
富山工房では実に様々な業種の方からホームページ制作のご依頼を頂くが、実にその5割近くのクライアント様が他社からのお乗換えである。
その数多ある業種の中でもトップクラスに乗換えの多い業種が美容室・美容院なのだ。
また、富山工房が担当した際にホームページ集客の成果を上げやすいのも美容室・美容院である。
何故なら、ライバル店のホームページが弱いからだ。
現在、美容室ホームページのスタンダードは「お洒落第一主義」であり、ユーザビリティを優先して作られていないホームページが多い。
それが業界全体の主流になっており、制作会社もクライアントの意向に従ってお洒落第一主義のホームページを作らざるを得ないのが現状だ。
ユーザーファーストを理念に掲げるGoogleとは真逆の考え方であり、美容室ホームページ全体がそういった風潮である限り、その中で検索上位を勝ち取ることは容易なことなのだ。
 Man
Man woman
womanこの記事では、これから美容室ホームページを作る際に失敗しないためのポイントをいくつか紹介しようと思う。
美容院ホームページの必要性
話が少々振り出しに戻ってしまうが、そもそもホームページを持つ必要があるのかと疑問に感じている方も多いと思う。
数十万円という制作費を掛けるくらいなら、ホットペッパービューティーなどの広告掲載に予算をまわした方が収益に結びつくのではないか?
Wixやアメーバブログといった無料ツールを使用すれば自分で簡易的なホームページが作れるのではないか?と考える方もいるでしょう。
しかし、結論から述べるとホームページは必要不可欠である。
決して、富山工房がホームページ制作会社だからそう答えるのではない。明確な理由があるからだ。
その各々の理由を解説していこう。
クーポンサイトでの集客は非効率
美容業界では、ホットペッパービューティーや楽天ビューティーなどのクーポンサイトに広告掲載料を支払って集客をしている店舗が多い。
しかし、クーポンサイトのユーザーというのはあくまでクーポン目的でサイトを利用しているということを忘れてはならない。
つまり、クーポンサイト経由でのユーザーはリピート来店の期待率が著しく低いのだ。
クーポンサイトを利用している美容サロン様への調査結果、クーポンを使用してサロンに来る60%~70%のお客様のリピート率がほぼ0だということ。
それに引き換え、Googleなどの検索エンジンを使ってサロンを探しているお客様がホームページを訪れて予約するお客様のリピート率はかなり高い傾向にあります。
サロンコンシェルジュ
クーポンサイトからの集客とホームページからの集客、その2通りの経営方針が数年先の利益にどれ程の差をもたらすのかは想像に難くない。
自作の無料ホームページは集客できない
Wix・アメーバブログといった無料ツールでWeb集客を成功させることは難しい。
何故なら、コンバージョン率(予約・問い合わせに繋がる確率)が通常のホームページに比べて著しく低くなるからだ。
その原因はバナー広告にある。
Wix・アメーバブログといった無料ツールで作ったブログやホームページには複数枚のバナー広告が強制的に掲載されてしまう。
それもページのコンテンツ内容に類似した広告案件が自動配信されるため、本来は予約や問い合わせに繋がるはずのユーザーが広告内の商品に流れてしまうのだ。
Wixやアメーバブログが、何故あのような良質なツールを無料提供しながらも莫大な黒字収益を計上することができるのか?
そういった視点で考えていただくと、そのカラクリに気づけるはずだ。無料(タダ)より怖いものはない。
 Man
Man woman
womanこれらの理由から、美容室でのWeb集客にはホームページが必要不可欠であることがお判りいただけると思う。
しかし一概にホームページといっても制作会社によって質に大きな差が出てくる。
そこで、ホームページ制作を依頼する際に、失敗しないためのポイントをいくつか紹介していこう。
集客成功するための制作ポイント
冒頭でも説明したように、美容室ホームページにはお洒落第一主義とも呼べる風潮がある。
そのためユーザービリティへの意識が低く、ホームページ自体の質も低い。
具体的にどういった点が良くないのかを理解し、反面教師にすれば、あなたの店舗のホームページは良質なものに仕上がり、結果的にWeb集客の成功にも繋がるだろう。
お洒落デザインの弊害を理解する
美容室はイメージ商売という側面もあるが、デザインに過度なお洒落さを追求した結果、非常にユーザービリティの低いホームページが多く見られる。
具体的には以下のような点だ。
直帰率の上昇
直帰率とはホームページの訪問者の内、最初のページだけを見てサイトを離脱した人の割合を指す。
美容室ホームページには、英字でナビゲーションメニューや見出しが書かれている場合が多々あるが、書かれている意味を瞬時に理解できず立ち止まってしまうユーザーは想像以上に多い。
これはユーザーが直感的にアクションを起こす妨げとなり、直帰率の上昇にも繋がってしまうため良くない。
思い出してほしい。Facebook・Twitter・AmazonといったWebサイトには英字メニューなど一切使われていない。それは、ユーザービリティを第一に優先すべきだと考えているためだ。
その姿勢があってこそ、今日までの成功に繋がっているのだ。
 Man
Man woman
woman表示速度が遅くなる
美容室ホームページの表示速度は平均的な値よりも遅い場合が多い。
何故なら、凝ったデザインのホームページに仕上げるため、アニメーションや容量の大きな画像を多用しているからだ。
多少の表示速度くらい・・と思われる方もいらっしゃるだろうが、以下のデーターを見て頂きたい。Googleがディープラーニングを用いて算出した数値である。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
海外SEO情報ブログ
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
つまり、問い合わせに繋がる確率がページ表示速度と比例しているとも言えるため、ページ表示速度は重要視すべき要素なのだ。
集客目的に特化したページ構成
ホームページの仕事は集客である。
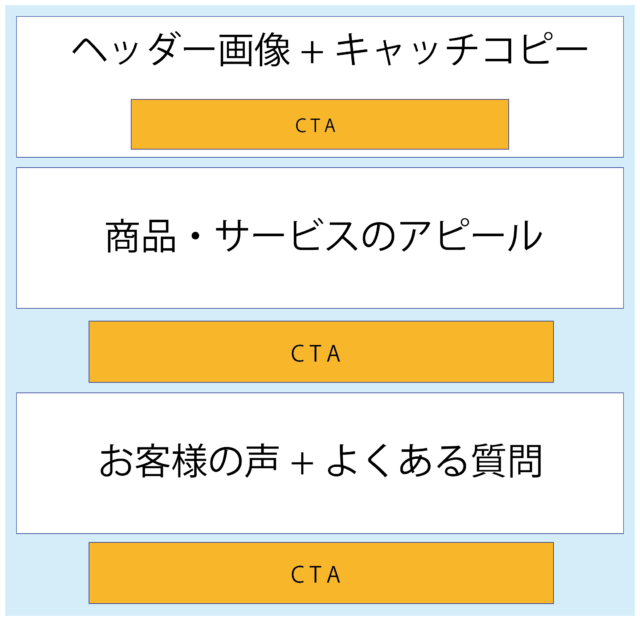
そのため、問い合わせや電話予約といったコンバージョンに繋がりやすいよう、下記図のようなユーザーの導線を意識したページ構成がされている必要がある。

CTAとはCall To Action(コール トゥ アクション)の略で、ユーザーを問い合わせや予約などのアクションに誘導するパーツだ。
 Man
Man woman
woman本来、ホームページはコンバージョンを獲得するために特化した構成であるのが好ましい。
しかし、美容室ホームページにおいてはこのように戦略化されたページ構成でない場合が多い。
極端なものになると、カットモデルや店内の画像が等間隔に並べられているだけで何のサービス説明もされていないホームページまである。
そういったホームページは、ユーザーが次に何を見ればよいのか迷いが生じるため、自然に問い合わせや電話予約といったアクションに繋がりにくいのだ。
ホームページの目的は集客だ。そして、そのためには自社の商品・サービスをしっかりとテキストでアピールする必要がある。
スタッフブログでもSEOを意識する
美容室ホームページには、スタッフブログが設置されている場合が多い。
ほとんどの場合が、定休日やイベントのお知らせをするためにブログを利用しているが、これはホームページの検索順位を決める要因であるSEOにおいて大きな悪影響をもたらす。
それらのブログ記事の多くは文字数が100~300字程度であり、コンテンツ内容に何の独自性もない。
そのため、Googleが「低品質なページ」と判定するからだ。
こういった低品質なページが増えるとホームページドメイン全体の価値が下がり、検索順位の低下を招くため注意が必要だ。
定休日などはホームページ内にカレンダー機能を設置して伝えるべきである。その方がユーザーも定休日を見つけやすいためユーザビリティ上昇にも繋がる。
レスポンシブデザイン
スマートフォンやタブレッドなどの様々な大きさのデバイスに合わせて画面表示される仕組みをレスポンシブデザインと呼ばれるものだ。
未だにレスポンシブデザインに対応していないホームページが多く見られるため、今後制作依頼をする方は、レスポンシブデザインかどうかを必ず制作会社に確認してほしい。
美容室ホームページの場合、ユーザーの8割はスマートフォンから閲覧している。
レスポンシブデザインに対応していないホームページはテキストが非常に小さく表示されるため、直帰率が著しく高くなってしまう原因となる。
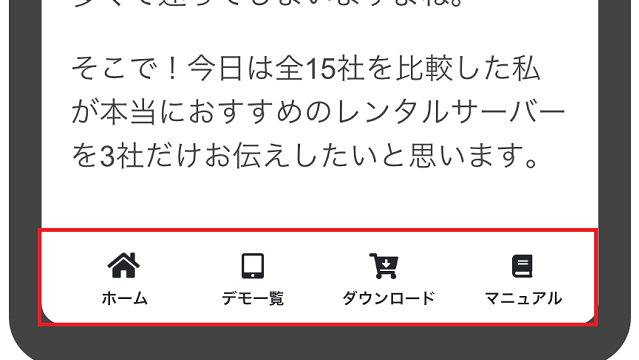
また、可能な限りフッター部分に下記画像のような固定メニューと呼ばれるものを設置してほしい。

固定メニューがあることで、好きなタイミングでユーザーが問い合わせ等のアクションを起こすことができる。
Googleマップを埋め込む
Googleマップの埋め込みコードを利用することで、上記のようなマップをホームページ上に設置することができる。
地図画像を自作して貼り付けているホームページも多いが、埋め込みコードの利用を強くお薦めしたい。
何故なら、ユーザーのみならずGoogleクローラーにも店舗所在地を伝えることができるからだ。
地図画像の場合、Googleクローラーは画像の内容までしっかりと把握することはできない。
しかし、Googleマップの埋め込みコードの場合は、コード内にまでクローラーが通るため、その店舗がどの市町村にあるのかをしっかりと認識し紐付けてくれる。
その結果、「都市名 美容室」の検索キーワードにおいて検索順位の上昇に繋がるのだ。
まとめ
以上、ここまでいくつかのポイントを説明してきたが、なにもお洒落なホームページを否定するつもりはない。
しかし、ホームページ本来の役割を再確認し、その妨げにならない範囲でデザインは作られるべきだ。
 Man
Man woman
woman