
SEO中級者の方が必ず知っておくべき事が「noindex」の正しい使い方である。
決して頻繁に用いるメタタグではないものの、使い方を誤れば大変な損失を生むこともあり得る。
そこでこの記事では、noindexの設置方法や設置すべきページの解説をしたいと思う。
- noindexの効果
- noindexの設置方法
- noindexすべきページ
 Man
Man woman
womannoindexとは?
noindexとは、メタタグの一種であり、特定のページを検索エンジンにインデックスさせない場合に使う。
つまり、noindexの設定されたページは検索結果に表示されなくなるのだ。
もう少し踏み込んで説明をすると、検索順位が決められるまでの流れは下記のようになっている。
サイトを巡回してページ情報を収集する
集めたページ情報をデータベースに登録する
アルゴリズムに基づいて順位が決定する
この二段階目のインデックスでストップを掛けるのが、noindexの役割である。
nofollowとの違い
noindexはしばしばnofollowと混同して考えられることがある。
nofollowとは、このページにあるリンク先をたどらないよう、クローラーに指示するメタタグである。
例えば、リンク先にSEO評価を渡したくない場合などに使用される。
noindexとは全く異なる意味を持つので、混同しないよう注意しよう。
noindexのSEO効果
noindexのSEO効果を説明する際、よく引用されるのが、Googleウェブマスター向け公式ブログにある下記の1文である。
低品質なコンテンツがサイトの一部にしか存在しない場合でも、サイト全体の掲載順位に影響を与えることがあるということにご注意ください。
つまり、一部の低品質ページがサイト全体のマイナス評価に繋がる場合がある。
そのため、低品質ページがある場合はnoindexを設定することでサイト評価の低下を回避できるという考え方がされている。
 Man
Man woman
womanしかし、この一文の後に続く文脈をご存じだろうか?
Googleウェブマスターブログには、下記のように続いて記述されている。
低品質なページを削除したり、内容の薄いページをまとめて役に立つコンテンツに改善したり、もしくは低品質なコンテンツを他のドメインに移動させたりすることが、最終的に良質なコンテンツの掲載順位を改善することにつながります。
つまり、ユーザーファーストの理念を掲げるGoogleにとって、noindexの設定はベストなSEO対策ではない。
noindexを頼りに低品質ページを放置することは、言わば「臭いモノには蓋をする」的な考えである。
低品質ページへの正しい対処方法はコンテンツ自体の削除・改善であることを念頭に置くべきだ。
とは言っても、サイト運営には必要不可欠な低品質ページがいくつか存在する。
そういったページにnoindexを設定するのが本来の正しい使い方である。
では具体的にどういったページにnoindexを使うべきか見ていこう。
noindexの使い方
noindexは、サイト構造上で必要ではあるが低品質に該当するページに設定するのが好ましい。
具体的には下記のページが挙げられる。
- ダウンロードページ
- 404エラーページ
- サンクスページ
それぞれについて簡単に解説したいと思う。
ダウンロードページ
コーポレートサイト等には書類やパンフレットをダウンロードするためのページが作られていることも少なくない。
ダウンロードページはほとんどの場合、数行のテキストで構成されるため、noindexを設定するのが好ましい。
しかし、コンテンツがしっかりと作り込まれているダウンロードページの場合は無理に設定する必要はない。
404エラーページ
404エラーページとは、目的のURLが存在しなかった場合に表示させるページである。
ユーザーにページが存在しないことを伝えるだけの内容なので品質は著しく低い。
しかし、サイトには必要不可欠なページであり、検索結果に表示させる必要もないのでnoindexを設定するのが好ましい。
 Man
Man woman
womanサンクスページ
サンクスページとは、問い合わせフォーム送信後に遷移させるページ。
主にコンバージョン計測を目的として作られるページである。
もし自然検索からサンクスページへアクセス流入があると、正確なコンバージョン計測ができないため、noindexの設定は必須である。
また、品質面においてもnoindexを設定すべきだろう。
一般的なWebサイトを運営する場合、上記3ページが代表的なnoindex対象である。
他サイトの情報を自動収集するスクレイピングサイト等、noindexを多用すべきサイトも存在するが、99%の方には関係のない特殊なケースなので解説は省く。
他サイトでのnoindex設定状況
上記で説明したnoindexを設定すべき3ページはあくまで一例である。
Webサイトには様々な役割のページが存在し、どのページにnoindexを設定すべきかお悩みの方も多い。
そこで、SEOに秀でたWebサイトはどのページにnoindexを設定しているのかをお伝えしたいと思う。
調査対象のサイトは全て、「SEO」という超難関キーワードで上位表示に成功しているサイトである。
※サンクスページは未調査
傾向として、noindexを多用していないサイトが上位に目立つ。
ちなみに、ページ毎のnoindexの有無はnoindex有り無しチェッカーを使うことで簡単に調べることができるので気になる方はライバルサイトを調べてみよう。
 Man
Man woman
womanでは次に、実際にnoindexをページに設定する方法を解説したい。
noindexの設定方法
noindexの設定方法は以下の2通りとなる。
- 直接タグを挿入する
- プラグインで設定する
それぞれの設定方法について詳しくお伝えしたいと思う。
直接タグを挿入する
インデックスされたくないページの<head>タグ内に以下の記述を追加することで設定できる。
<meta name=”robots” content=”noindex”/>
htmlの知識がない方でもこのコードをコピペして貼り付けるだけなので、非常に簡単だ。
noindexさせたいページ数が少ない場合は直接タグを挿入しても良いだろう。
プラグインで設定する
WordPressでサイトを構築している方はプラグイン「WP Custom noindex Nofollow」を活用すると簡単に設定できる。
ダウンロードリンク
https://worklog.be/download/wp-custom-noindex-nofollow.zip
まずは、上記リンクからダウンロード後にインストール、有効化まで進めよう。
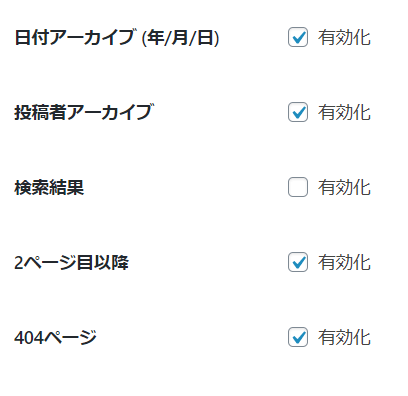
続いてダッシュボードから「Noindex Nofollow」でnoindexを設定するページを選択することができる。

あとはnoindexを設定したいページにチェックを入れ、設定をクリックするだけで反映される。
 Man
Man woman
womannoindexを設定する際の注意点
最後に、noindexを設定する際の注意点をいくつかお伝えしたいと思う。
noindexを設定する際の注意点は以下の3つとなる。
- クローラーの巡回を止める場合はrobots.txtを設定する
- テーマファイルでの使用
- noindexが反映するタイミング
それぞれどういう事なのか解説したい。
クローラーの巡回を止める場合はrobots.txtを設定する
noindexはインデックス防止のタグであり、クローラーの巡回自体を止めるものではない。
クローラーの巡回自体を止めたい場合はnoindexではなく、robots.txtを設定する必要がある。
robots.txtはFTPソフトを使ってテキストファイルで記述する。
また、ページにnoindexとrobots.txtの両方を設定した場合、クローラーはページを巡回しないため、noindexの存在を認識することができない。
つまり検索結果に表示されてしまうので、noindexとrobots.txtの使い分けは慎重に行おう。
テーマファイルへの使用
WordPressサイトでテーマファイルにnoindexを直接記述してしまうと、全てのページにnoindexが設定されるで注意が必要だ。
HTML初心者の方がよくする失敗が、header.phpへ直接記述してしまうケースだ。
header.phpへ記述する場合、条件分岐を用いてページを指定しないと全てのページがインデックスされなくなる。
HTML初心者の方は無理にテーマファイルへ記述せず、WP Custom noindex Nofollowのプラグインを使用するのをお勧めする。
noindexが反映するタイミング
noindexを設定しても、クローラーが該当ページを巡回するまではnoindexは認識されない。
また、クローラーが巡回するタイミングはサイト・ページ毎によって異なる。数週間掛かる場合もあるので注意しよう。
まとめ
以上、noindexの使い方・注意点について解説させて頂いた。
noindexを多用する必要のないサイト作りが正しい考え方であり、noindexを適切に用いても大きなSEO効果などない。
しかし、使い方を間違えれば大きなSEO損失を生んでしまうのがnoindexの怖い点である。
noindexを使用する場合は最新の注意をはらって設定しよう。
 Man
Man woman
woman