここまでの操作で、サイトドメインとメールの送信元ドメインが一致したことになる。
実際にフォームの送信を行い、お問い合わせメールが受信できているか確認しておこう。
このときお問い合わせメールの受信先はSTEP1で作成したメールアドレスではなく、コンタクトフォームの送信先であることに注意していただきたい。

以上がドメインメールによるブロック解消の方法だ。
もし作成したドメインメールを使いたい場合はメールソフトの設定が必要となる。
【推奨】スパムメール対策の強化
スパムメールとは、迷惑メールとも呼ばれ、広告・宣伝やフィッシングサイトへの誘導、ウイルスへの感染などを目的として送信される。
ツールを使って無差別に送られるため、立ち上げたばかりのサイトであっても、お問合せフォームがあればスパムメールの標的になる可能性は十分にある。
本記事では、スパムメールの対策としてreCAPTCHAの設定方法を紹介する。
reCAPTCHAはGoogleが無料で提供しているツールで、導入することで送信が人間によるものかロボットによるものかを見分けることが可能になる。
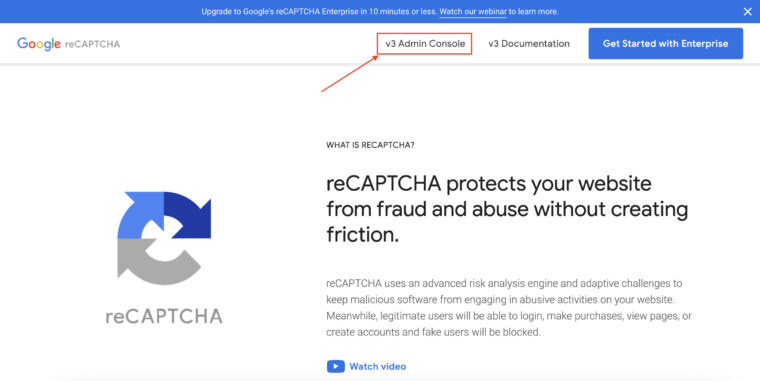
Google reCAPTCHA(https://www.google.com/recaptcha/about/)へアクセス。
reCAPTCHAへの登録時にはGoogleアカウントが必要となるので、あらかじめログインしておくとよい。
サイトにアクセスしたら、画面上の「v3 Admin Console」をクリック。

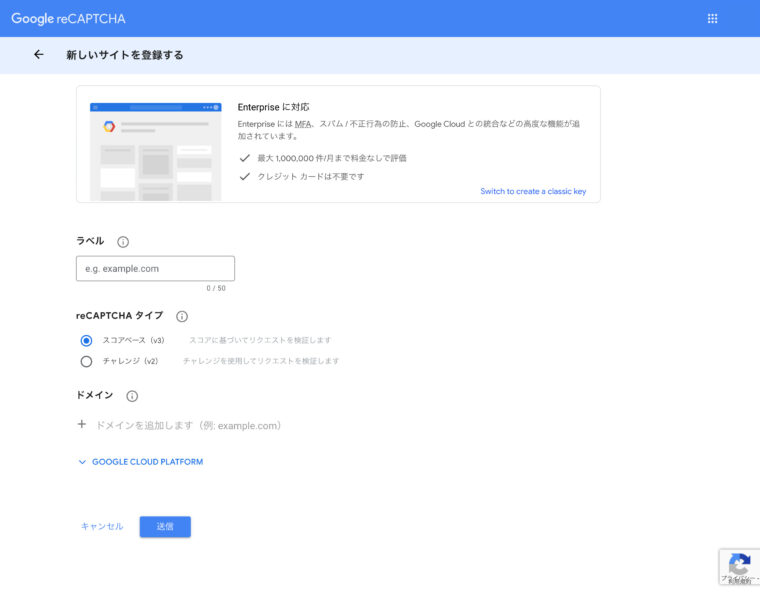
サイト登録の画面が表示されるので、3つの項目を入力し「送信」をクリック。
| ラベル | サイト名など後から見てわかりやすい名前をつけておく。 |
| reCAPTCHA タイプ | スコアベース(v3)を選択 |
| ドメイン | サイトのドメインを入力 |

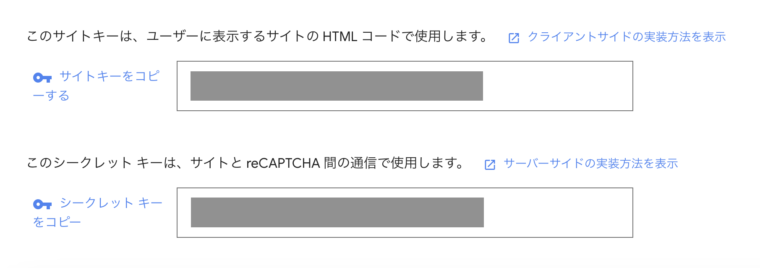
するとWordPressとの連携に必要な「サイトキー」「シークレットキー」が表示されるので必ずメモしておこう。

以上でGoogle reCAPTCHAの登録は完了だ。
続いてWordPressサイトでの設定を行う。
WordPress管理画面にログインし、お問い合わせの「インテグレーション」をクリック。

外部 API とのインテグレーション画面が表示されるのでreCAPTCHAの「インテグレーションのセットアップ」をクリック。

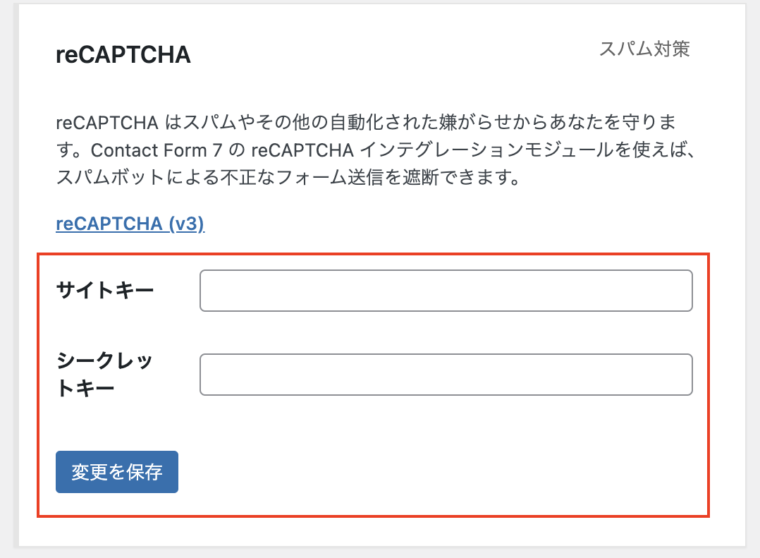
先ほどメモしておいた「サイトキー」「シークレットキー」を入力し「変更を保存」をクリック。

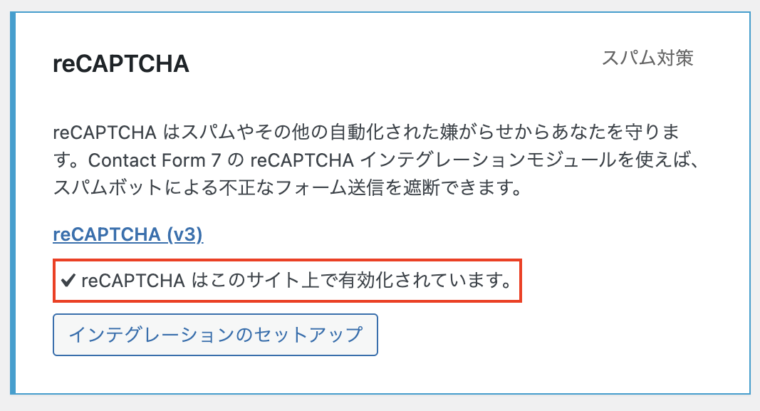
画面上に「reCAPTCHAはこのサイト上で有効化されています。」と表示されたらreCAPTCHA設定は完了だ。

reCAPTCHA設定が完了すると、サイト右下にreCAPTCHAのアイコンと「プライバシー・利用規約」といった文言が表示されるはずだ。

【初心者向け】お問い合わせフォームの応用設定
ここからは新しいお問い合わせ項目(入力欄)の作成や自動送信メールの設定など、お問い合わせフォームの応用設定ついて解説する。
お問い合わせ項目の追加方法
まずは新しくお問い合わせ項目を追加する方法を解説する。
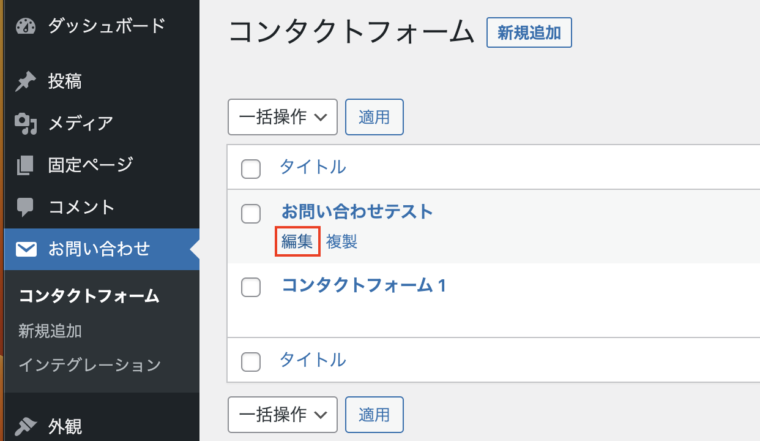
WordPress管理画面の「お問い合わせ」をクリックし、編集したいフォームの「編集」をクリックする。

フォーム編集画面には以下のようにタグ(項目)が並んでいるので、追加したいタグをクリックする。
例として「テキスト」をクリックした場合を解説する。

タグをクリックすると以下のポップアップが表示されるので「タグの挿入」をクリック。

追加されたタグはフォーム内に表示される。

タグを追加しただけではユーザーは何をフォームに入力すべきかわからないので、以下の形式でラベルを設定する。

<label> 〇〇(項目名)
[text text-929] </label>
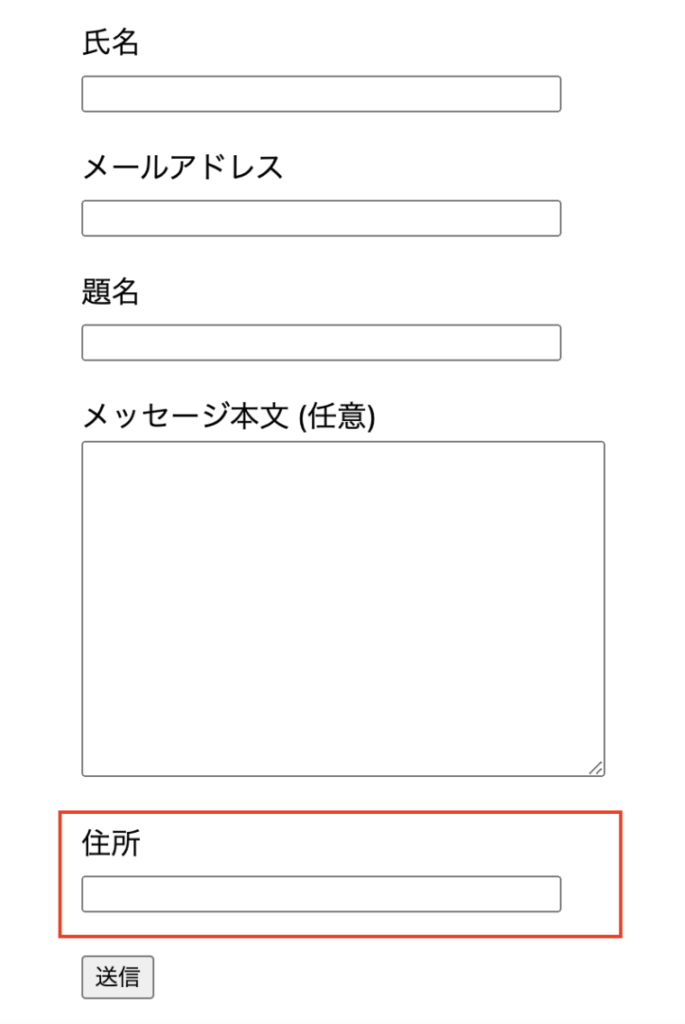
フォームを保存しサイト上の表示を見てみると、以下のように追加した項目が反映されている。

お問合せ項目の並びはフォーム編集画面のタグの並びを反映している。
必要に応じて順番を入れ替えることも可能だ。
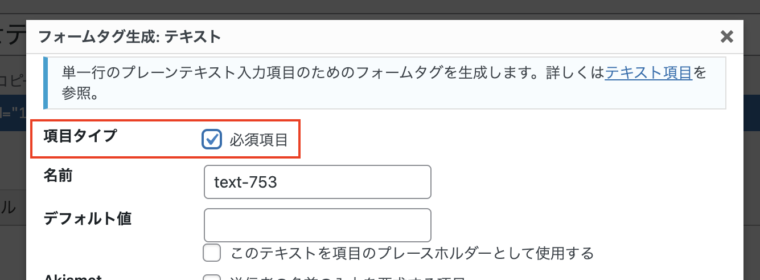
必須項目の設定
入力が完了していないと送信できない項目を必須項目という。
タグ挿入時に「項目タイプ」を「必須項目」にチェックしておくと設定可能だ。

必須項目は、お問い合わせ受信者にとって情報の取りこぼしを防ぐメリットとなるが、ユーザーにとってはどの項目が必須かわからなかったり多すぎたりするとお問い合わせ時の負担となる。
ラベル内に(必須)といった文言を入れ、必要最低限の項目を必須にするとった工夫が必要だ。
プレースホルダー(入力例)の設定
プレースホルダーとは、入力欄にあらかじめ表示しておく内容のことだ。

このプレースホルダーを設定しておくことで、ユーザーはフォームの入力内容を理解しやすくなる。
フォーム送信率の向上や入力ミスを防ぐことにもつながるのでなるべく設定しておこう。
タグ挿入時に「デフォルト値」を入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れることで設定できる。

テキスト・メールアドレス・URL・電話番号・数値・日付・テキストエリアの追加
テキスト・メールアドレス・URL・電話番号・数値・日付は1行ほどのテキスト入力欄を、テキストエリアは数行にわたるテキストの入力欄を表示する。
見た目はほぼ同じだが、それぞれ指定の入力値以外を送信するとエラーとなり、ユーザーに入力ミスを事前に知らせることができる。

以下が各タグの概要となる。
| テキスト | 入力値の指定なし |
| メールアドレス | メールアドレスのみ受け付ける |
| URL | URLのみ受け付ける |
| 電話番号 | 電話番号のみ受け付ける |
| 数値 | 数値のみ受け付ける。上限・下限の設定も可能 年齢や人数、注文数などの入力欄として使用する |
| 日付 | 日付のみ受け付ける。上限・下限の設定も可能 予約日やお届け日などの入力欄として使用する |
| テキストエリア | 数行にわたる入力欄 ユーザーの意見やお問い合わせ詳細の記述欄として使用 |
チェックボックスの追加
チェックボックスは、用意した選択肢から複数回答してもらいたい場合に適している。

チェックボックスのタグをクリックし、ポップアップ内のオプションに選択肢を入力することで設定できる。

その他の設定項目についての解説は以下。
| ラベルを前に、チェックボックスを後に配置する | ラベル(選択肢名)の後にチェックボックスが表示される |
| 個々の項目をlabel要素で囲む | ラベルクリック時にチェックが入る |
| チェックボックスを排他化する | チェックできる選択肢を1つに制限する |
ラジオボタンの追加
ラジオボタンは、用意した選択肢から1つだけ選んでもらいたい場合に適している。

ラジオボタンのタグをクリックし、ポップアップ内のオプションに選択肢を入力することで設定できる。

その他の設定項目についての解説は以下。
| ラベルを前に、チェックボックスを後に配置する | ラベル(選択肢名)の後にチェックボックスが表示される |
| 個々の項目をlabel要素で囲む | ラベルクリック時にチェックが入る |
ドロップダウンメニューの追加
ドロップダウンメニューとは、クリックすることで複数の選択肢が表示されるメニューのことだ。
選択肢が多く、チェックボックスやラジオボタンで表すとフォームが見づらくなる際はドロップダウンメニューを使うとよい。

ドロップダウンメニューのタグをクリックし、ポップアップ内のオプションに選択肢を入力することで設定できる。

その他の設定項目についての解説は以下。
| 複数選択を可能にする | 複数の選択肢を選んで送信できるようになる |
| 空の項目を先頭に挿入する | 「以下から選択してください」といった文言がドロップダウンメニューに表示される |
サイト管理者に届く通知メールの設定
お問い合わせフォームの送信後、サイト管理者宛に届く通知メールも編集しておこう。
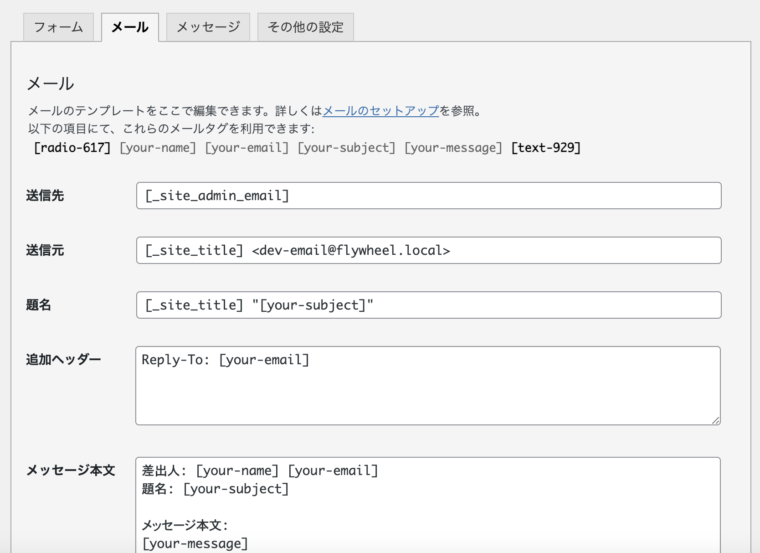
まず、コンタクトフォーム編集画面の「メール」タブをクリックする。

通知メールの設定
フォームの送信内容を通知メール内に表示させるにはメールタグを使用する。
メールタグ:お問い合わせフォームの内容を通知メール内に反映させるタグのこと。フォームタグの「名前」と対応している。

- フォームで
<label>氏名[text* your-name]</label>と設定する - お問い合わせページに
氏名[入力フォーム]が表示される - フォームに「山田太郎」と入力して送信
- メール設定で
[your-name]と記載されている箇所が「山田太郎」と表記され、通知メールが届く

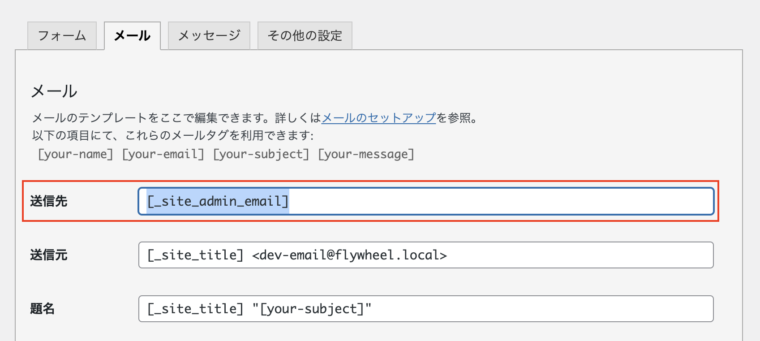
下画像の赤字箇所のようにフォームに設定した項目は、メール設定の際に一覧で表示される。
通知メール内にフォーム内容の入力漏れがないか確認するとよいだろう。

以下はフォーム送信完了後に受信するメールの設定項目になる。

| 送信先 | メールの送信先 デフォルトで [_site_admin_email](サイトの管理者メールアドレス)となっている。サイト管理者のメールアドレスは管理画面「設定」の「管理者メールアドレス」から確認可能 |
| 送信元 | メールの送信元 お問い合わせメールが届かない場合はこの設定を見直す |
| 題名 | メールのタイトル。自分でメールを受け取った際にわかりやすい内容に変更するとよい。 例)「【富山工房】メールお問い合わせ」 |
| 追加ヘッダー | 基本的に変更不要 |
| メッセージ本文 | メールの本文。フォームの入力項目を変更した場合は忘れずメールにも反映させよう。 せっかくお問い合わせ送信されても、その内容が通知されない状態は避けたい |
 Man
Manわかったような・・・
 woman
woman一度自分で送信してみよう
送信者への自動折り返しメールの設定
Contact Form7ではサイト管理者への通知メールだけでなく、フォーム送信者への自動折り返しメールの設定も可能だ。
.png)
- メールタブ内の「メール (2) を使用」にチェックを入れる
- 送信先をメールアドレスに対応したメールタグに変更(上画像では
[your-email]) - 題名やメッセージ本文をお問い合わせフォーム送信者に向けた内容に変更
【上級者向け】お問い合わせフォームのカスタマイズ用プラグイン
お問合せフォームの機能を拡張するプラグインをいくつか紹介する。
Contact Form7の扱いに慣れてきたら活用してみてほしい。
住所の自動入力プラグイン「zipaddr-jp」

郵便番号を入力すると住所を自動で表示してくれるプラグイン。
都道府県、市区町村、地域を分けて表示することも可能。
住所の項目は、文字数が多く入力ミスに気づきづらいもの。
そのため自動入力のプラグインを導入することでユーザーの負担を減らし、フォームの途中離脱を防ぐことにつながる。
確認画面表示プラグイン「Contact Form 7 Multi-Step Forms」

フォーム送信前の確認画面を表示するプラグイン。
ユーザーが入力ミスに気づくことができ、入力漏れや送信ミスの現象が期待できる。
また、送信完了画面(サンクスページ)の設定やページをまたいだフォームの分割も可能。
条件分岐設定プラグイン「Contact Form 7 Conditional Fields」

ユーザーが選んだ選択肢に応じてフォームの表示内容を変更するプラグイン。
例えば、入力した人数によって表示されるコースが変わるといった使い方が可能。
フォームの表示項目をすっきり見せることができ、ユーザー入力すべき項目を明確にすることができる。
まとめ
本記事では、WordPressにお問合せフォームを設置する方法を解説した。
Contact Form 7を使えば簡単にフォームの設置ができるので、WordPress初心者の方はインストールして使ってみてほしい。
また、富山工房でもお問い合わせフォームの設置を含めたWordPressサイトの制作を行なっている。
お困りの方はご検討いただきたい。
 Man
Manよかったら記事のシェアお願いね!
 woman
womanよろしくお願いします

